- This topic has 14 replies, 3 voices, and was last updated 5 years, 1 month ago by
Tom.
-
AuthorPosts
-
February 18, 2019 at 11:18 pm #814209
Bernhard
Hi,
I found https://docs.generatepress.com/article/navigation-dropdown/#opening-specific-sub-menus-to-the-left but this does not help as the menu item is not all time in the same position. Depending on the browser width the item may be on the left or on the right. If it’s on the right border, the 1st and 2nd submenu level shall open to the left, otherwise to the right.February 19, 2019 at 6:35 am #814495David
StaffCustomer SupportHi there,
you would need to use a media query around your CSS like so:
@media (max-width: 1700px) and min(min-width: 1385px) { /* add CSS rules here */ }By adding the rules for the open on left hand side within them will make it work only between those sizes. Adjust the max and min accordingly.
February 19, 2019 at 10:00 am #814796Bernhard
Hi David,
This will be difficult. Since I would have to determine the position of the menu items for each possible browser width between 768 and 1160 and define corresponding rules for each menu item in 3 languages. Is there no easier way?
In the meantime, I have reduced the submenu width, but that does not look really good.
If there is no other solution, I would also use the slideout menu for Desktop. I tried to set that in the customizer but all menus disappeared and there was no way to call the hamburger menu.February 19, 2019 at 10:32 am #814812David
StaffCustomer SupportI am not sure i understand. Currently i only see an issue with the Events menu – as long as the sub menu item ( for each of the languages ) has the class you are going to use to reposition the submenu then only one media query should be required. Let me know.
The slideout navigation requires a menu to be added to it. If enabled for desktop it should appear within the primary navigation.
February 19, 2019 at 12:21 pm #814883Bernhard
Hi David,
what you see is because I resized the menu item width and the submenu width. But this is a workaround and I have more lines in the submenu. The items of the main menu change in width due to the length of the description and probably I have to resize every time I change the menu. Words may also have a differnt length in different languages or in some languages I have more items in the menu. I would therefore prefer an automatic solution.
On the windows desktop for example I’m used to see submenus open to the left if near the right border. In other areas of the screen the submenus open to the right. Is this a major issue for coding?
About the menus: Actually I have assigned the menus for all languages both to main navigation and slideout navigation. I tested some settings in the customizer but did not find out how to show the hamburger menu instead of the main navigation menu. If I set set slideout to all and main below the header, the main navigation is shown and on the right bottom of the main navigation is the hamburger menu. If I set the main to no navigation, noting is shown.
The hamburger and slideout menu works correct for mobile view.February 19, 2019 at 12:36 pm #814892David
StaffCustomer SupportThe code is quite tricky. I am not sure if this will work here but give this a try
JQuery:
jQuery(function () { jQuery(".main-navigation ul ul li").on('mouseenter mouseleave', function (e) { if (jQuery('ul', this).length) { var elm = jQuery('ul', this); var off = elm.offset(); var l = off.left; var w = elm.width(); var docH = jQuery("body").height(); var docW = jQuery("body").width(); var isEntirelyVisible = (l + w <= docW); if (!isEntirelyVisible) { jQuery(this).addClass('edge'); console.log('out of bounds'); } else { jQuery(this).removeClass('edge'); } } }); });CSS:
.main-navigation ul ul li.edge > ul { left: auto !important; right: 100%; }February 19, 2019 at 1:38 pm #814932Bernhard
Hi,
where shall I place the JQuery?February 19, 2019 at 5:39 pm #815027Tom
Lead DeveloperLead DeveloperYou can create a new Hook Element: https://docs.generatepress.com/article/hooks-element-overview/
Then set the hook to
wp_footer.The jQuery will need to go inside
<script>tags like this:<script> // The jQuery in here </script>February 20, 2019 at 12:24 pm #815924Bernhard
It works, thank you. I’m really happy.
I’m sorry, that I must report another problem:
Following the suggestions of Tom to use Elements I took the opportunity to migrate from Hooks to Elements. But I found that the Elements are not available for string translation in Polylang. For now I had to leave the multilingual part on GP Hooks and the rest on Elements.February 20, 2019 at 1:02 pm #815953David
StaffCustomer SupportAwesome – really glad to hear that. i wasn’t sure how successful the script would be.
