Update October, 2020: This post has been updated for our GeneratePress 3.0 release.
These days, the speed of your website is crucial. Search engines like Google rank you much higher if your site is fast and accessible.
Knowing that, it’s a no-brainer that you should choose a WordPress theme for your site which lives by those principles – fast and accessible.
As we continue to develop GeneratePress, speed and accessibility are two major factors behind almost everything that we do.
What Makes a WordPress Theme?
A WordPress theme is a combination of HTML, CSS, Javascript and PHP.
HTML is (should be) easy to keep clean and minimal. There’s no need to overcomplicate it, especially in a theme. If your theme does overcomplicate it, it can have a negative performance impact.
CSS can be very difficult to keep clean and minimal. This is where a lot of themes are bloated, as the CSS either isn’t written as cleanly as possible, or there are too many features that each require their own CSS.
Javascript can be very bad for performance if not done correctly. A lot of themes use jQuery, which means you’re loading their javascript along with the entire jQuery library. A fast WordPress theme uses vanilla javascript, and the javascript itself should be very minimal.
PHP is the dynamic aspect of your website that communicates with WordPress and is responsible for querying your content and outputting your actual website. The more PHP that has to initiate on every page load, the slower your website will be (especially if it’s poorly coded). This is where simple themes that try not to do too much will always outperform massive themes with too many options.
A fast and lightweight WordPress theme needs to focus on all of these areas. At GeneratePress, we take every part of this combination seriously.
HTTP Requests
An HTTP request is what happens when your browser requests and downloads a file from your server. This includes CSS files, javascript files, images and so on.
It’s important to keep these requests to a minimum. Each request makes your website take a little bit longer to load.
The size of each request is even more important. This is why you don’t upload massive images to your website, for example, as they hurt the load time of your pages considerably while the browser downloads them.
The same thing applies to your CSS and javascript from your theme.
This is where GeneratePress shines.

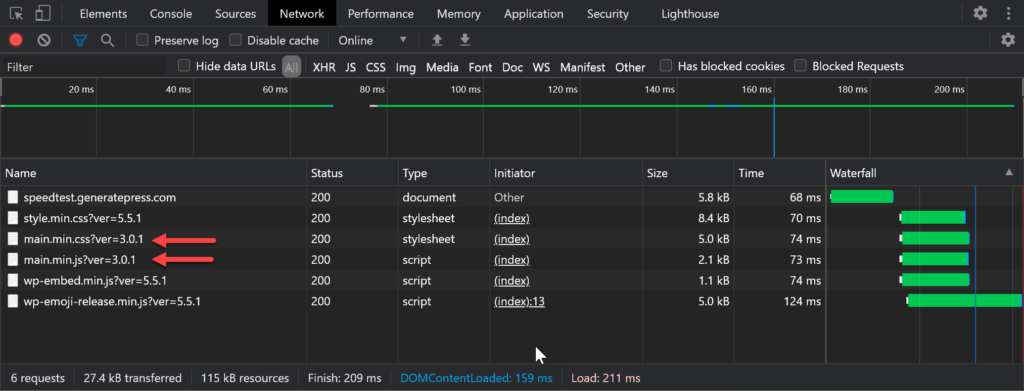
The entire main stylesheet for the theme is only 5.2kb.
The second request that GeneratePress makes is our main javascript file. This file is only 2.3kb!
So, the foundation of your website (the theme) is only adding two HTTP requests totalling 7.5kb in size.
The above filesizes are compressed by the server (most do this by default).
In the screenshot above, you’ll see that WordPress itself loads some scripts and styles:
- style.min.css – This has default styles for some of the core block editor blocks.
- wp-embed.min.js – This file handles automatic embeds from social media and other WP sites.
- wp-emoji-release.min.js – This file converts your characters to emojis if applicable.
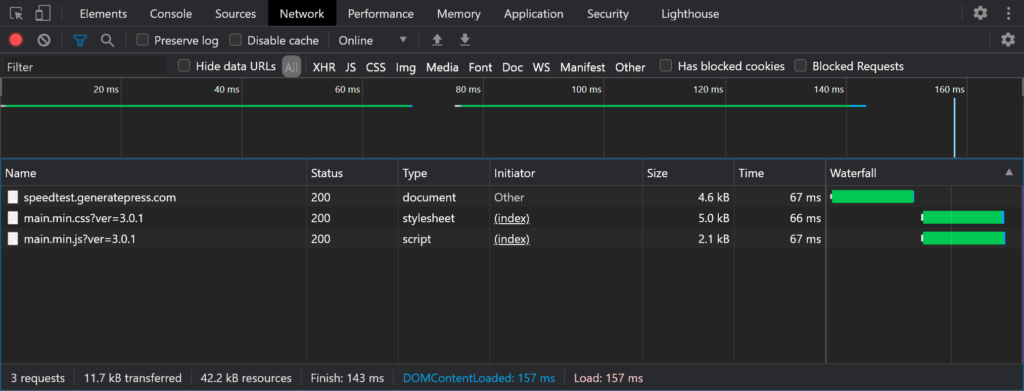
If we remove these from the site, we can get a clear picture of what GeneratePress is contributing to your requests and page size by default.

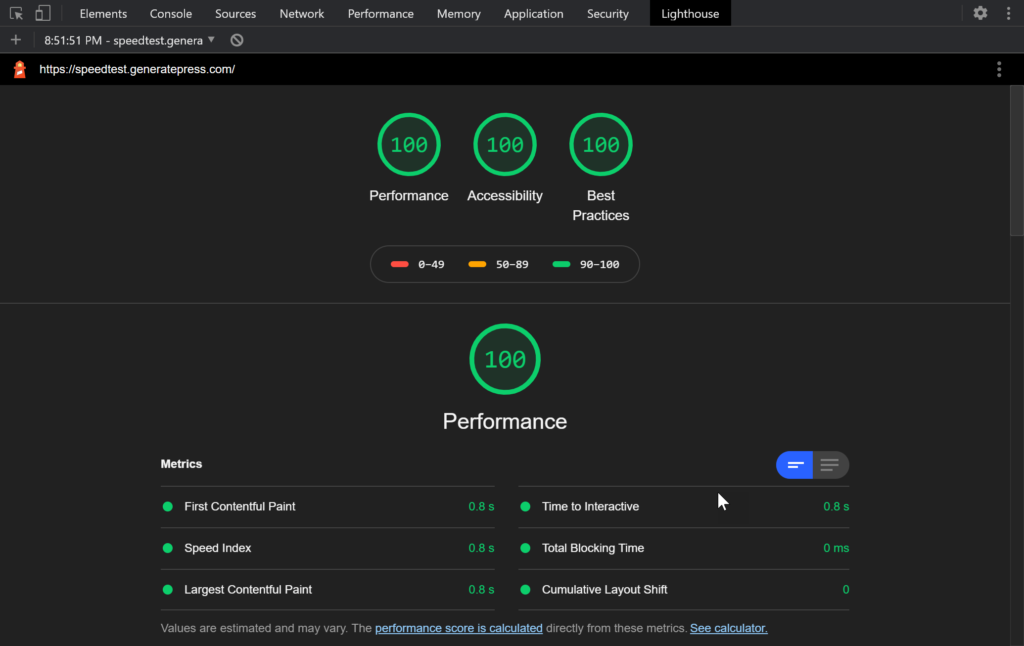
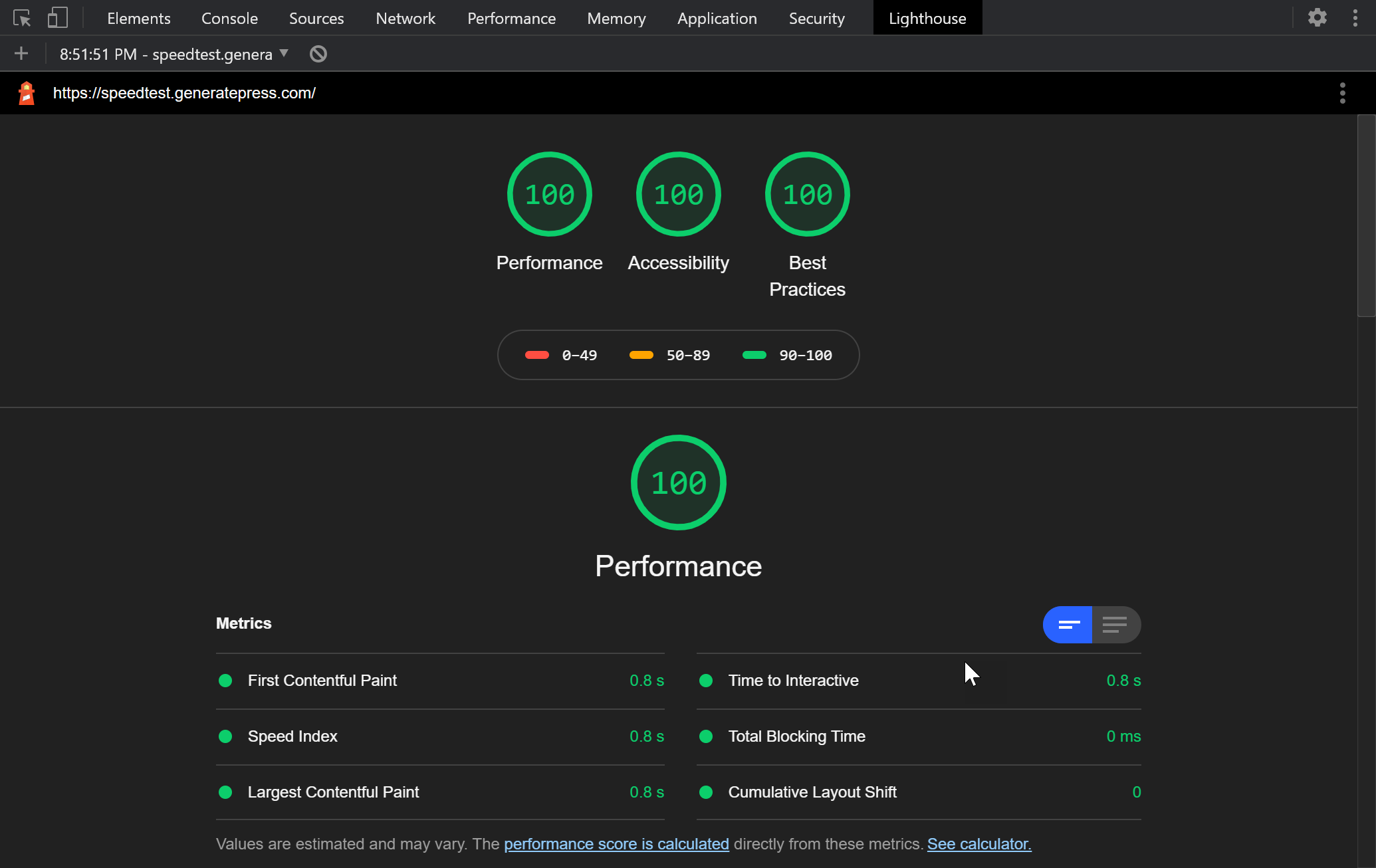
The results of this in Lighthouse?

It’s important to note that this is a default WordPress and GeneratePress install. As you add to your website, it will naturally grow in size. However, it’s important to know what you’re starting out with when you begin building your website. No theme will become lighter as you start building your website, but we can control how lightweight your foundation is.
How To Test Your Theme
A lot of people use tools like Google PageSpeed Insights, Pingdom, and GTMetrix to test their theme performance. These tests are great, but you can actually test your WordPress theme performance directly in your browser.
As mentioned above, do this on a fresh WordPress install with your theme. This will tell you how light your website can possibly be, and then you can add to it from there.
All modern browsers have some sort of Developer Tools you can use. You can usually open them by right-clicking your site and choosing “Inspect”, although this may differ slightly depending on the browser.
- Developer tools in Chrome
- Developer tools in Firefox
- Developer tools in Safari
- Developer tools in Edge
The “Network” tab (shown in the first screenshot above) is where you can see the requests your site is making. Once opened, simply refresh the page and you’ll see every single request your website is making, along with the filesize of the requests.
This single test will give you a good idea of how lightweight your WordPress theme is. Fewer requests and lighter files mean better performance moving forward.
