Introducing GeneratePress 3.0 – our biggest update ever! With it comes a fresh theme design, modernized flexbox grids, new theme functionality, and overall it’s lighter, faster, and more flexible than ever before.
The GeneratePress Legacy
It has been over 6 years since GeneratePress was launched on WordPress.org. And boy has there been some changes during that time. Not just in WordPress but across all technologies we use to build and view modern responsive websites.
We have seen more and delivered more changes than any other theme in our space. Many have followed our Foundation Theme principles but none have maintained a position in the popular theme list as long as we have.
We believe this is because we have always reliably delivered the most secure, stable, lightweight, accessible, and developer-friendly code we can.
During our years of updates, we have maintained backward-compatibility for 100’s of thousands of websites.
And overall we continued to deliver the fastest theme experience available.
We want to assure you that this legacy lives on and 3.0 will continue to achieve the very highest of standards our users have come to expect. Let’s dive in and take a look at GeneratePress 3.0.
How Big of a Change is 3.0?
It’s huge! Lets begin with some GitHub stats:
- 608 GitHub commits
- 182 changed files
- 17,846 line additions
- 5,166 line deletions
If you’re not a coder then those numbers may mean very little to you. But we can tell you now it’s significantly larger than any previous update we’ve ever done. With this comes a huge responsibility to ensure all existing users will have a trouble-free experience upon upgrading. And we will deliver this by not changing your theme’s behavior unless you choose to do so.
Now let’s take a deeper look at what these changes deliver.
Fresh New Look
Our default install look has held up well over the last 6 years, but with such a significant update we thought GeneratePress deserved a design refresh.

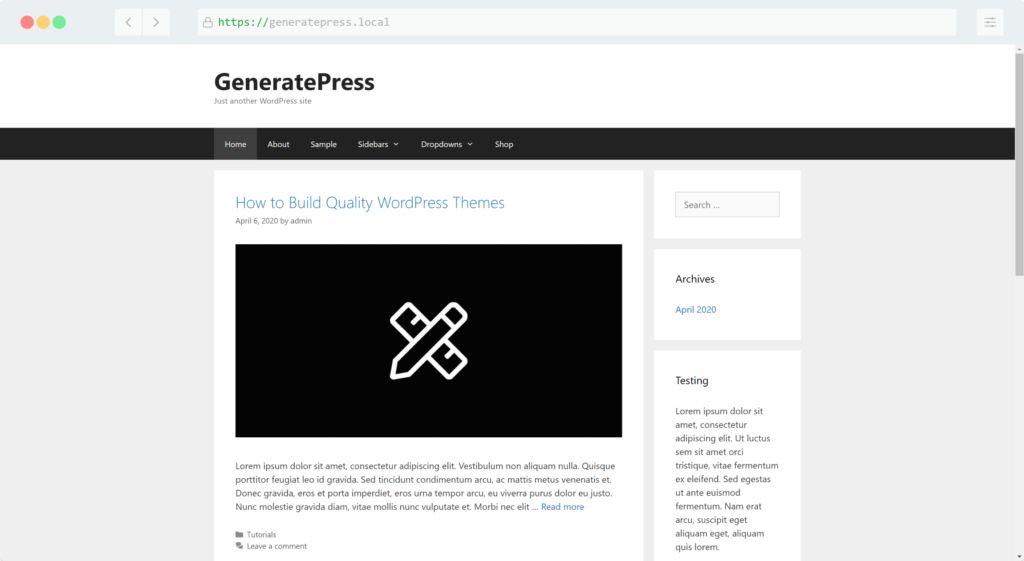
GeneratePress 2.4 Desktop 
GeneratePress 3.0 Desktop 
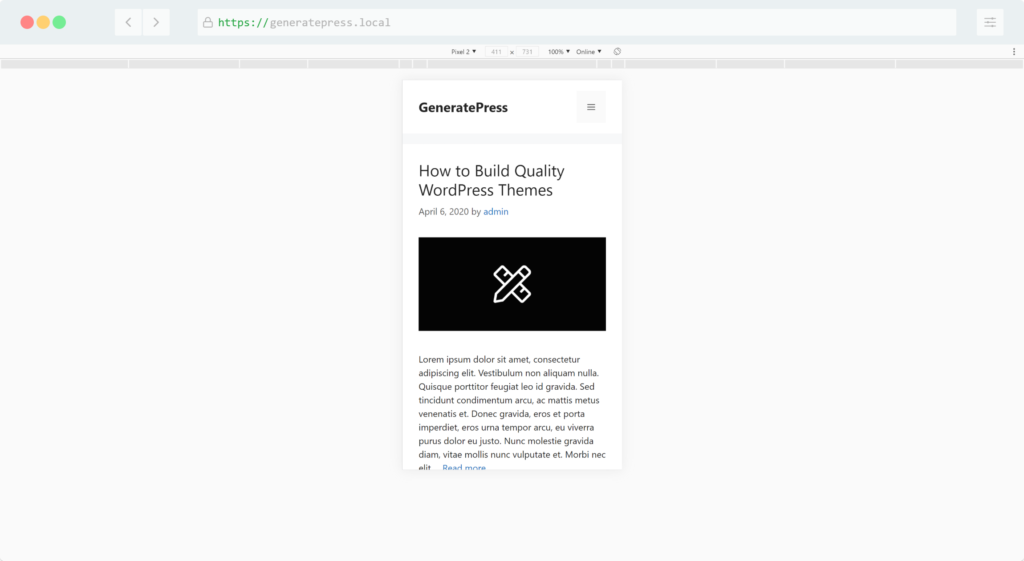
GeneratePress 2.4 Mobile 
GeneratePress 3.0 Mobile
This new style is the typical design of websites these days. It’s much cleaner, and the header takes up less real estate on desktop and mobile.