Tom provides some comments regarding Elements and Polylang here:
https://generatepress.com/forums/topic/polylang-translate-texts-in-pages-elements-media/#post-786414
February 21, 2019 at 1:54 am #816292Bernhard
Hi David,
thank you for the info. The topic of the submenu is solved, so I think you can close this thread. I want shortly report my observations about Elements with Polylang.Tom writes
Elements themselves are just another post type, so the same thing applies to them as regular pages/posts.
This is actually not the way it works. My impression is, that elements is not fully integrated as another post type in WordPress. Please have a look on my test:
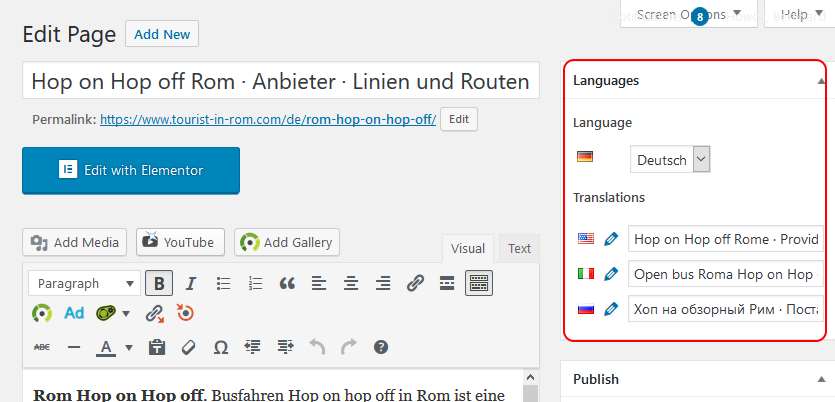
This is, how a page looks like in the WP editor (without Gutenberg), you can see the polylang switcher on the right:

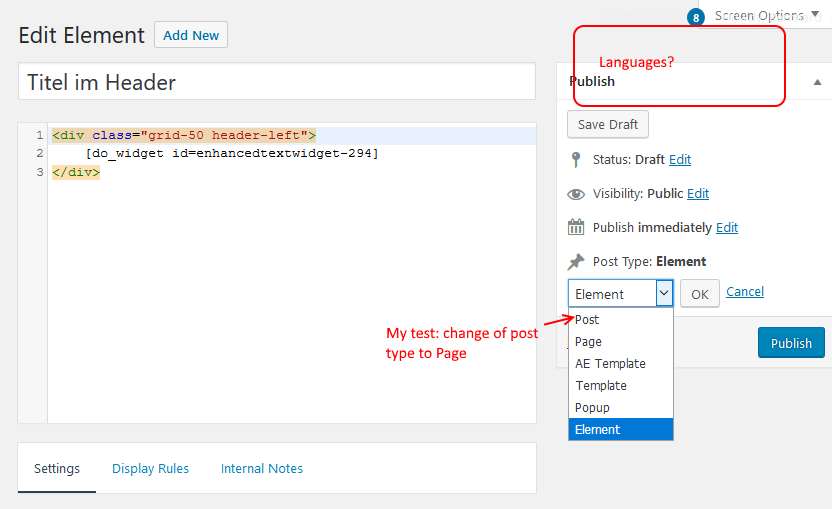
This is the elements editor, the polylang switcher is missing:

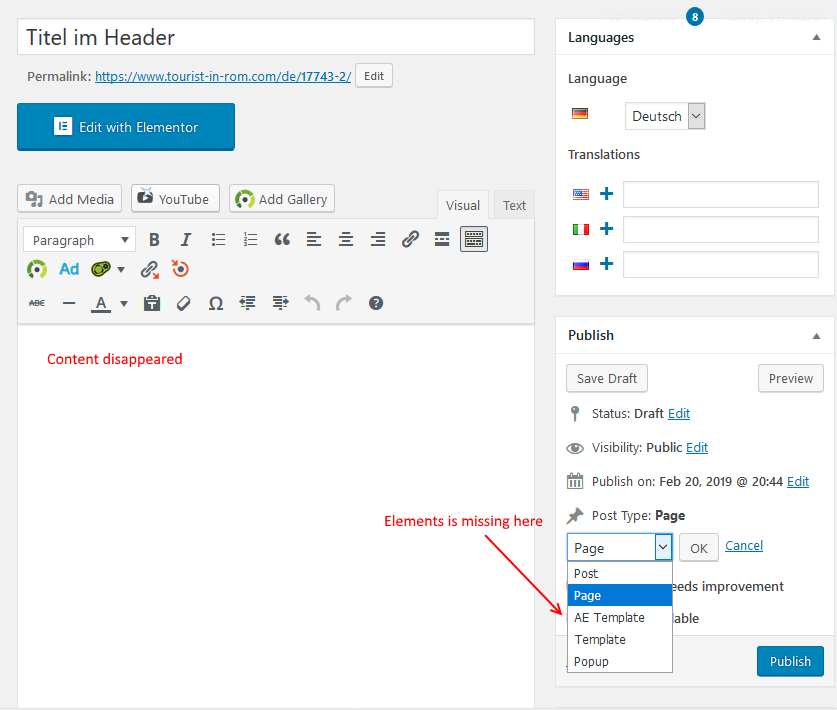
After taking the screenshot, I used the post type switcher and switched the “Element” to “Page”After switching to “page” the polylang box is there, but the content of the element disappeared AND the post type “Element” disappeared in the post type switcher:

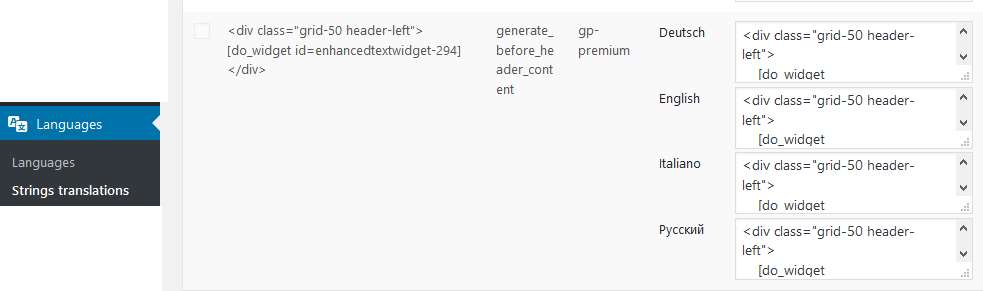
For hooks, a string translation is available in Polylang:

I hope this helps to find the problem. Cheers!
February 21, 2019 at 4:54 am #816414David