Chrome also has Lighthouse (shown in the second screenshot above). This is the same thing as Google Pagespeed Insights but inside your browser.
Further Optimization
As you build your site, it will become heavier. Everything you add will add more weight to your pages, and some options/plugins will add more HTTP requests.
This is where plugins like Perfmatters (paid) Autoptimize (free) come into play.
To learn how to best configure Autoptimize with GeneratePress, check out our Configuring Autoptimize article.
Is GeneratePress the Fastest WordPress Theme?
As we’ve shown in this post, we put a lot of effort into performance when it comes to GeneratePress. Is it the fastest WordPress theme? That depends on your definition of a WordPress theme. There are some “themes” out there that have next to no options and no styling that are certainly lighter. The issue there is once you take those barebones themes and turn them into something functional, you will likely lose any ground you’ve gained.
When it comes to fully-featured WordPress themes, we do believe that GeneratePress is the fastest theme you can choose for your website. Keeping GeneratePress lightweight is a journey we’ve been on for over 6 years, and we’ve managed to make the theme lighter and lighter, instead of bloating it over time. Speed and accessibility are the two main aspects of GeneratePress we will never stop working on.
If you’re skeptical, use the methods we outlined above to test GeneratePress vs. other themes and it should become clear.

Tom, That’s an awesome move. I was going to write to you personally, asking to publish a post on GP optimization.
If you could, please add Cache Enabler (or any other Cache Plugin) to the list which does wonders to the page load time. And with it’s advanced mod_rewrite snippet, pages are delivered in lightning speed, as if it’s a static html site.
Plus, if you can provide a separate “critical” CSS would be great, so that users can inline it (optionally), to clear the “Eliminate render-blocking JavaScript and CSS in above-the-fold content” parameter by PageSpeed Insights (PSI)… if someone is looking for 100/100.
Most theme developers ignore the “critical css” part, that usually the secret to score centum in PSI. Of course, you know this stuff a lot better than anyone else here.
Thanks for your reply, Ramesh!
I’m always skeptical of caching plugins, as someone who supports a WordPress theme, they can be the cause of so many issues if not set up properly.
I’ll do some research on the best caching plugin and will come up with a configuration that won’t cause any problems.
I would love to learn more about “critical” CSS – if you’d like to chat more about it, you can email me at support@generatepress.com.
Thanks again!
Hi Tom,
“I’ll do some research on the best caching plugin and will come up with a configuration that won’t cause any problems.”
Is there a 2020 version of a preferable caching plugin?
Thanks, Peter
Thanks a lot tom. Your theme have helped me to setup great site for my clients
Tom, you’re the mvp! I am currently working on a website using generatepress and in half of the progress i love your theme already. Much much appreciated from me
I have a thought or two:
Looking forward to applying your suggestions.
Thanks!
No problem! 🙂
Tom,
I use Comet Cache (formerly Zen Cache) and would be interested how well that works with GeneratePress.
Thanks for this post!
Dave
Hi Dave,
I haven’t tried it, but I’ve heard good things.
Honestly, caching plugins have given me nothing but trouble in the past – they notoriously unreliable.
However, I will be researching some of the most popular ones and adding a recommendation in this post for the best one I find 🙂
Autoptimize can remove query strings for local CSS/JS. So Query Strings Remover may not be needed if one uses Autoptimize.
Also, using a caching plugin preferably with rewrite URLs set in .htaccess (pointing to cached static html) is a good idea if no server-side caching solutions (nginx, varnish) are provided by the host. Reduces the database calls to a great deal, and renders pages very fast. Most caching tools such as WP Super Cache, W3-TC, Cache Enabler, support this configuration.
Thanks for updating this guide with additional tips. It’s very useful.
Good to know! Thanks!
Really appreciate the recommendations as well 🙂
How can I remove query strings with autoptimize, I can’t find this option.
I don’t think you can. There’s a link in the article to a plugin which does remove them though.
Query strings are important when it comes to browser caching – without them you will have to remember to clear your cache each time you perform theme or plugin updates.
Thanks a lot tom. Your theme have helped me to setup great site for my clients
Hi Tom,
Nice article, Autoptimize worked fine but Async Javascript causes issue with the slider plugin I’m using: https://en-gb.wordpress.org/plugins/smart-slider-3/
Basically it stops the images in the slider loading, showing just the rotating circle. It’s quite a popular plugin so I thought it would be worth mentioning.