It feels great to give GeneratePress a modern look while maintaining backward-compatibility. We’re super excited about this! Of course, the classic design is still 100% achievable and just a few button clicks away.
Flexbox Grid
Changing our grid system from the legacy floats and Unsemantic Grid has been on our roadmap for a long time. The pressing issue was how do we remove that extra weight from the theme without negatively affecting our users who rely on it?
The process began by implementing SCSS to build all our CSS for the theme. This allowed us to split our CSS into parts, and then compile them into complete stylesheets. The result is we could effortlessly maintain two separate main stylesheets in the theme:
- main.css (flexbox version)
- style.css (legacy floats version)
This provided us the solution of a simple option in the Customizer that allows you to change between floats and flexbox.
Existing websites will automatically set floats as the default system in order to maintain backward-compatibility. New sites will default to flexbox, as it’s the future (and it’s so much better).
This update effectively deprecates the float version of the theme. You can change your existing sites to use the flexbox version, but we suggest doing so on a staging site so any issues can be addressed before taking the change live.
Advantages of Flexbox
- Significant reduction in CSS
- Cleaner and lighter HTML by removing helper classes such as
grid-50 - Easier to customize with simple CSS
Moving on we can take a close look at how this and other changes improves the themes performance.
Performance
Performance and the fastest theme debate continues to be the breadwinner of many WordPress technical bloggers. In our own personal tests, we have yet to find any theme in our space that has outperformed GeneratePress 2.4. Make of this what you will but as our community knows, writing the lightest of code has always been our thing. And things just became even lighter.
With that quick interlude over let’s get down to improvements and numbers. NOTE: Quoted file sizes are uncompressed. With GZIP compression you can expect these to be reduced by around 65%.
Fewer requests and 55% savings on Main CSS
Yep – you read that right. And we even surprised ourselves. Let’s take a look how.
Once we were done replacing Floats and Unsemantic Grid with Flexbox, we looked at how the overall CSS payload could be delivered more efficiently. Our approach was to examine the themes CSS and put them into one of three groups:
- Move to a separate Component Stylesheet
- Load CSS dynamically
- Keep it in main.css
Component Stylesheets
To help us simplify our main stylesheet, we moved some components to their own stylesheets, and we load them only if they’re needed.
For example, why should your site load CSS for comments if you’re not using comments? So now, the comments CSS is loaded separately only on pages/posts that have/allow them.
The same goes for all the CSS for your top bar, footer bar, and footer widgets. With Block Elements now a thing, it’s not guaranteed you’ll want to use these elements. Therefore, it only makes sense to load the CSS for them if they’re in use.
Splitting the CSS in this way does incur more network requests. However, they are smaller which is better for servers running HTTP/2.0, or they can be simply combined/minimized using your favorite optimization and caching plugins.
Dynamic CSS
Dynamic CSS has been part of GeneratePress for a long time, and simply writes CSS inline when it is required. This CSS is for optional theme elements and only exists if they are enabled. That includes CSS for the navigation search, back to top button, and the Dropdown – Click options.
If you’re a GP Premium 1.11 user then you have the option to keep it inline or write it to an external CSS file.
Main CSS
With the flexbox option enabled GeneratePress loads a single main.css stylesheet. Lets compare:
GeneratePress 2.4
unsemantic-grid.min.css– 12.3kbstyle.min.css– 26.2kbmobile.min.css– 3.7kb
Total: 3 HTTP Requests 42.2kb
GeneratePress 3.0
main.min.css– 18.9kb
Total: 1 HTTP Requests 18.9kb
Thats a huge 55% saving on a default install of GeneratePress.
And it’s a new main stylesheet that won’t apply to existing websites. Wow, what an opportunity to rebuild major aspects of the theme that we couldn’t touch before!
Other CSS changes
Update RTL Stylsheets
RTL sites now benefit from a new minified stylesheet rtl.min.css. Aside from being more performant, it corrects many styling issues in the legacy stylesheet.
box-sizing: border-box
With Flexbox enabled, all box-sizes will be set to border-box. The noticeable difference will be more accurate container widths where padding is kept on the inside. This will resolve sizing issues where plugin developers opt to leave this out of their code.
Javascript
Following in the footsteps of our CSS, we made a decision to combine the a11y.min.js and menu.min.js files into a single main.min.js file. This applies to both Float and Flexbox versions of the theme.
SVG Icons Now Default
We introduced the SVG Icons options a while ago but kept font icons as the default. As of 3.0, SVG icons are now the default for new theme installs.
