GP Premium: 1.10.0
GP theme: 2.4.2
Woo: 4.2.1
Hey guys:
I’m having a hard time trying to figure out how to get GP to display the WooCommerce category meta description on a product category page.
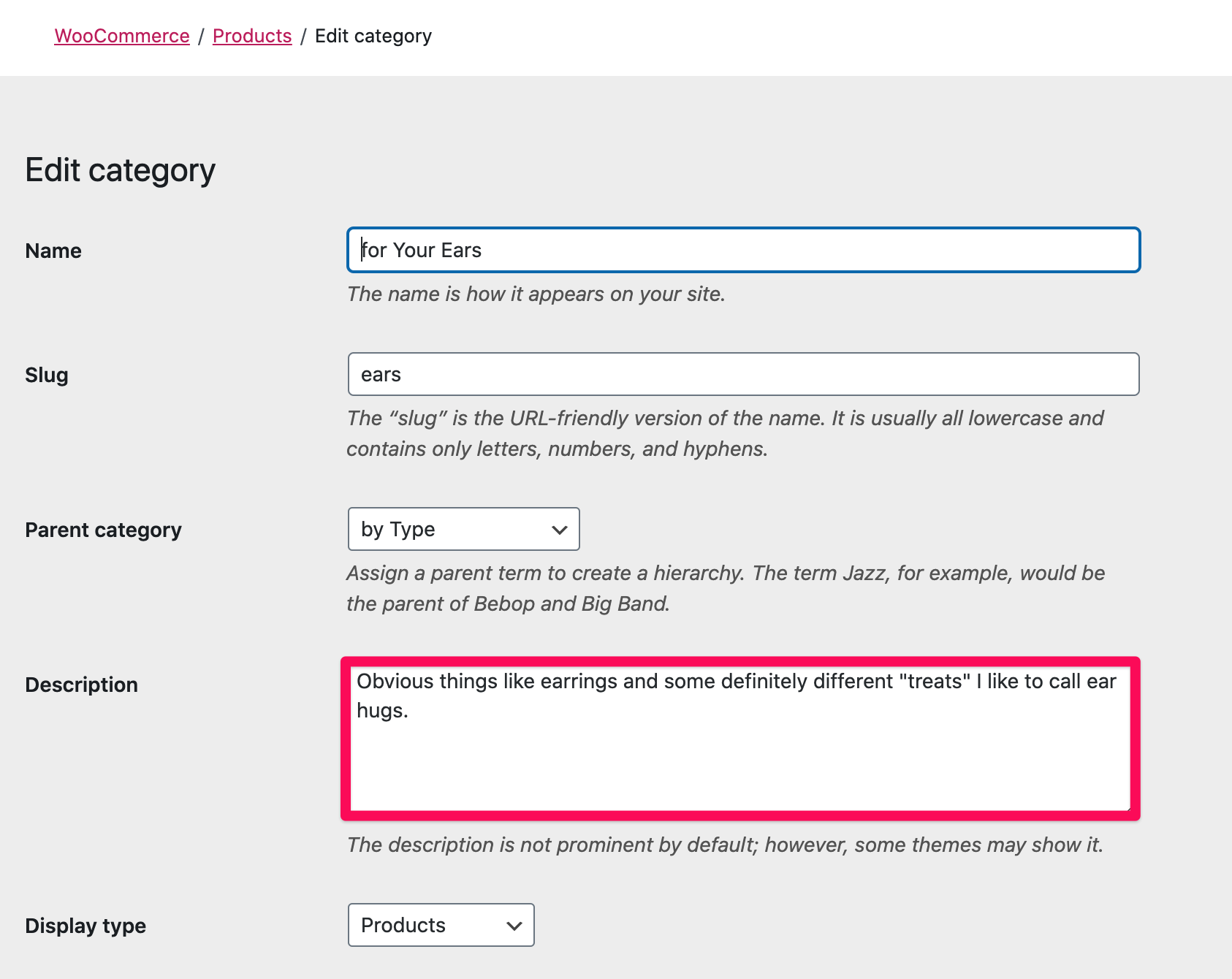
Example (meta description)

… and trying to have it displayed here, for example:
https://tinylittletotems.com/product-category/type/ears/
I’ve also tried to solve this just via GP > Elements > Hook (and Custom Hook)
But I can’t seem to find the correct Hook, or way of having a Custom Hook display an HTML snippet to the product category page.
Appreciate the help.
André