I tried adding all the sliders js files to the exclusion box in the Async Javascript plugin but it had no effect.
That’s odd – it might be something to bring up to each author of the plugins, sounds like one of them might have to fix something.
Has anyone found a solution to this issue? I’ve tried two different optimization plugins and got the same result. The Smart Slider author posted this page showing that he isn’t really interested in fixing the problem. https://smartslider3.helpscoutdocs.com/article/1315-above-the-fold-optimization-plugin
This worked for me:
https://smartslider3.helpscoutdocs.com/search?collectionId=5625fef7903360610fc69aab&query=autoptimize
(for css I selected Async)
Tom, this is awesome. I ran through the settings you suggest above, and then ran Pingdom… 96/100! This is on the full production site https://karmalawyers.com.au.
I’ve never had a result this good before, and I’m one who focuses heavily on site optimisation.
I anticipate using GP as much as possible in future, and making a donation each time. It’s worth its weight in gold.
Beautiful! Love hearing that.
I really appreciate your support – glad that GP is working so well for you 🙂
Hi, Tom. Do I need to generate a separate plugin (with Pluginception) for each code-snippet OR is it possible to combine the snippets in ONE plugin? Example: I want to deactivate emojis, header links, query strings, etc …
Thanks for your excellent support!!! Bin
Hi Bin,
One plugin will work for all of your custom functions 🙂
Goode morning, Tom. You recommend to activate the Autoptimize option “Force javascript in head”. But it unfortunately breaks the “Page-Header”!? Best regards, Bin
Interesting – can you post a topic in the forum with some more details (what you’re using in the Page Header etc..) so I can dig a little deeper?
OK, it is here: https://generatepress.com/forums/topic/autoptimize-issue-with-page-header/
Perfect 🙂
Hey Tom
I was going to look at improving page speed after moving host in the new year.
I would ditch 99% of font awesome for speed. Currently I use 7 and doubt i would exceed 10
Can you filter selecting to allow by file name or some other way allow a few additional icons over and above the essentials ?
Not by default, but you can always build your own font file using something like icomoon, then remove Font Awesome from GP completely and add your own.
If you need more info feel free to start a topic on it 🙂
Hello Tom,
I was looking for your email, as I have spoken to you in the past via email. Couldn’t find your email, so I was glad to see this post, whilst essentially looking for a way to contact you.
As luck would have it, I have spent the last weekend messing around with one of my sites to get speed up (I am in SA… and server is in US- also use ssl so cannot use free cdn- so nothing will get speed up to what I want it in SA, without a cdn). That said I have raised speed significantly. ( when I get time will do it to the site that is supposed to serve from US and what I actually want it for).
I hope you don’t mind long comments. I’ll try and explain where I am coming from:
Firstly, apply a bit of common sense… look at the site. In my mind what one is trying to do is to optimise the home page specifically. The reason for that is, you want to show what you do and have some kind of a call to action (even if simply to get people to look at content and get a subscribe to newletter). Therefore, why have a whole lot of facebook links, lot of shares, etc.- all that creates is avenues for people to click out of the site.
So, that’s step 1: critically look, clean up, simplify and have a reason for everything on your home page. NOTE: do yourself a favour and check the site carefully in mobile. E.g. you would want some kind of a search option coming up early on in mobile (I was/ had used a plugin “asset queue manager” to remove the fontawesome queuing to load… until I realised the search button was gone. So, I was trying to find a way to load the search in menu bar, so it still is available early in mobile. However, I see you mention a method in this article to get rid of awesome fonts not using- makes a big difference in load time ).
Some of the other methods I have used (just to help those that are currently looking at this):
Plugin: WP-Optimize… to clear database, sorry clean and reorganise. Is well mentioned. Can run on its own from settings every week, two weeks, etc.
I do use a cache plugin (sitegrounds supercacher… and with reference to this, it was loading pages significantly faster than using the google page speed tool that they had also set up on their server/ cpanel).
Theme speed: whilst looking at this… I saw that you are under 1mb zipped in generatepress… so I am still very glad that I found this theme. I remember I must have thought about speed and that all up front- when moving from static). Oh, whilst mentioning static sites… to those that are shifting wordpress from static sites. do not do what I did… wordpress has a 100 page limit (as opposed to posts). After that you load your backend and it moves impossibly slowly… so be careful and use posts more for your structuring. (the date / blogging type relationship means it doesn’t matter how many posts you have (as per my current knowledge).
Autoptimize: I do use this… I messed around with this… so I didn’t use your exact configuration (recommended)… but I will mess around some more (hmmm, wonder when one is actually supposed to get any work done?).
EWWW image optimizer: another really great plugin, really does the work on your images for you. (both autoptimize and EWWW can go through a cdn, so there cache, whatever is also served faster).
I see you mention plugin “code snippets”… I also found info on this when trawling web. I used for removing query strings (didn’t see an option like mentioned in comments post earlier for autoptimize) and to remove the share count from jetpack (also less js queries, big speed improvement not having to go back to share sites to get count. However, if a very social site, I would leave the count in).
Analytics: at the moment have left the jetpack and the google analytics. Google simply for if I ever get clever and work out how to use for purpose and jetpack because it is so simple to see on dashboard and is conservative (it doesn’t have all that referral spam that google does. However, even with admin removed from options, it does overload when you are workingon site… so it does load for admin somehow).
Oh, I did change to a font in the generatepress list that was not a google font (although “reading” on web seems to be best in a sans font- according to articles on google). Then I removed loading google fonts from autoptimize as well.
There were also a couple of good ideas in this post:
https://www.keycdn.com/blog/speed-up-wordpress/
I haven’t done everything yet… but
https:businessowner-cover.com
gt metrix.com:pagespeed 98%/YSLOW 88% (no cdn), 0.7s load, page size 254 kb and 14 requests.
Pingdom: performance grade c (mainly due to analytics and stats from WP for jetpack stats); NY City- load 653 ms.
So, just thought that I would share… thank you for your article, I wlll do your suggestions as well, may get even faster,
Kenny
Ping
Hi Kenny,
Thanks for the awesome comment and all of your suggestions! I’m sure many will find them useful.
Just wanted to mention that there shouldn’t be a 100 page limit in WordPress – pages and posts are structured the exact same in WordPress as post types. They populate the database the exact same, so there really shouldn’t be any difference between the two.
Again, thanks for the extremely informative comment – your site stats are very impressive! 🙂
Hi Tom,
Thanks man, lovely hearing from you.
With respect to the “pages”, it comes from an article explaining re the hierarchy in pages, wordpress having to load whole hierarchy in back end for pages.
Here is the article: https://woorkup.com/beware-the-100-page-wordpress-limitation/
Just thought I would mention it, as I have seen lots of comments about whether you should use posts or pages… have never seen that explaination.
Interesting – I never knew that. Memory issues are quite easy to fix though, you just need to increase the memory on your server 🙂
Thanks for the info!
Hello Tom,
Kenny again (i commented earlier in this thread). I was going to email support. However, i suspect that perhaps others are also having this issue.
I am at 99% for google page speed (with jet pack stats and google anayltics loading).
The last 1% is irritating me, i am getting the following (it looks theme related… and i am wondering how to fix… so i can get my other 1%… no one said i have OCD).
In Gtmetrix: under “leverage browser caching:
https://businessowner-cover.com/wp-content/themes/generatepress/fonts/generatepress.ttf (2 days)
In Pingdom:
The requests for the following URLs don’t fit in a single packet. Reducing the size of these requests could reduce latency.
data:application/x-font-woff;charset=utf-8;base … AAAB//8AAnjaY2BgYGQAgosrjpwF0ZcUq9bCaABTzgdAAAA=
data:application/x-font-woff;charset=utf-8;base … nLPPKv8Br9RH5wB4nGNgZgCD/wcYJIEUIwMaAAArwwHdAAA=
MORE AT GOOGLE DEVELOPERS
As i suspect i think it is theme related to do with fonts. I would really like to get my 1%.
(i stopped google fonts from loading via autoptimize and use generate press fonts).
It’s not so much “theme related” as it is a font icon issue. I did a quick search for this, and I’m not sure there’s much that can be done without completely removing font icons from the site. Doing so would break things like the navigation search icon, back to top button, mobile menu bars etc..