Performance Roundup
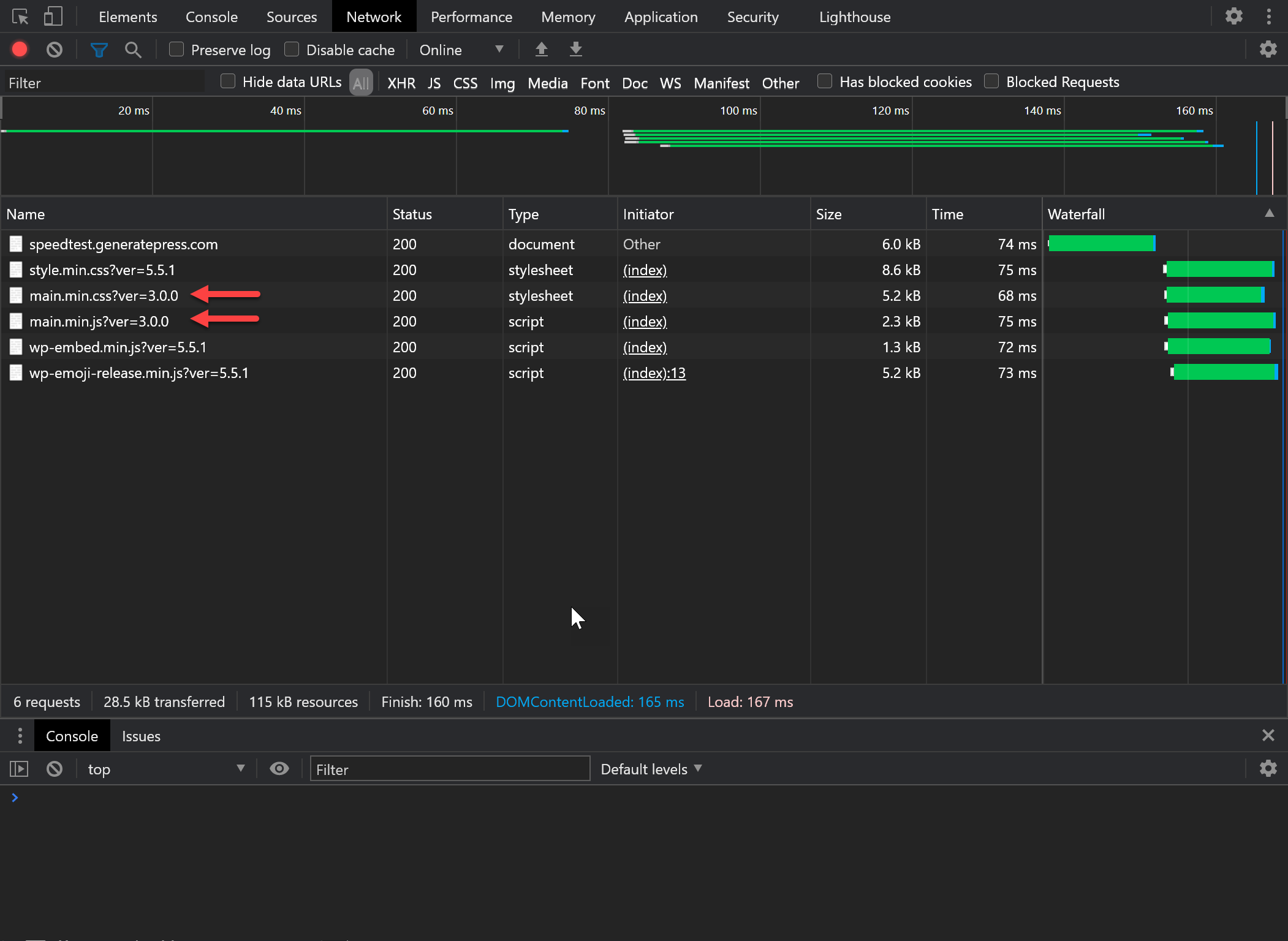
The file sizes we mentioned aren’t gzipped, which they will be when you serve them on your website. Here’s a completely default install of WordPress and GeneratePress 3.0 – no plugins, content etc..

By default, GeneratePress 3.0 requests only two files, totalling 7.5kb!
That’s right, our main stylesheet is smaller than the style.min.css file WordPress loads by default for block styling…
Making GeneratePress as lightweight as possible, whilst introducing innovations, maintaining functionality, and ensuring backward-compatibility has been a never-ending obsession of ours. With the countless development hours spent shaving down size we are very happy with these results. And we’re not sure things can get much smaller, but it definitely won’t stop us from trying.
New Functionality
As ever with GeneratePress we look to add functionality that can do more than one thing. We’re never going to add single click bells and whistle features. Those kinds of things are not everyone’s requirements and are generally limited in scope. With GeneratePress 3.0 we maintained our ethos. Let’s explore these two new functions.
generate_menu_bar_items
Yes, a new hook! It doesn’t sound exciting, but we personally love this one. With it, we can hook non-menu item elements such as buttons, icons and whatever else your design requires into generate_menu_bar_items. Anything added there will automatically display in your navigation and mobile headers. Better still, GeneratePress will position and style them for you.
Combine this with Block Elements in GP Premium and there are no limitations on what you can add.
Note: The existing mobile-bar-items class no longer exists in the flexbox version due to this filter.
generate_do_template_part()
We’ve introduced a new function which adds the loop to your pages. This is one of the most exciting functions we have added to the theme, as it means we can now filter the loop! Doesn’t sound exciting? That’s fair, but let’s see if we can convince you otherwise.
