- This topic has 11 replies, 2 voices, and was last updated 5 years, 5 months ago by
David.
-
AuthorPosts
-
October 24, 2018 at 12:04 am #708780
robchanoi
Hi – I have had a look through the search function – not seeing anything pop up.
I’d like to change the font family for the content font in the widgets, so not the heading but say the product categories that appear under it.
In typography I can only see a way to change the heading title font family for the widget not the content categories it lists below – I’m clearly missing something.
Plus also is it possible to italicize the text in both heading and content of the widget like here:
https://www.adult-templates.com/demo/?template_id=59189
Thanks
October 24, 2018 at 3:26 am #708904David
StaffCustomer SupportHi there,
you can just target the widget to change the title and text font and italicise it like so:
.sidebar .widget { font-style: italic; font-family: 'century gothic'; }October 25, 2018 at 10:59 pm #710724robchanoi
Do you mean copy and paste it into a “custom css widget”? and drop that widget in the right side bar?
Please assume I know nothing about going in the front end.
Thanks.
October 26, 2018 at 3:30 am #710867David
StaffCustomer SupportJust add the code to Customizer > Additional CSS.
November 1, 2018 at 12:18 am #716176robchanoi
Where is additional css please?
Not in left menu. November 1, 2018 at 4:40 am #716306
November 1, 2018 at 4:40 am #716306David
StaffCustomer SupportThats odd. Additional CSS is part of WordPress so should appear at the bottom of the customizer menu. Its not related to GP, and would have required a plugin or custom function to have removed it.
Alternatively, install Simple CSS its one of Tom’s plugins:
November 5, 2018 at 10:25 pm #720064robchanoi
Thanks David – that worked.
And to change the font color of both the headings beneath the header I would insert additional css code?
GP Widget font color and additional css code not aligning – if thats the correct term.

(Really need to catch up on my css – soz)November 6, 2018 at 6:20 am #720321David
StaffCustomer SupportHi there,
those headings are H1’s – are these to be different colors to the rest of the H1’s on the site?
The ‘for him’ text is a link, they are getting their colors from the body color links. You can change the Sidebar widget link colors.
November 7, 2018 at 10:20 pm #721811robchanoi
I see, why would “for him” be a link and not a side-bar link?
By dropping product categories into the right side bar widget it does not assume the link as a sidebar widget link but just a normal link, how might one rectify that please?
Thanks.
November 8, 2018 at 5:40 am #722056David
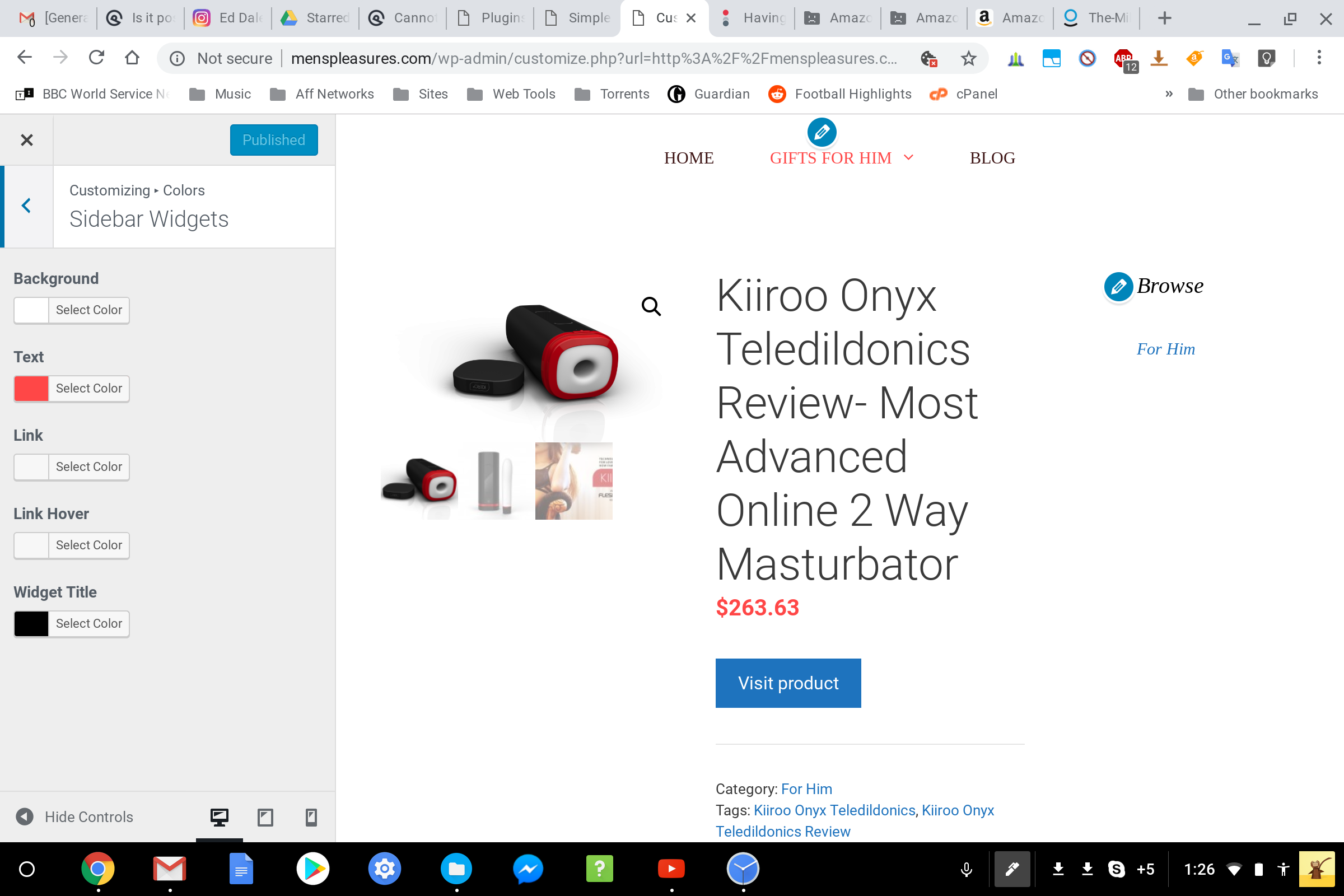
StaffCustomer SupportYou need to set the Colors > Sidebar Widgets > Link color. Currently they are set to the default which inherits the link colors from the body.
November 13, 2018 at 10:49 pm #726825robchanoi
Cheers David, a glaring miss on my part.
November 14, 2018 at 4:33 am #726972David
StaffCustomer SupportGlad to be of help
-
AuthorPosts
- You must be logged in to reply to this topic.