If anyone has any suggestions I would love to hear them 🙂
Hi Tom,
Thanks for having a look, will have to take off one of the stats and see if i can get my 100%
Thanks
Kenny
Hello Tom,
I just happened upon this again in pingdom.. which still irritates me… it appears to be related to jetpack. Saw the following post (which indicates that you can put some code in which will stop the jetpack genericons from registering- link below).
I see it says a public function, register plugin styles… is this something that would go into the functions php file- ie.. that I could put into code snippets plugin?
I know this isn’t yours … just hoping you know off the cuff.
Sorry, here is the link:
https://wordpress.org/support/topic/significant-drop-in-pingdom-grade/
the post from Jeremy Hurve leads to this link
https://github.com/Ipstenu/genericond/blob/cdb1bc73aae659e1c1a2e05d2f6d2f9fd5f65049/genericons.php#L59-L65
Hi Kenny,
You would have to alter the code a bit. Might be better suited for a new forum topic 🙂
Hi Tom,
I am working on optimizing a website and this post really helped me, i have some additional questions if you could help please.
1) I am using Jetpack photon module and that adds some query string to some images which ends up like this “?fit=130%2C130”, “?fit=54%2C45”, etc. I followed the snippet provided to remove query strings for css/js. How would we remove the query strings from the images like in my case?
2) How to fix the “Enable Keep-Alive” error from pagespeed test which causing me issues? I tried this “Header set Connection keep-alive” added in .htaccess file but this seems not working?
Btw i have not used any cache plugin for now, just your snippets and couple of snippets added to .htaccess file to set expire headers and gzip compression. And result is as good as a cache plugin could do for now [ pingdom: 91, Pagespeed: 89, Yslow: 86 ] but i am looking to hit as near possible to 100 🙂
Looking forward to help.
Thanks,
Munir
Hi Munir,
1. I think that photon requires these query strings I’m afraid. It might be worth asking their support. Have you tested without using Jetpack? The results might be better.
2. After some searching, I found this: http://stackoverflow.com/questions/2200566/keep-alive-feature-in-htaccess
It might be the code you’ve already added?
Let me know 🙂
I don’t know now you are interested in this matter?
You can use CDN for it, maybe tab CDN in WP Rocket (https://imgur.com/kU3vrd8) or WP Fastest Cache
Thank you for your quick response.
I have just sent a support email to Jetpack, let’s see what they comeup with.
I have researched further and that keep alive thing is actually server related and i will need to contact hosting support for this.
I will update with my results (if i could make it any good )
Thanks,
Munir
Sounds good! 🙂
Hi Munir, did you get any response from jetpack…I had a problem with images vanishing from site and maybe ewww image optimiser (cant remember it was a awhile ago). ALso involved posts that I would put on facebook and then simply put into blog as the “post on facebook concerning” and so on. When I sorted put images I see the facebook posts gone.
Anyway interested hearing what jetpack had to say about photon… as I had it all sorted and now recently it has all gone awry again. They keep asking me If I am removing images from the media library.
Hello Tom,
I am so happy I bought the GeneratePress theme! Having worked with a number of other themes, I can clearly see how much effort you have put into this theme. I love it !!!
Optimizing for performance though has been an open topic for me for a while, and I’m so happy I found this page now.
All the best,
Adrian
That’s great to hear! Really glad you’re enjoying the theme so much 🙂
But being dependant on these plugins Tom, does that not exposes one to foibles of the plugin makers? Whether they update, let go stale their plugins?
And what about CODE Deprecation, caused by things “Automatic” does to WPs, confounding good ppl like you and to other Theme/ Plug makers?
Autoptimize is super popular – I doubt it’s going anywhere soon.
Other than that most of this is achievable without plugins at all (I provided the necessary code).
No matter what plugins or themes you use there’s a risk of the author stopping support. If that ever happens to any of the plugins above I’ll definitely update the article 🙂
Hi Tom
Thank you so much for this tips.
I wondered whether there is a mean to add 2 or 3 icons along “the essentials” ?
I was thinking about the social network ones?
(by myself for my site only, or everyone if you think other people could find this good too)
Thanks
Eric
You would have to create your own font file using a tool like IcoMoon.
If you need more details feel free to open a support topic 🙂
Sorry for jumping around numerous topics…
I frequently search the web trying find information on “the best coded wp themes”, but I rarely find anything of value. Is there such a thing as a best coded WP theme? … as in PHP version, forward thinking, seo streamlined, etc etc?
I use GeneratePress almost exclusively. Love it. Love this article. Question: Can GP be tweaked in future releases to maximize above-the-fold code placement? I’ve found that after adding a few plugins, it always negatively effects the above-the-fold code as html is reformed – and thus is “graded” negatively in speed tests.
And finally, although this article does a great job, I’d love to a new article surrounding GP harnessing ALL the best speed and performance tweaks, practices, plugins(recommended plugins), htaccess, avoiding bloat, removing bloat, common mistakes, “Most things WP dev’s forget to do”, … etc etc
Thanks for all you do. Hope 2017 is treating you well.
Ron
Hi Ron,
Thanks for your comment and suggestions!
I’m constantly working on improving GP when it comes to code efficiency and speed.
Above the fold code is tough, as CSS typically needs to be loaded before anything else or else your website would show up un-styled until the browser reached the CSS files at the bottom of the page. I’ll definitely look into this more to see if there’s anything I can afford to move to the bottom 🙂
Real powerful stuff here. Just converted to paid GP owner and loving it. Have purchased many other themes that are bloated and glad I was introduced to GP.
Thanks for sharing
Awesome! Glad you found GP as well 🙂
Glad i found this page. Looks like i have a few more tweaks to perform, but the core of my current ecommerce project is already pulling some high stats off of pingdom. The site has images designed for 4k viewing hence 25%+ of the data is images. I hail from the UK so i thought i would bounce it off of dallas to get a more rounded comparison.
https://1drv.ms/i/s!AkmyF7o2B-NGhlQXbiWE1-1HXfsH
Wherever possible i have added code as opposed to plugins – the site is running GP Premium / Statement with Yoast SEO, WooCommerce, Elementor, Code Snippets, Simple CSS and some security features. Theres a little more image optimisation to perform but ill do this off site rather than have a plugin do the job. Next steps for me will be leveraging caches, removing fontawesome and emoji’s. After that and the site is backed up ready for live testing i will spend some time consolidating the CSS and JS.
One major improvement, particularly in the back end when editing is to ‘specify a vary: accept-encoding header’. It requires editing your .htaccess file and is advisable to check with your host before you do it (or at least make a backup beforehand!) – but honestly if this isn’t on as default you will notice a massive difference in your dashboard.
Looks like you’ve done a lot of work already! Thank you for the information and extra tips 🙂
Hello Tom,
Nice work over there.
I was wondering if something happened with your site since I did a test today and the performance has downgraded a little bit. PageSpeed Score = B (87%) and Ylow Score C (71%).
Hope you can tell me something so I can improve myself.
Thanks!
Here’s a test I just took:
Looking at 100% page speed and 97% YSlow.
The tips on this page should definitely help you achieve better scores 🙂
1. I’ve added the Autoptimize plugin and made the recommended setting changes, however, when I check the “Also aggregate inline CCS?” checkbox, my main navigation menu comes up multiple times
2. Setting up Async JavaScript plugin. Looks like the setting page has changed, can you repost what the setting page should look like,?
Hi Brett,
1. Any chance you can create a new support topic and link me to your site?
2. Updated, thanks! 🙂
Hi Tom!
These tips helped me bring the final result to 97/84 by GTMetrix and 96 by Pingdom.
Thanks for the excellent support for the GeneratePress!
Great to hear! 🙂
Hi, Tom,
Always great needed article for any WP theme. Thanks for writing it!
After working with GeneratePress and Elementor and testing different optimization plugins, the results were showing that WP Fastest Cache was doing pretty good job. I didn’t tested your suggestion yet but I really would like to compare against the WP Fastest Cache.
The last project I was testing on has the following frame:
– GeneratePress Pro
– Elementor Free
– Woocommerce
– WMPL with 2 languages
– Smart Slider 3 free
– Wordfence free
– Limit login attempts
– Captcha
(All latest versions as of writting this comment.)
All worked good with WP Fastest Cache. Many css and js files could be also combined. Nothing broke – like slider or layout, etc. It managed to take almost 3 secs down from the loading time on a very general shared hosting running with PHP7 but no SSD disks.
Hope that can help someone else too.