This function allows you to replace the default template used to display content throughout your posts, pages, and archives.
If you’re a coder, you can just write your own templates and hook them into the theme – no more messing with custom page templates in your child themes!
What if you’re not a coder? Imagine building your custom templates as Block Elements and dynamically displaying them in place of the standard theme loop across your site. You excited now? We sure are.
Old Option Migrations Removed
Prior to GP 2.0, we had the following defaults:
- Font Awesome enabled
- Dynamic CSS cache turned off
- Open Sans as default font family
- Blog post content set to full
The functions that kept these defaults for sites older than 2.0 have been removed in 3.0. This means if you’re updating from a 1.x install:
- Font Awesome will not be active anymore
- Dynamic CSS cache will be turned on
- Your default font family will be set to System Stack
- Blog post content will be set to excerpt
Template Files Changes
There are some template files changes you should be aware of if you’re using a child theme and have overwritten any of the core template files.
Where possible, generate_do_microdata() has been removed from template files. Instead, we’re using the new generate_after_element_class_attribute to append the microdata to the element after the class attribute.
Another change we did was replace the standard get_template_part() function with generate_do_template_part().
Ideally, you should compare your custom template files with the new files in GeneratePress 3.0, and update them as needed.
The following files have been updated:
- archive.php
- 404.php
- content-404.php (new)
- content-link.php
- content-page.php
- content-single.php
- content.php
- header.php
- index.php
- page.php
- search.php
- searchform.php
- sidebar-left.php
- sidebar.php
- single.php
That’s It!
This is a major update that we’re incredibly excited about. It completely modernizes GeneratePress and puts us all in a great position for the future as things continue to evolve.
Thanks for reading, and thanks for using GeneratePress!
Full Changelog
3.0.0
- New: Flexbox layout option – see blog post for more info
- New: Default mobile header when using aligned nav + flexbox layout
- New: generate_before_do_template_part hook
- New: generate_after_do_template_part hook
- New: generate_do_template_part filter
- New: Better option migration system
- New: generate_post_date_show_updated_only filter
- New: generate_navigation_search_menu_item_output filter
- New: style-rtl.min.css and enqueue manually
- New: generate_load_child_theme_stylesheet filter
- New: generate_before_navigation hook
- New: generate_after_navigation hook
- New: generate_page_class filter
- New: generate_is_using_hatom filter
- New: generate_after_element_class_attribute filter
- New: generate_menu_bar_items hook
- New: generate_show_entry_header filter
- New: Container width default set to 1200
- New: Navigation location default set to float right
- New: Navigation color defaults updated
- New: Button color defaults updated
- New: Footer color defaults updated
- New: Site title font size default updated
- New: Search button added to search widget
- New: Archive post navigation design
- New: generate_comments_title_output filter
- New: generate_get_the_title_parameters filter
- New: generate_has_default_loop filter
- New: generate_localize_js_args filter
- New: is-left-sidebar and is-right-sidebar classes added to sidebars
- New: Add aria-label to dropdown menu arrows on mobile
- New: Hide pagination arrows from screen readers
- New: Prepend pagination numbers with “Page” for screen readers
- Fix: Close other sub-menus when opening a new one on touch devices
- Fix: Footer bar menu spacing on mobile
- Fix: Text aligned container width preview in Customizer when using full-width-content
- Fix: Remove disable content title toggle in editor if it doesn’t apply to front-end
- Fix: One container margin based on default content padding
- Fix: Nav aligned left when using RTL languages
- Fix: Wide block alignment in the editor
- Tweak: Update screen-reader-text CSS
- Tweak: Remove all :visited references from dynamic CSS
- Tweak: Make sub-menu dropdown box-shadow harder
- Tweak: Remove content margin-top if it’s the first child in parent
- Tweak: Remove featured image margin-top if it’s the first child in parent
- Tweak: Only print entry-meta wrapper to page if it contains meta
- Tweak: Rebuild navigation search javascript
- Tweak: Remove all esc_attr() functions from CSS and escape entire output
- Tweak: Move all CSS and JS into assets folder
- Tweak: Break all CSS up into individual .scss files
- Tweak: Set SVG icons as default
- Tweak: Move font icon CSS into separate file
- Tweak: Load comments CSS only on pages that have comments
- Tweak: Remove speak CSS from font icons
- Tweak: Load top bar/footer bar/footer widget CSS separately if using flexbox layout
- Tweak: Remove display: inline from alignleft/right classes
- Tweak: Remove parent theme dependencies from styles
- Tweak: Fix footer widget default spacing
- Tweak: Remove HTML comments from end of elements
- Tweak: Combine a11y.js and menu.js
- Tweak: Add correct paragraph margin to block editor
- Tweak: Remove old migrations from 2.0 (font awesome, dynamic css cache, font family and blog post content)
- Tweak: Change Layout metabox option to select dropdowns
- Tweak: Change Page Builder Container label to Content Container
- Tweak: Remove itemprop attributes if microdata is turned off
- Tweak: Un-focus back to top button once the top is reached
