- This topic has 13 replies, 3 voices, and was last updated 3 years, 9 months ago by
David.
-
AuthorPosts
-
July 10, 2020 at 2:16 am #1358773
Leon
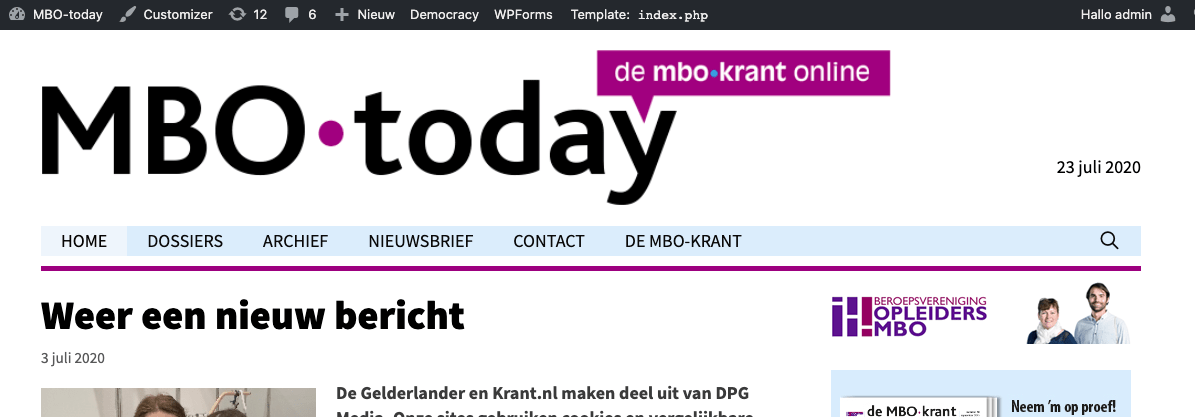
I’d like to show the current date in the header in the new (GeneratePress) version of my site. In the present (custom-made) theme that is done by adding a little code to header.php. How can I create in in GeneratePress?
Thanks, LeonJuly 10, 2020 at 4:14 am #1358880David
StaffCustomer SupportHi there,
you can add this PHP Snippet to your site:
<?php echo date(‘l jS F Y’); ?>
using a Hook Element:
https://docs.generatepress.com/article/hooks-element-overview/
Or Leo provides some code here to create your own shortcode that you can add to widet areas as well as Hooks:
https://generatepress.com/forums/topic/changing-the-copyright-message-full-date/#post-617442
July 22, 2020 at 8:36 am #1372357Leon
Hi,
I finally had the time to give this a try. I made a hook element “after_logo”:opening div
<?php echo date(‘l jS F Y’); ?>
end divand checked “Execute PHP”
As a result I got a message “critical fault in my website” and was told to check “problem solving in WordPress”
In Dutch:
Er heeft zich een kritische fout voorgedaan op je website.
Lees meer over probleemoplossing in WordPress.If I uncheck “Execute PHP” I don’t see anything. If I then replace the php with a few words, they show up right.
What do I do wrong here?
Thanks, LeonJuly 22, 2020 at 9:46 am #1372445Leo
StaffCustomer SupportI just tried adding this:
<div class="header-date"> <?php echo date('l jS F Y'); ?> </div>Without any issues:
https://www.screencast.com/t/P1SaO5HaWvgCan you try again?
July 23, 2020 at 4:34 am #1373239Leon
Hi Leo,
I don’t understand why, but now it works indeed.
In my css I added:
.header-date {
color: #000000;
text-align: right;
float: right;
margin-top: 104px;
}That works fine, when the window is wider than the header image. In tablet view and smaller, the date appears under the logo (including that 104px).

In those cases I’d like the date to be just below the logo. Is there an easy way to achieve that?
Thanks, LeonJuly 23, 2020 at 6:37 am #1373380David
StaffCustomer SupportHi there,
can you remove any CSS related to the Dates positioning – there is a lot of it and i am sure we can do something simpler.
July 23, 2020 at 6:47 am #1373391Leon
Sure.
This is the css left:.header-date {
color: #000000;
text-align: right;
}And this is the hook (after_logo, √ execute PHP)
<?php echo date_i18n(‘j F Y’, time()); ?>Leon (do you see the div-tags? They seem to vanish in the forum-post.)
July 23, 2020 at 7:12 am #1373418David
StaffCustomer SupportI am seeing lots of CSS related to the date – using vaious CSS selectors such as thes:
#wrapper #header div.head-wrap #headerkoptekstJuly 24, 2020 at 1:26 am #1374435Leon
I think you are looking at the wrong site; #headerkoptekst for instance is used in the present site with a custom theme.
In mbo-today.nl/test I only use the css that came with WordPress and Generatepress. I provided the login data earlier, but I can of course send them again.July 24, 2020 at 4:02 am #1374577David
StaffCustomer SupportIf you can send the login over again that would be appreciated.
July 24, 2020 at 1:20 pm #1375237Leon
Sure, I did send the login by the mail on the contact page.
LeonJuly 25, 2020 at 1:33 am #1375605David
StaffCustomer SupportTry this CSS instead:
/* relative position header */ .inside-header { position: relative; } /* position date relative to header */ .header-date { color: #000; text-align: right; pointer-events: none; position: absolute; bottom: 45px; right: 20px; } /* reduce date font size on small devices */ @media(max-width: 420px) { .header-date { font-size: 12px !important; } }July 27, 2020 at 1:31 am #1377595Leon
Hi David,
Thanks again. This works perfect.
LeonJuly 27, 2020 at 1:49 am #1377603David
StaffCustomer SupportGlad to hear that
-
AuthorPosts
- You must be logged in to reply to this topic.