Cheers,
Milena
Awesome! Thanks for sharing 🙂
Thank you soso much for this article!!!
You’re very welcome! 🙂
Hi Tom, great article with working codes and your tips. Please check WP Disable, its do almost everything which is said above and also host Google Analytics code locally. This plugin saves me from 5 plugins and costing no additional load to server.
Check here, https://wordpress.org/plugins/wp-disable/
Thank you! I’ll absolutely take a look at that plugin, looks very interesting.
Awesome, I want my free copie of GeneratePress to try this. Thank you!
No problem!
Hi Tom. Thank you for all the amazing work! I use GP and got about 85/90 in GPI. This is a great score. The only remaining gap of 15 + 10 points is due to a problem “Prioritize visible content”. common in GP and some other themes (but doesn’t happen on starter themes). I so wish to have these extra points and so love GP and have no plans to use any other theme in my site.
We talked about this privately and you told me it should be fixed in one of the updates but I till then, I would like to try to fix it myself anyway. If there is a quick fix, I’d be glad if you could update this article and I would gladly try it.
Maybe something I could add to my custom.js file.
Hi Ben,
I believe you’re getting that message due to your top headline sliding up (using JS). If you look at your screenshot in PageSpeed Insights, you’ll see they see your site without the headline faded in, causing the rest of the text to fall out of the initial viewport.
Might be worth testing 🙂
hi Tom,
please clarify:
– will added PHP be erased with Theme update if Child theme is not used?
– what about if Code Snippets is sued for adding PHP – will PHP be erased in that case with Theme update if Child not used?
thanks
Hi there,
1. Not if it’s added in a child theme theme or a plugin like Code Snippets.
2. No, if you add your PHP to Code Snippets, theme/plugin updates won’t affect it.
Hi Tom, it’s Ben from the post above again (couldn’t replay there).
I checked all other webpages of the site (that doesn’t have this fade-in effect or any other dedicated JS). The “PVC” problem still occur… 😐 When I tried to change GP just for testing, to some starter themes, I didn’t have these problem (for example, I tested with BlankSlate). I consulted Frank from Autoptimize and understood from him that this is something Autoptimize doesn’t cover and comes from a theme. I also tried to delete my custom.js file and truncate the cache, yet after all that I still have the same PVC notification in Google which is basically the only problem preventing 100/100… I will cherish any advice.
Hey Ben,
Any chance you can open up a support topic and we’ll look into this a little more?
Thanks! 🙂
Sure, here’s a link to the discussion I opened:
https://wordpress.org/support/topic/prioritize-visible-content-5/
donde tengo que ir para pedir reembolso?
You can contact us here: https://generatepress.com/contact/
Hello…. I’m Porter. I just use Generate press premium and using optimize in this tutorial.. but may page still in bad score in GT Metrix and Pingdom… would you check my website that what must I do for making it faster… my website is http://triplecr.com/
thank you very much
Hi there,
It looks like your problem is mainly coming from serving images that are too large for their container. The images you display on your website should fit snug within their containers. If they’re too big, the browser has to download the entire image which gives you a bad score.
You also need some sort of browser caching. A caching plugin would help a lot – WP Rocket is great.
I think the image is one of my problem. I already Install wp-super cache & autoptimize. Am I must install WP Rocket again?
Not if you’re already using a caching plugin, but I think WP Rocket is better. If you enable browser caching it should help your score.
How about the image that I must resize.. it a ton of image that I must resize one by one. is there any plugin or from generate that can resize the image automatically?
Not that I know of off the top of my head. You should be able to find something with some searching though 🙂
Thanks for this great article! It is gold! But I am having an issue with Autoptimize each time I activate the plugin, then the reCaptchas in my Contact Form7 forms dissapears. Then I refresh the site with F5 and it appears, then I refresh again and it appears… it is very random and weird. Is there any known issue between your plugin and reCaptcha? Previously I was using ReallySimpleCaptcha and it worked fine.
Any clue will be really appreciated. Best , Paco.
Hi there – it might be worth asking the Autoptimize developer – he’s awesome and should know a quick solution 🙂
Hey Tom, you answered a few guys here that you would research a caching solution that works best with Generatepress. Any news about this? 🙂
I played with WP Rocket and really liked it. Seems like one of the best solutions available 🙂
Heya Tom,
Thanks for all your nice work, both the plugins bus also the answers you are giving everywhere. Most of it is absorbed and put into action! Great work.
I don’t know what happened, but when I finished 99% of my site, I went ahead and turned WP-Super Cache on and Autoptimize and Async JavaScript. Also added PHP code with CodeSnippets as you suggested to Removing Query Strings.
My MapsMarker plugin protested a bit an I had to make some adjustments: I cannot check: Also aggregate inline JS?
But it ended in great results.
Now… I needed to change some design stuff on some pages in Elementor and I run into big troubles. Everything I touch will result in loosing all padding and margins on the previewed pages. In Elementor still everything looks good.
I went ahead and deactivated all plugins and isolated the culprit as to the: Removing Query Strings code.
Why would that mess up my Elementor paddings and margins?
Adventurous greetings,
Coen
Hi Coen,
Query Strings are kind of a necessary evil – they let the browser know when to clear the cache so changes are displayed.
They do hurt speed test rankings, but I don’t think they actually hurt your page speed much at all. I choose to keep them enabled on my sites, as dealing with caching issues can get really annoying.
Installing the plugin Query Strings Remover, has the same result…
https://developers.google.com/speed/pagespeed/insights/?url=http%3A%2F%2Fspeedtest.generatepress.com%2F&tab=mobile
For mobile: 79/100
For PC: 93/100
Without images …
Very bad result. 🙁
We typically stay away from Google Page Speed Insights, as it’s not the most reliable tool for testing the actual speed of your website. This is a funny article regarding their tool: https://guides.wp-bullet.com/funny-google-pagespeed-insights-errors-from-adsense-analytics/
That being said, GP 2.0 is going into public testing soon, and will improve these results 🙂
Yes, Google Page Speed Insights is not the most reliable tool for testing the actual speed of the website.
But Google takes into account its performance results when ranking. Yandex works the same way.
GP 2.0 – great news. Will wait.
Hmm, if you want 100 point in gtmetrix (https://gtmetrix.com/reports/bibica.review/ONFHGPAH) and pingdom (https://tools.pingdom.com/#!/bgRZU6/https://bibica.review/) or PageSpeed Insights with GeneratePress try:
1. Use CDN (try KEYCDN)
2. Fast Velocity Minify with setting (https://imgur.com/NhJ7c0C)
3. Optimize your images, try Kraken.io Image Optimizer or Cloudinary or any plugin you want, have many …
It all with GeneratePress 😀
If you want to go faster, maybe try the plugin cache, redis cache, wp rocket …. you can check 2 site http://ngoirungdui.com/ (WP + WooCommerce + Flatsome) or https://bibica.review/ (WP + GeneratePress :P)
I have an article on this issue, unfortunately written in Vietnamese (http://ngoirungdui.com/100-diem-cho-gtmetrix-pingdom-va-pagespeed-insights/)
Thanks for sharing! 🙂
Hi Tom,
Thanks for the tips. I implemented the following
removed query strings and emoji in functions.php
switched to open sans font
turned off font awesome icons
Removed tinymce advanced plugin
Enabled server side caching and comet cache
Wp smush to optimize images
added to htaccess gzip compression expire headers and caching 1 year
I did not try auto-optimize plugin.
I can usually get my IT Builder using Air Child theme site speeds under 1.2 sec with 100% pingdom score, my GP site is loading at 2.52. No matter what I do – query strings get a “D” rating. I totally love GP and am going to convert 122 sites to it but I need to get the speeds up. And btw cloudflare really slows your site down.
Hi there,
If you can open up a support topic with your URL we’ll be able to take a closer look at what’s going on 🙂
Removed query strings, emoji, minify js, css, hml, google font … you can try Fast Velocity Minify it works perfectly with GP
Optimize images i think you can try Cloudinary or Photon in Jetpack, already available CDN, you will not spend time optimizing photos anymore
Cloudinary automatically optimizes images by all browsers and devices, WebP for Chrome or JPEG-XR for Internet Explorer ….
With KeyCDN + Fast Velocity Minify + Cloudinary you will reach 100 points in all tests
I tom,
Thanks for su post, it’s usefully. I bougth Generatepress pro and that’s a great theme. Love it. In all my site I use Generatepress Pro.