- Tweak: Remove close nav search on document click
- Tweak: Set sub-menu open left on RTL languages by default
- Tweak: Remove mixed up alignleft/right classes when using RTL languages
- Tweak: Remove sub-menu open left CSS when using RTL languages
- Tweak: Use aria-label in back to top button instead of screen-reader-text
- Tweak: Hook comments template into generate_after_do_template_part
- Tweak: Use flexbox for author page header
- Tweak: Simplify navigation dropdown CSS
- Tweak: Set variable for get_body_class where necessary
- Tweak: Use separate SVGs for different arrow directions instead of CSS
- Tweak: Use class for navigation sub-menu direction
- Tweak: Clean up sub-menu direction CSS
- Tweak: Remove footer widget and header layout body classes when using flexbox
- Tweak: Close other sub-menus when another is opened
- Tweak: Inherit tagline/main nav/widget title/widget content/site footer font size if not set
- Tweak: Show name/email asterisk only if fields are required
- Tweak: Only remove margin-bottom from last element on page if it’s a paragraph
- Tweak: Remove .wp-smiley CSS
- Tweak: Add single post navigation to generate_footer_entry_items filter
- Tweak: Hook archive post navigation into generate_after_loop hook
- Tweak: Use aria-label for read more links/buttons instead of screen reader text
- Tweak: Move microdata to generate_after_element_class_attribute where possible
- Tweak: Move back to top button CSS to dynamic CSS if enabled
- Tweak: Move navigation search CSS to dynamic CSS if enabled
- Tweak: Move dropdown-click CSS to dynamic CSS if enabled
- Tweak: Remove skip-link-focus.js
- Tweak: Disable old Beaver Builer full-width compat CSS when using flexbox layout
- Tweak: Remove CSS to disable comments link on single posts
- Tweak: Add featured-image class to singular featured images
- Tweak: Don’t output body font family if it’s the default that exists in stylesheet
- Tweak: Allow 0 value in dynamic CSS
- Tweak: Remove mobile navigation static CSS as it’s added dynamically already
- Tweak: Improve checkMobile() javascript performance
- Tweak: Prevent font-size values from being set to 0
- Tweak: Replace deprecate .load() with on(‘load’) in block-editor.js
- Tweak: Change navigation search line-height to 1
- Tweak: Reduce size of author archive avatar
- Tweak: Add padding-left to cancel comment reply link
- Tweak: Update navigation color and header presets
- Tweak: Add [type=”search”] to .navigation-search input CSS selector
- Tweak: Better style GP core button in block editor
- Tweak: Improve comment cookie consent display across browsers
- Tweak: Add is-logo-image class to site logo
- Tweak: Remove type attribute from scripts and styles
- Tweak: Add margins to headings in the editor
- Template change: Removed generate_do_microdata() from sidebar.php and sidebar-left.php
- Template changes: Added generate_do_template_part() to all templates with a loop
Simply amazing! Keep up the awesome work Tom. Looking forward to it.
He’s seriously doing a great job with his theme
Hi Tom, updated to 3.0 and when I went to customize > General and switched from float to flexbox my full width layout went to a smaller fixed width (1140 wide) and flushed left. I am using elementor pro and GP Premium.
Hi Daren – I believe what you’re seeing there is the `box-sizing` aspect of the flex version: https://docs.generatepress.com/article/switching-from-floats-to-flexbox/#box-sizing
The flushed left thing doesn’t sound right – any chance I can see that live/on a test site?
This is so great. I just installed it and it’s looking good.
This is Awesome ♥️ Thanks Tom for your efforts.
Once you had promised about removing Comment CSS.
(https://generatepress.com/forums/topic/possible-performance-improvement-in-gp-by-using-css-based-on-template-hierarchy/#post-1119162)
You did. 👏
Thank you!
Next, I am waiting for jQuery removal for sticky menu! 😊
Impressive, congratulations!
What about CSS grid support?
We played with it, but flexbox was lighter and required fewer HTML breaking changes.
Great improvements, thanks for making it more lightweight.. waiting for stable release.
Many exciting new updates.
Thanks 🙂
Thank You Tom for making it even faster, Testing it in local environment first. Let’s Go…
Where is best to report bugs if found?
Our forum would be best. Otherwise, support@generatepress.com would be great. Thanks!
Thank you TOM for your efforts.
Wow, this update looks amazing!
We love GP!
Really awesome stuff Tom! Spinning alpha into a new site build right away. Can’t wait to test things out
hello tom, i think lot’s of happened this update… search box css not working perfectly, then custom css not work, then custom create author page box css not working perfectly… but one thing yeah the site speed is much more better then ever…
Hi there,
Can you be more specific, possibly? Which search box CSS? Custom CSS? Using flexbox or floats version? Feel free to open a support topic and we can work through each one 🙂
Thank You Tom a nice job
Greetings from Italy
generate_do_template_part sounds awesome, just needed something like this in a recent project. Gonna test it out soon 👍
Here’s a quick example if you’re interested: https://generatepress.com/forums/topic/question-about-gp-3-0-and-generate_do_template_part/#post-1429909
WOW! What an awesome update, Tom! I have been waiting for Flexbox for a long time as I was never a fan of the Unsemantic grid as it took quite a lot of work in a child theme’s css for example to overwrite it (and it wasn’t pretty nor efficient). And yes, I am among the few that are most excited about the generate_do_template_part() function.