StaffCustomer Supportthanks for the feedback on polylang and elements. I have passed this onto Tom to have a look.
February 21, 2019 at 8:38 am #816761Tom
Lead DeveloperLead DeveloperIt’s likely that Polylang only adds their metabox to public post types, which Elements is not.
However, you should be able to create an Element for each language, and then apply those Elements to the pages in their respective languages.
It might be worth checking out WeGlot as well – I believe their plugin handles the translation of Elements automatically.
February 21, 2019 at 10:20 am #816864Bernhard
Hi Tom,
actually it’s not a big issue for me as I can go ahead with hooks for this part. For now, I’m using both, hooks and elements. To apply Elements to the respective pages in language is a Sisyphean task.
The thing is, Elements seems not to be just another post type. Not only polylang does not recognize it but also post type switcher. As I have seen in the forum, the same thing is also with WPML.
I have my experience with Polylang and it is well integrated into my site. A migration to another language plugin is not a concept I want to follow.
I’m convinced, you’ll find a solution.February 21, 2019 at 5:19 pm #817080Tom
Lead DeveloperLead DeveloperElements isn’t a typical post type, as it’s not “public” like a post or page.
We’re looking at a couple different solutions for Elements when it comes to multi-language sites.
-
AuthorPosts
- You must be logged in to reply to this topic.