Regards
For 2018 😀 https://i.imgur.com/thSXCSU.png
Source: https://tools.pingdom.com/#!/6nv5I/http://dev-generatepress.pantheonsite.io/sample-page/
Wow, didn’t even know that was possible. Amazing.
Some time ago I tried on Cloudflare (https://i0.wp.com/bibica.review/wp-content/uploads/2017/12/12-4-2017-3-06-14-PM_qx2834_tbmjus_xntdep_odopa1_wmypha_vcxyyi_vmb7f5-725×817.png)
Very simple for under 100 ms 😛
New photos on the system of pantheon.io, excellent hosting services for wordpress
Hi, Tom. Is it safe to use the new “dynamic css cache” option AND “autoptimize”? Regards, Bin
Absolutely 🙂
Hi.
I’ve been reviewing your tips in this article: https://generatepress.com/fastest-wordpress-theme/.
I installed Autoptimize. It looks to me that they include removing query strings and emojis on the Extra tab.
Will this be enough or do I still need to add the code snippets you have provided in the above article?
Thank you!
P.S. The Autoptimize interface looks different from the one in your documentation.
That’s great! That means you don’t need the other snippets or plugins. I’ll update the article ASAP 🙂
Hello Tom,
What are your thoughts on caching plugins? I mean, there are so many caching options and plugins, I’m getting kind of lost. Now with the serverside caching options (memcache, Varnish, redis etc) coming up more and more it’s getting wild.
I think that a well written .htaccess with browser caching, compression etc. can give you a better result. Especially on shared hosting accounts were ram is an issue.
What do you think?
Thank you!
I’m not a caching expert, but I agree. With the appropriate server caching/setup, I don’t know if caching plugins are super necessary. However, if you can’t set up server caching etc.., a plugin like WP Rocket is definitely useful.
hello Tom,
How to merge external js and css, use many code but not working
Have you tried the Autoptimize plugin?
Hey Tom,
I hope it’s alright to share my huge cache plugin review. 40+ cache plugins review in 3 server environments (Apache/LiteSpeed/NGINX) and under 2 scenarios (BUSY bloated sites, SIMPLE clean sites). Hope you find it useful. Ask me if you have any questions.
https://wpjohnny.com/best-wordpress-cache-plugins-review/
The best thing to do with generatepress theme is to remove all cache plugins and use codes to minify, compress, async or defer any script that is blocking rendering.
I personally removed all similar cache plugins and executed some of the optimizations codes to achieve the speed i need on my website
After updating to latest Elementor, animation goes wonky, menu breaks.
Seems to be a conflict with Autoptimize. Removing it made the stuff work again albeit with lame load times, etc. This leads me back here, and to Johnny’s thorough review above. End result, my site is blazing along (on Swift Lite for now, load times dropping below one second AND retaining my Elementor animation-schtick). Anyway, thanks to GP and Johnny for your educational contributions to this learn-as-I-go developer!
FWIW, I found Swift Lite a bit of a guess as to the copious settings. WP Simple Cache then provided a refreshingly simple way to speed my load time. For now though, I’ve come full circle back to Autoptimize. For sure it reduces apparently redundant requests and gets the speed back up. Plus since it gets the GP nod, it’d seem to behave compatibly.
I highly recommend WP Rocket, it works really well with GeneratePress which is already the fastest theme I’ve ever used 🙂
Thanks a lot for producing such light theme Tom. But my problem now is that am getting render blocking much more now.
How do i get rid of them without plugins as i am not a fan of having plenty plugins on my blog
Have you tried Autoptimize? It’s only one plugin and should take care of everything for you 🙂
Which will be best for Autoptimize or W3 Total Cache to get better speed?
It depends on your server. W3 Total Cache should make more of a difference, but you’ll need to test to know for sure.
I use linux shared hosting and test w3 total cache.
But after some day webmaster tool marked many urls error with site header and masthead, it is w3 total fault or ….
Could be, it’s hard to tell. What’s the error?
Hey Tom;
I Just cought this post after you recommended “Menu Icons”- great plugin!
Talking of speed, my new site, while not having any posts yet ( though from my other blog, it won’t really matter even with articles and photos) is 💯% all the way on all web page tests just using: cache enabler, async JavaScript and Fast Velocity Minify ( instead of Autoptimize) .
Hard to believe just how good GP is!
Howard
That’s awesome! 🙂
Hi Howard,
FVM makes a whole difference for my site.
Just curious, mind you have the time to share your settings of FVM, I could try adding CE & AJS… right now I’m having a terrible time with FOUC.
All the best
I am using now thrive focusblog and architect but I am not satisfied, should I try generatepress ? I need multiple license, can I get any demo admin panel to check ?
We don’t have a live demo, but we do have a 30 day money back guarantee. If you try it and don’t like it, we’ll give you a full refund 🙂
Hi Tom, I justed purchased GP for my site and so happy due to your theme is interesting!
Love GeneratePress!
Switched over to GeneratePress at the end of last year; really happy with the purchase and the final result. After a lot of work and many hours of trial an error and many more hours of fixing my mistakes I was able to get the following results with my new GP design (www.koloans.com).
Pingdom: 84 B Grade, 930ms second load time, 631kb size and 27 requests
Gtmetrix: A97 Page Speed, A94 Yslow, 1.1 second load time, 619kb size and 26 requests
Google: 85
Thanks for the great design and the good support!
Kevin
Why don’t you check inline CSS and generate data uri for images? I check that option for my website and the result is faster than before.
Cache enabler and autoptimize make it more faster. I used these two plugin to my client’s website and i work great.
I have been hearing about GeneratePress for long time, but never use it yet until I found my friend’s site which is really fast on loads after changed it’s theme to GeneratePress.
And finally one word I have to say “fantastic”. My site with GeneratesPress has very good score in speed.
If i use autooptimize to check all the settings, can i remove it after?
No, the plugin needs to remain activated in order to work 🙂
Before I’m not using autoptimize my website speed 7.8 second that is not good for my page speed then I installed autoptimize plug in now my website speed 3.8 this is why I like autoptimize plug in I really thankful to you for providing me such a great information thanks for sharing us .
Tom sir can you help me please tell me which is better plug in w3 total cache or wp super cache please suggest me .
No Wonder GeneratePress is one the fastest WordPress, I have come across, I am a free version for one of a client site, Soon I will get the premium version.
While editing, I got some issues, Can you please help me out, How can I add a custom page link to my footer in the theme. For example, I want to add deals and contact us page link
@generatepress, I’m currently shopping around for a super lightweight theme and in my preliminary tests, I think Generatepress looks pretty good.
I think to make a speed test more realistic, you’d need to have some images on the page and perhaps some common plugins people might be using.
I’m also curious to know how much weight/bloat your page builder would add if I decide to do the upgrade to the paid version.
Kind regards
Hi there,
In order to test how light the theme is, we need to test the theme and nothing else. Of course, adding things like images and plugins will add additional resources to your site and give you a more realistic load time. However, this article isn’t about optimizing your images or choosing the right plugins, it’s about the impact the actual theme has on your load time. Anything beyond that is going to have the same impact regardless of the theme you choose.
Our Sections module adds one additional HTTP request to your page, and it’s a very small CSS file. Soon we’ll be releasing our Section block for Gutenberg which won’t add any additional requests.
Thanks!
Thanks Tom, I really appreciate your prompt response and thoughtful answer. You guys are at the top of my list for my new site redesign. I can do a lot of the heavy lifting on my own re: custom CSS etc, but I like that if I use the sections module, it’ll save me some time and headache without adding extra bloat. Most appreciated 🙂
Thanks for share this! I’ve purchased generatepress premium for the speed
I think the generate press is a nice theme, I will switch to it when I have my Money ready
I use generate press theme and is a nice theme and very useful for beginners free theme.
It is one of the Fantastic themes, I came across. I use it on two of my blogs. And had pleasant experience and keep customizing it.
To Kenny Williamson, just wanted to mention that 100 page limit issue was resolved in WP4.2 (the update is shown in the article you linked to) and I think it was fixed before you posted. 🙂 Fortunately not many websites need 100 pages anyway!
Hello and congratulations for the fantastic theme. I wanted to ask you if you have any advice on configuring LiteSpeed Cache to speed up the site. Thank you
I am using fast velocity minify and wp super cache plugin and the result is awesome.