Awesome work! I don’t think there’s another WP theme out there that comes close to GP and that’s mainly because you never lost focus of what’s truly important: being lightweight, fast, coder-friendly and doing the basics right.
Amazing update. What a speed increase. Any chance you could add easy digital downloads compatability. I’d love to switch over from astra. 🙂
Very extensive update, thanks guys ! From the release statement to the exciting changes in 3.0 it’s really evident GP is at another level now. Looking forward to the community grow.
Awesome stuff !
Hi there,
Since WP 5.5 the ‘get_template_part()’ function has a different signature as can be seen here:
https://developer.wordpress.org/reference/functions/get_template_part/
It would be really nice to an “$args = array()” second on the `generate_do_template_part()` function, as well as passing this attribute to the `generate_before_do_template_part` and `generate_after_do_template_part` actions and on the ‘generate_do_template_part’ filter.
That way it would be easier for developers to make complete use of this nice new function.
By the way, this is a truly awesome update! Thumbs up for the great work!
Thanks for the suggestion! Makes sense, I’ll play with it today. Out of curiosity, what would you use these
$argsfor in this case?This is great update. I will want to suggest ability to ease-in animate (CSS3) images on the viewport if lazy load enable. As lazy-load is part of new WP update. Or, any means to help pages with images load more faster. aside from using cache plugin.
“Am enjoying website speed without cache plugin using GeneratePress”
Secondly, if option can be available to put all footer widgets on mobile as accordion. To make footer also tide-up and clean. This will help the theme reduce things that users do with page builders, in order to make site clean. While doing that with builders, the GP loads slowly.
Awesome!! Congratulations to all the Team.
Another surprise from GeneratePress. When is GeneratePress 3.0 coming out?
Man this is simply awesome. I will surely contribute towards the testing and I will be happy to see version 3.0 soon.
Congrats Tom. “We have seen more and delivered more changes than any other theme in our space. Many have followed our Foundation Theme principles but none have maintained a position in the popular theme list as long as we have.
We believe this is because we have always reliably delivered the most secure, stable, lightweight, accessible, and developer-friendly code we can.”
True indeed. Yo have been true to these words.
Your Motto – Passion , Commitment, Top Notch Support & Above All you never been greedy (30$ for All). This Honesty is your success Mantra.
Nice job Tom & Team! We are nervous to try 3.0 version 🙂
This is the best news ever! I’ve been using GeneratePress on all client sites for nearly as long as it’s been around. It just keeps getting better and better. And now by default it looks very similar to what I always change it to.
Just Amazing…When can we see the update notice in WP Admin…too much excited to use the new version of the theme with all the new cool things.
This may be a dumb question, but I currently use a child theme with GP 2.0, but I’d like to try a fresh start. When I add GP 3.0 how can I essentially reset everything to “zero” and go through the process of laying out the site from scratch. I’d like a “fresh” update to GP so that I don’t keep anything legacy and can go ahead and move everything to the new theme settings. Is it as simple as choosing flex box layout? Or is there a better way to get a “fresh start” for 3.0?
Updated to 3.0.0 Alpha 4
Only issue I can see is this page…
https://pressuser.com/sections/
The full width blocks are not full width any more, they are now left aligned.
I’ll leave it as is overnight in case you want to have a look.
I use SiteGround hosting Go Geek.
PS. the page does not use sections, it uses GenerateBlocks.
I’m really excited for the new homepage layout (Thanks for showing the glimpse). One question, can I expect an in-built feature in the next big update to show related posts via tags after every single post?
I run quite a few blogs with GeneratePress and I always struggle with that. Also, please suggest other ways to do that for now. You can look my one of the blog – https://www.rogtechs.com
Thanks
Hi Tom,
Great work! I’m really impressed. GeneratePress has reached a new dimension of speed -once again!
At the moment I’m testing GeneratePress 3.0.
I found something:
When I switch the settings to “flexbox” the menu icon is shown twice on mobile devices. The navigation tag with the id =”mobile-menu-control-wrapper” is shown correctly but also a second hamburger is shown inside the navigation links tag with the id=”site-navigation”.
Thanks for testing! Any chance you can link us to the website? Feel free to open a new support topic if you need the URL to be private.
Looks like you have some custom CSS causing that issue:
@media (max-width: 768px) {button.menu-toggle, .mobile-bar-items {
display: block!important;
}
}
You should be able to remove that completely 🙂
Why did you decide to use Flexbox for the layout and not CSS Grids (not the unsemantic ones)?
We played with it. Flexbox was lighter and required fewer HTML breaking changes.
hi, tom,
how are you?
when will we can update this theme from the old to the new 3.0.0 from the admin of the wordpress?
regards
Paul
As soon as it’s available on WordPress.org. Likely a couple more weeks 🙂
Great stuff! I’m excited to use it on new sites, and probably older ones as well. I like the new default layout, it’s exactly the way I already did most of my GP-sites 🙂
Just curious: one thing I keep wondering about since I use GP: why did you choose to use “generate” in the hook names? It always confuses me a bit, as I unconsciously have the tendency to read it as a noun instead of part of a name: “generate this or that”. Why didn’t you choose “gp”, “genpress”, or “gpress” or something like that?
