- This topic has 6 replies, 2 voices, and was last updated 2 years ago by
David.
-
AuthorPosts
-
April 2, 2022 at 7:57 am #2175732
cpbee
Dear Support Team,
I have very specific question (and I do not know how to solve it).
I use WooCommerce and Customers can register an account with the ShortCode [woocommerce_my_account].
The page is accessible but now I want to implement a small icon in front of the “Basket” (“Zucht” small account icon (e.g. a head symbol) then the basket)
On Click (not hover) the customer can either log in (by Drop-Down) or is referred to the my account page.


I hope you kind of understand what I try to implement.
At least, how can I implement the small symbol as stated above 🙂
Thanks.
Best regards,
Chris.April 2, 2022 at 10:11 am #2175832David
StaffCustomer SupportHi there,
so you have a Menu Item named:
Zuchtand you want a sub-menu like:Zucht -- Login -- My AccountIs that correct ?
April 2, 2022 at 12:20 pm #2175926cpbee
No I want a button like the cart button (that either brings me to the login page or the My Account page) … the button should look like my avatar here on the forum (or similar) only smaller. So it has a visual delimiter.
Please look at:
https://8barrelsclub.com/I want exactly those three buttons (two I already have) … and with click on the account icon I pop to the login page 🙂
April 3, 2022 at 1:15 am #2176229David
StaffCustomer SupportOh ok. Sorry 🙂
Create a new Block Element in Appearance > Elements:
https://docs.generatepress.com/article/block-element-overview/You can use the GenerateBlocks buttons block to add your icon button:
https://docs.generateblocks.com/article/buttons-overview/
The buttons link just needs to be to your Account Page.Set the Hook to
menu_bar_items
Set the Display Rules to Entire Site.That will add the icon beside your cart on Desktop and Mobile.
April 5, 2022 at 12:32 am #2178302cpbee
Dear Dave,
thanks, I somehow managed to place the icon.
However there are some strange artifacts appearing:
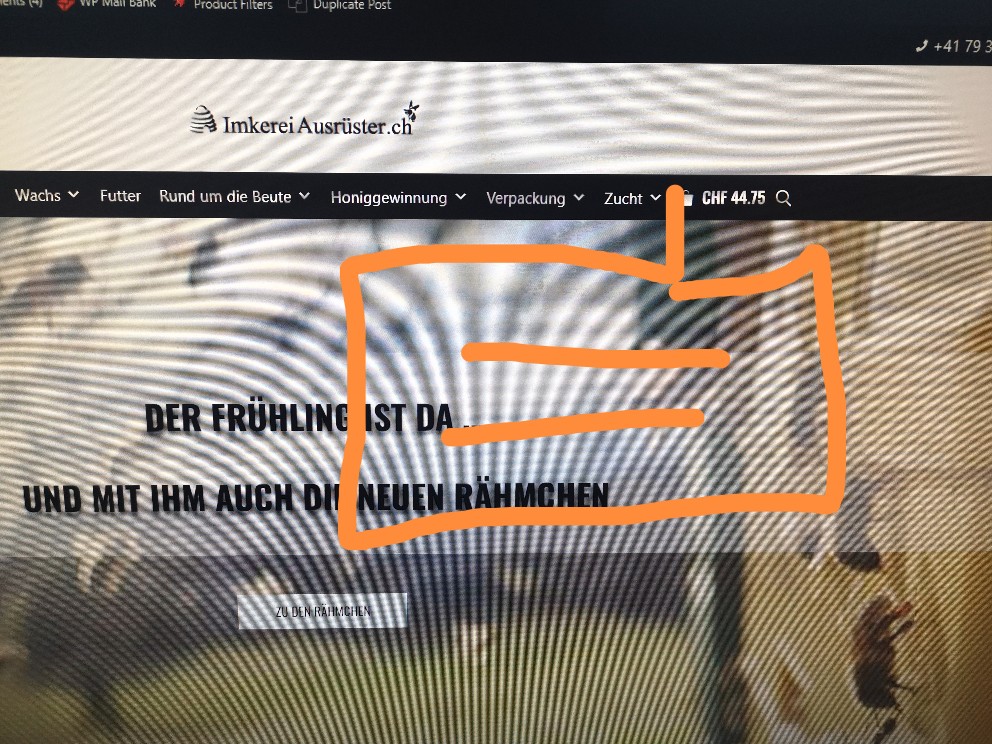
1) If you go onto the main page: imkereiausruester.ch and klick on the head icon you will be directed to the login page. However, if you look at the icon now it is above a “white bar” … it almost seems that the whole “content page” has shifted upwards. You will also see that in the corners where a white overlay on the menu bar is visible.
2) Even more strange is: If you put a product (any) into the cart and then click on the head icon the whole cart value is overlaid by a white bar?It seems that this only happens on “pages” like about me, shippin conditions or the login page?
Can you follow what the problem is or do I have to upload an image?
Thanks for your help
Best regards,
Chris.April 5, 2022 at 12:42 am #2178313cpbee
and another question:
How could I switch the position of the cart icon with the login icon
(position should be login (head icon), basket, search)
thanks.
April 5, 2022 at 1:05 am #2178334David
StaffCustomer SupportGo to Customizer > Additional CSS and remove this:
body:not(.home):not(.woocommerce) .site.container { margin-top: -40px; }That should fix the first set to of issues.
Q. How could I switch the position of the cart icon with the login icon
Edit the Element you used to add the Account icon, and change the Priority to
5 -
AuthorPosts
- You must be logged in to reply to this topic.