I have used wprocket can this speedsup my site as i am hosting mysite in aws
I think the genrate press is nice theme i have used it in my previous website
Hi,
Can I use WP-Rocket instead of Autoptimize for Optimization, or it is necessary to use this plugin only? Do Generatepress recommends Autoptimize?
Hey there! Nice explication .. I tried this article and helped me .. I got now 95 and 95 on speed page with google and 94 – 90 on gtmetrix. Thanks for the tip!
I’m using Wp rocket plugin. Is it necessary to use Autoptimize with gp theme?
Hello and congratulations for the fantastic theme. I wanted to ask you if you have any advice on configuring LiteSpeed Cache to speed up the site. Thank you
Hi, I have heard a lot of positive feedback about generate press lately.
How should I move my website https://www.shoppersgossip.com a genesis framework to generate press with the exact same design? Will it be like installing a new theme or do I need a website developer helps. The site speed shown above is very impressive. I am a beginner blogger.
With love from India!
Hi Jillian, how did you go? I’m in the middle of doing the same thing. Your site looks good and loads fast.
Thanks a lot tom. Your theme have helped me to setup great site for my clients.
GeneratePress is one the fastest WordPress Theme, I have come across, But instead of using Autooptimize plugin for improving speed. I prefer to use an online image compressor for compressing the images before uploading for my client website.
Recently, I have published an article on the Top 6 online image compressor to 20 kb. I would suggest you and other bloggers to go through it and it will definitely help you and the other bloggers a lot.
Thanks Tom sir, I am a new Blogger your themes is excellent thanks a lot.
Hi Tom
Great theme – I really like it.
I wonder why you do not mention the gzip compression in your article (within Autoptimize).
Is there a specific reason for that?
Thanks in advance
Michael
Thanks a lot! This tips is helpful and work as well on my website.
Hii can you provide me a dofollow backlink
Please
Generatepress One of the best And my favorite wordpress theme I also use on my website generatepress premium
Site speed is the first thing which is noticed by anyone. So site speed is always be fast. Thanks for the tips and for a wonderful article.
Actually I am working with this theme in past 6 months and I love it!!
Most of website visitors are impatient and live the site if it takes more time to loan so site speed is very important factor. Thanks for the tips and for a great article.
Thanks for the guidance. These tips are helpful.
generatepress is great theme i have used, i have basic hosting but when i use generatepress theme my website speed is boosted which is best for me. thank you team
Generatepress One of the best And my favorite wordpress theme, I also use on my website generatepress premium.
Hey Tom!
That’s a thorough guide, I have been thinking about using Generatepress for a while and now as I landed on your blog then I definitely gonna try this.
i am using this theme this is really awesome . thank you so much
Thanks For Great Theme.I Loved & I Plan to Buy this theme for my New Site.Hope it Will Load faster as I See above Results.
Thanks
Ali
How to install WP-Rocket correctly on Generatepress? Please make a tutorial! Thanx.
Awesome!! Thanks for sharing such a nice theme.
great theme, fast loading wordpress theme. i use it for my blog and wowwww amazinggg
Most of the website visitors are impatient and live the site if it takes more time to loan so site speed is a very important factor. Thanks for the tips and for a great article.
Tom, this is awesome..
Hi Tom,
We have optimized our generatepress them for many of our website & the sites are loading within 200ms. There is many ways to improve wordpress speed with generatepress theme find here https://www.blogbeginner.com/increase-blog-website-speed/
Even many more ideas we can find.
I have used GeneratePress on one of my blogs and without a doubt, they load faster than any other lighting-speed claiming theme. I’m happy that I made such a choice. 🙂
Tom, this is awesome. I ran through the settings you suggest above, and then ran Pingdom… 96/100! This is on the full production site https://www.niodemy.com/
I’ve never had a result this good before, and I’m one who focuses heavily on site optimisation.
I anticipate using GP as much as possible in future, and making a donation each time. It’s worth its weight in gold.
I am currently using Astra theme. But I planning to switch Generate press theme. Please tell me that if I use generate press theme then will also I have to use additional websites speed increasing plugins? Or is this theme enough for fast loading?
The theme itself is very fast, but plugins can help when it comes to optimizing your content/other plugins on the site as well as the theme. The more you add to the site, the more there is to optimize.
I recently switched from a LEMP Droplet (Digital Ocean) to a Litespeed Server Droplet (also Digital Ocean) and my site (with GP) is even faster than before. I followed your instructions a few years ago and since then i’ve used the whole Autoptimize suite (Autoptimize, Async Javascript and Critical CSS) and Shortpixel for Images, but with Litespeed there is no need for these Plugins.
Just set up the Litespeed Caching Plugin and caching, minification, lazy loading, webp support and more is easy to turn on. And it works great with Generatepress.
I am currently using Newspaper 10 theme. But I planning to switch Generate press theme. Please tell me that if I use generate press theme then will also I have to use additional websites speed increasing plugins? Or is this theme enough for fast loading?
thanks a lot, my speed score now 99% in gt metrix
the text is too small for generatepress to read. how to solved?
Hi Tom!
I am already working with your GP. But i’m finding it too slow with Elementor page builder. Please what is the best page builder you will recommend.
Keep on the good work. I love the speed of GP.
I am already working with your GP. But i’m finding it too slow with Elementor page builder. Please what is the best page builder you will recommend.
Keep on the good work. I love the speed of GP.
Hi,
Please let me know if you have paid service to solve all speed site issues.
Thanks
I am already working with your GP. But i’m finding it too slow with Elementor page builder. Please what is the best page builder you will recommend.
Keep on the good work. I love the speed of GP.
+1 as The king of viral
Better not to use page builder. Html + Css – the best guide to creating a site using GP. If you are uncomfortable working without a page builder, then Beaver Builder will be a better assistant in creating a site than Elementor.
I tested these plugins, very easily combined. This is a complete free version with all the tools.
https://wordpress.org/plugins/beaver-builder-lite-version/
https://wordpress.org/plugins/ninja-beaver-lite-addons-for-beaver-builder/
This is the site I created using these plugins. http://gbs.zaka.biz/
I am currently using Newspaper 10 theme. But I planning to switch Generate press theme. Please tell me that if I use generate press theme then will also I have to use additional websites speed increasing plugins? Or is this theme enough for fast loading?
We’re using Generate Press for several client projects and couldn’t be happier. Keep up the good work!
I am getting below error using pingdom how optimize these error please help and also I’m not getting score above 90 in both mobile and desktop unused css error is coming up is there any way to reduce it. I am using wp rocket for optimizing.
Use cookie-free domains
Compress components with gzip
Hi Tom,
We are using GeneratePress on our website (https://wpspeedmetrix.com) and even though we are using Elementor Page Builder, our page load time is less than 1.5 seconds.
I must give credit to you for creating such an awesome & light-weight theme for WordPress.
That is outstanding, I recently switched to GP Pro + Elementor Pro but haven’t gotten fast enough yet and WP Rocket caused problems so deactivated today and will try alternatives.
QUESTIONS
1. are you using Automptimize OR another plugin?
2. Also what about lazy load – what plugin are you using for that?
Thanks in advance
Thanks, Dear! I have achieved 1.1s Loading time in GTMatrix also in Google Page speed it is 98%.
Why autoptimize plugin! it would have better if you can do this optimizations with other cache plugins also 🙂 just my random taught.
Using it for four of my clients. Possibly the best TTFB I have ever seen in a WordPress theme.
I am having an issue when i used the mentioned settings for my GP premium: http://prntscr.com/tod18a
Any workarounds for this?
Tom, you should perhaps include a comment in this article about Litespeed servers. If you are on one of them, you use that, including the Litespeed plugin, and not Autoptimize and/or other cache plugins. Thanks.
Hi Tom, will purchase this week. Amazing results for WordPress. Just FYI, both test results notice a missing 404 page.
Hi Tom,
I am a fanboy of GeneratePress and GenerateBlocks. I have achieve good speed 100/100 in GTMetrix and 99/100 and 100/100 in Google Page Speed Insights.
With GeneratePress 3.0, we can even do more.
Thank You for Optimization tips.