Good question! The theme was originally called “Generate”. It switched to GeneratePress at the last minute 🙂
You guys have outdone yourselves with this one! Thank you!
Just something that will change site layout:
“Remove padding-bottom from single posts when using one container”
All my blog articles and products are now missing the 30px padding at the bottom.
I can fix it, but it would be a bit unexpected for other people when updating.
This shouldn’t have affected existing sites using the Floats option. Can you confirm your site is using Floats?
yes using floats.
pre update to GP 3.0 there is this rule:
.one-container:not(.page) .inside-article { padding: 0 0 30px 0; }
which puts 30px bottom padding on everything except pages (so products and blog posts get 30px bottom padding)
after update to GP 3.0 the rule is:
.one-container:not(.page):not(.single) .inside-article { padding: 0 0 30px 0; }
so products and blog posts no longer get the 30px bottom margin
Aha, got it. Fixed in next version. Thanks!
One thing I had to adjust
I had some custom css for the back to top button:
.generate-back-to-top {
border-radius: 100%;
}
I had to change that to:
a.generate-back-to-top {
border-radius: 100%;
}
after updating to alpha.5
Maybe just need to document some things that will be different
Just adjusted this – thanks for the heads up!
Thank You Tom for making it even faster, Testing it in local environment first. Let’s Go…
Hi Tom,
We are migrating our websites towards generatepress. As 3.0 looks very promising I want to start with flexbox as a default layout for our next site. For this site we use the same layout as the “spacious” example. But i am not getting the “hamburger icon” to align to the left once i switch to flexbox layout.
In your documentation you mention “generate_menu_bar_items” hook and i expect this is the solution to solve this (instead of the current custom CSS). But this hook is not available yet, it seems.
If i am correct regarding this hook being the solution, when will this hook be available?
Hi Hugo,
Once 3.0 is released we will be going through our Site Library to update all of the sites to flexbox. This will involve some new custom CSS for some of them (like Spacious).
Hi Tom,
Ok perfect. I will wait the final release then and focus on other sites first.
Hi,
Do you have some tutorials how to use the new hooks?
Thanks
Hi,
With 3.0 it doesn’t load comments and other things which aren’t used.
Does that mean the woocommerce scripts aren’t used or loaded either on let’s day posts being used?
Thanks
Thanks Tom, this is EXITING as I am using GP (and GP pro) on lots of sites.
Performance are super important. Is the integration with latest pro version is perfect so far? or are there know issues?
There are no known issues as long as you’re using the latest GPP version 🙂
Also, you wrote:
“Existing websites will automatically set floats as the default system…
…You can change your existing sites to use the flexbox version, but we suggest doing so on a staging site…”
I just installed the beta version on a site with generatepress 2.4.2 – how do I manually switch to flex?
customize > General
I’m currently building my website, and have no traffic yet so I thought I’d try it out since I love this theme so much. It doesn’t look like anything broke, so that’s a good start!
Hi Tom,
I noticed with the latest Beta ( 22/0/2020 ) that if you disable in the blog element the excerpt , lets say to 0. It will hide everything except Links , in the inspector i can still see the paragraph! where can i send my link so you can see it.
Forums would be best, or you can use the pre-sale form here: https://generatepress.com/contact
Thanks!
Mobile menu is not displayed correctly. All by default – Flexbox.
https://imgur.com/cdCaPLz
Thank Tom for making it even faster 😁
hi there,
could you write dates into the changelogs – along with the version number? So we can see when a version was made/the last change happened.
Or am i missing it?
At least for me – not checking in regulary this makes following the development easier.
https://generatepress.com/category/development/
thx – but that is the releases – and i meant alpha/beta etc. 😉
Same here
The Best Theme I Have Ever worked with. Do wish it Had Breadcrumbs support In Theme as using plugins an Slow a Theme Thats is Super Fast as Generate Press Installed theme Vers. 3.0rc1 premium Plugin 112 no problems. speakingaboutnews.com
Try this plugin for breadcrumbs https://github.com/WestCoastDigital/WordPress-Breadcrumbs (probably needs some CSS styling). Use shortcode [dimox_breadcrumbs] in the generate_after_header_hook.
Just really love GP and still so impressed by the quality of the theme, and in ongoing development. From a guy on the island, too! (I’m on the coast, man!).
I love GP! I must tell you. Website speed has increased.
Don’t forget to change from floats to flexbox in Appearance>Customize>General.
Well, here it comes, at the top of list of my fav themes and almost using all of my niche sites. Mobile view looks more promising after removing black menu bar.
Hope you’ll add more grid layout option in next update.
Amazing! I use GP for all my sites now and I’ve never looked back – thanks guys!!
Hello there,
I have this error: Damaged themes Stylesheet is missing.
You can see the image here: https://imgur.com/gPehDEE
What I can do?
Thank you very much
The new Generatepress thnx
Hi Tom,
Really love the new design and implementation. All looks very promising from my exploration so far.
I’m having some trouble updating to the new menu. I’m still stuck with the black menu on 2.4.
Any tips on how to change this?
Thanks!
Well done, Team GP! This is an astounding update to the already amazing work that you do! Thank you for everything you’re creating!
Amazing update Tom! GeneratePress is our go to theme. Hands down.
Just got the Update, this is huge and simply awesome.