Hi Tom,
At Autoptimize, there’s a setting in “Image” tab, with these 2 options (& Sub-option)
1. Optimize Images
1.1 Image Optimization quality
1.2 Load WebP in supported browsers?
2. Lazy-load images?
Shall we tick the boxes? (FYI I follow exactly on your above recommendation)
TQ
Melvin
thanks, my speed score now 99% in gt metrix
Generatepress is undoubtedly one of the best theme out theme. I have been using Generatepress lite and then upgraded to pro version.
Generate press is the best theme ever.
GeneratePress is crazy fast. Happy to know that you are now selling the lifetime license.
GeneratePress is one of the best WordPress themes, I personally used GeneratePress themes for my site, and it’s amazing.
I am using GeneratePress free version for the last 1 year, it is one of the best lightweight themes in the world for bloggers from my experience.
Thank you for making this theme. 😊
I am using GeneratePress Premium, Thank you for making this theme. 😊
This the best of the best theme ever made!!!!! I’m using it for my clients and for my main website .. achieving scores of 94:99 ( offering web design services ) … Nice nice nice! Congrats on such a nice job!
It is hard to know if this is the fastest WordPress Theme, I know that it is faster than all the ones I have looked at and, the development team are clearly committed to the product which is good to know. I am very pleased to have discovered it. The premium plugin is well worth the money. it is a 10/10 from me.
Hi Tom. Is this theme SEO optimized? I’m particularly interested in Schema markup for audiobooks.
Hello Rasheed,
GeneratePress theme is fully SEO optimized, I personally used GeneratePress theme its really amazing.
I use this theme for my website, I am very satisfied because it can speed up my website up to 2x compared to the theme I used before
Hey there! this theme is really super awesome in the speed scenario. I have 2 personal portfolio websites and both are built with generatepress. If someone hires me for a website then I always assist him/her to use this theme WHY? mostly people attract towards cool grids, animation, slides, and UI/UX work provided by other themes but at the end, the common design will be our main priority but behind the scene lots of assets loaded but we are no need such assets. My story is also the same 🙂 I spend almost 2 years learning such things and now I created a list of 5 themes for different purposes and generatepress is my first priority. In the premium version of generatepress we have hooks so we can do much of the things using hooks. I recommend newbies (old/experienced people already moved on generatepress) to use this theme if you want a clean structure backend, UI and you have a long-term plan for your website then definitely use this theme.
Thank you generatepress and it’s team for making mind-blowing theme.
I use now only GeneratePress Premium.
Good WordPress template (yours GeneratePress 🙂 ), good hosting (Simplenet.ro or Hosterion.ro) and good plugins is my way for succes.
not only the fastest, but the most clean and aesthetic theme as well. I have been using GeneratePress for over 5 years now.
I have bee using Generate Press for several client projects as well. Love the clean layout. Keep up the good work!
Generatepress is one my favorite theme choosing for fast loading and easy setup.. Thanks
We use GeneratePress, it’s an amazing theme. Plus, the setup is so smooth ❤️
Awesome Theme
Thank you for all the work you have done in creating this awesome theme!
One of the best WP Theme we’ve ever used. Great job Tom, love Generatepress from Italy 🙂
Thank you GP Team, you’re doing such a wonderful job.
Past 3 years I’ve using generate press and I can say GP is the fastest theme other than various theme providers.
Believe me, my all colleagues using the same theme as well.
Sure, it’s the most affordable WordPress theme out there if you need a lot of power in your blog and you are willing to pay for it, this is the right choice. It just loads way faster than any other lightning-speed claiming themes I have tried before. Giving Generate Press a positive review because I am so happy with my purchase.
Generate Press has truely been the best theme for me as far as my blogging’s journey has been concerned. Obsessed with GP’s features.
I’ve used it in 2017, the performance when using this theme is very good, now I want to use it again.
One of the best wordpress Theme we’ve ever used. Great job Tom, love Generatepress from united state
yup, I agree it is one of the fastest and SEO friendly theme out there, I really love it 🙂
I’ve been using Generatepress for a few months, never been so happy with a wordpress theme. The site has become much faster, thanks to the advice read in this post and on the forum I have eliminated several cache plugins (including premium) now I only use autoptimize and my site has improved all scores on both Gtmetrix and Google page speed. Thanks to Tom and all his staff.
can’t tell you how good this theme is. Looks super elegant. Using it for almost all my blogs.
Hey, thanks for this GP-Theme Premium. My Websits are so fast!
Sure, it’s the most affordable WordPress theme out there if you need a lot of power in your blog and you are willing to pay for it, this is the right choice. It just loads way faster than any other lightning speed claiming themes I have tried before. Giving Generate Press a positive review because I am so happy with my purchase. Thank You.
Hi Tom, Can we use any free starter templates or demos from site library with free version of the Generate Press wordpress theme. or Are they availble in Premium Version only ?
Our Site Library feature is only available in GP Premium.
Thank you for all the work you have done in creating this awesome theme.
If you want your blog to open faster and perform better on speedpage, I think GeneratePress is one of the best WordPress themes ever,
GeneratePress is one of the best WordPress themes, I personally used GeneratePress themes for my site, and it’s amazing.
I recently switched from a different wp theme + Elementor to Generatepress and GenerateBlocks. My mobile page speed went from 51 to 75-80 overnight! I’ll be experimenting with caching plugins and/or looking for server-side options from my host. Thank you guys for all your hard work!
Nice theme 👍
Thanks a lot for this theme. I have used it on my multiple blog sites.
I have been using the GeneratePress theme for over a year now, and definitely, it is one of the best and fastest WordPress themes. Thank God I have chosen it and taken the time to clean my hand on it.
Thank you, team GP, for this fastest and most beautiful WordPress theme.
generatepress is so light and so fast together with cloudflare the site is very fast. we have been using these themes for a long time and we are satisfied with the quality which in our opinion is the best theme!
I recently switched from a different wp theme + Elementor to Generatepress and GenerateBlocks. My mobile page speed went from 51 to 75-80 overnight! I’ll be experimenting with caching plugins and/or looking for server-side options from my host. Thank you guys for all your hard work!
After switching from a different WordPress theme and Elementor to GeneratePress and GenerateBlocks, my website mobile page speed saw a remarkable improvement, jumping from 51 to 75-80. I’m planning to further enhance the performance by trying out caching plugins and exploring potential server-side options provided by my hosting.
The simplicity and speed it offers are unparalleled. My mobile page speed skyrocketed, and the clean code makes it a dream to work with. The flexibility to customize every element with GenerateBlocks is genius. Switching to GeneratePress was the best decision I made for my website’s performance. Thank you for creating such an amazing theme!
Using the theme for more than 5 years and also recommended my blogging friends to use this theme. Just Fab Theme.
This theme is just mind blowing.
Rating: ⭐⭐⭐⭐⭐ (5/5)
Review:
GeneratePress is a theme that truly lives up to its name by generating a lot of praise. This theme’s strength lies in its simplicity and flexibility, making it an exceptional choice for both beginners and experienced website creators.
One of the standout features of GeneratePress is its lightweight design. The theme’s code is clean and efficient, resulting in fast loading times and excellent performance. This is a crucial aspect for user experience and SEO, and GeneratePress nails it.
Great content. Very unique and interesting. Helpful and knowledgeable. Thank you for sharing and keep up the good work.
You may also like to download https://official-vidmateapk.com
I recently switched from a different wp theme + Elementor to Generatepress and GenerateBlocks. My mobile page speed went from 51 to 75-80 overnight! I’ll be experimenting with caching plugins and/or looking for server-side options from my host. Thank you guys for all your hard work!
I have bee using GeneratePress Theme for my projects as well. Love the clean layout. Keep up the good work!
GeneratePress truly lives up to its reputation as the fastest WordPress theme. I’ve been using it for a while now, and the difference in load times is substantial. It’s fantastic to see that a theme can be both speedy and highly customizable, which makes it perfect for a wide range of websites.
After using this theme for over 3 years, I can confidently say it is the fastest I have ever used.
Experience the power of GeneratePress theme! It’s the perfect solution for anyone looking to create a responsive and professional website. Join the countless satisfied users who have benefited from this theme’s flexibility and ease of use.
I recently stumbled upon GeneratePress and I must say, I’m thoroughly impressed! As a long-time WordPress user, I’ve tried various themes, but the speed and efficiency of GeneratePress stand out. Its lightweight design and easy customization have significantly improved my website’s performance. It’s refreshing to see a theme that delivers on speed without compromising on features or user experience. Kudos to the developers for creating such a streamlined and effective theme!