Finally updated mobile hamburger menu 😁
Simply awesome. GP is the best theme on the market bar none. I use it for 99% of all my jobs.
The update is awesome.
keep up the good work
Generatepress is ❣️❣️❣️
I’ve updated to 3.0.1 and went to General > Customize and switched to Flexbox. After I clear cache and look at the source, I’m not seeing the main.css, only my original style.css.
How do I check if I received the ~55% performance boost?
Thanks for the great work team!
We’d have to see your site to know for sure. Feel free to open a support topic 🙂
I’m updating a site to 3.0 and I’m just curious why in ./inc/structure/header.php you wrap the call to generate_header_items() in a conditional so that it doesn’t fire if flexbox is active.
That function drives logo display and a few other things that disappear if you switch to flexbox. What is the recommended way to get the logo into the header with flexbox?
The `generate_header_items()` function is the old way of ordering things in the header. In the flex version, we simply hook the different elements into the header using the preferred order.
Hi – I’m a bit confused here…you’re choosing to remove unsemmantic grids, but it doesn’t seem to be replaced by a new set of CSS classes that can be used to create a flexbox grid?
What if I want to layout a grid in code & not using WordPress blocks?
I’m currently mid build on a project & so far i’ve been using unsemmantic grids, I’m ok with changing if necessary – but I really don’t want to now have to create my own grid system…this was one of the reasons I chose GeneratePress in the first place – its developer friendly. Then, if I do stick with using the unsemmantic version – how do I know this then won’t be completely removed in a future version?
A grid system really shouldn’t be in the theme. This is actually a great example of why – floats are no longer the best method, and the theme is stuck using them for backward compatibility reasons.
There are tons of systems out there you can integrate into GP. For example: http://flexboxgrid.com/
This means you can add it to the theme without the theme adding it by default and being stuck with it forever.
Thanks, but I think you’re missing the point somewhat.
So I do have to add a css grid system myself – flexbox or otherwise, this has got nothing to do with using floats or not, its about functionality and being developer friendly.
You seem to be avoiding providing a direct answer in all the questions asking this above as well…removing a css grid system & then not supplying a usable replacement isn’t progress, a positive change or a selling point.
The progress/positive change is that the theme is now lighter, and doesn’t have something contributing to its overall size that not everyone is going to use. Not everyone needs a built-in grid system, but the people that do can very easily implement the one they want to use.
In the end, this is a plus for everyday users that don’t need a grid system (not loading unnecessary CSS), and a plus for people who want to use a grid system but may not want to be stuck with the one we choose.
hey tom,
congrats for new era 3.0.
can you make a video of this all features, which helps more for new GP family members.
thankyou,
sumit
I love this theme, generatepress so beautiful code
Hi Tom,
I will soon purchase a GeneratePress Premium license.
Sheer brilliance. I tested it in Beta, I love it. Time to go full and stable now.
OMG!!!!
The Fast is now Super Fast Express…
I’m Addicted to GP… because I like Speed…
This update was unexpected…
Thanks for this wonderful surprise.
Great work, Tom! Any plans to run a lifetime license, even for a short moment?
Thanks. Gp is the best theme for wordpress.
Awesome Tom, GeneratePress Theme and GenerateBlocks are two of the amazing things happened with WordPress. I still wonder for a lifetime license of GeneratePress. 😀
This is an awesome update. Can’t wait to use it on my websites.
Wow, I’m compressed … I mean impressed!
Will AMP support be better with the new theme? Will also the site library be updated too?
Hi Tom,
Thanks for this update. I am excited to use it on my site. Keep up the good work!
I’m a new user of GeneratePress, since today, and cannot compare the new version to the old ones. The theme looks great. A thing I’m missing is a custom 404-page. I think it is better to have your own landing page for that than the “Oops! That page can’t be found.” message you get now. Can you create that setting?
Unexpected updates, great. This is the most powerful theme I have ever used.
If only there was a lifetime license, I would definitely purchase the lifetime plan. Although I understand it is for the development and all. Still, other themes could offer it, why can’t generatepress offer it. Not really a fan on renewals or subscription.
I love this theme.. thankyou verymuch
Hi. I love how fast GeneratePress is and we are willing to go Premium to get the most out of the theme. We will launch the project on Kinsta until March.
Could you be so kind and give a recommendation of how to embed a Google Map into a page? I am thinking of speed and SEO friendly embed code. Google Maps embeds give iframe code suggestions. But what do you recommend on how we should embed this?
Actually, I am planning to change my blog theme to Generatepress and after looking at this new look I am really impressed. Great work!
as always great work. Love the theme, been using it for over 5 years now.
What an amazing theme By Tom ! Thanks I think GeneratePress is $B industry now :p
Thank You i Love This Theme From 2 Years
really I love to generate press and I am using it for the last 2years. he is working fine and it is too easy and recommended for newbeis.
Hi,
It would be nice to improve the meta-entry management, by switching to Custom, if we can choose what to Show and/or what to Hide, like on other free themes.
Thank You
Thanks GeneratePress..
Almost all of our websites are made with Theme GP
We are currently revamping the situscms.com site using GP
I love GeneratePress. I have both the premium version of GeneratePress and GenerateBlocks. Also, the support is top-notch – No regret.