Hi,
First of all, thanks for building such a great theme. My first site is shaping up nicely and GP’s responsiveness is helping it look good on various screen sizes.
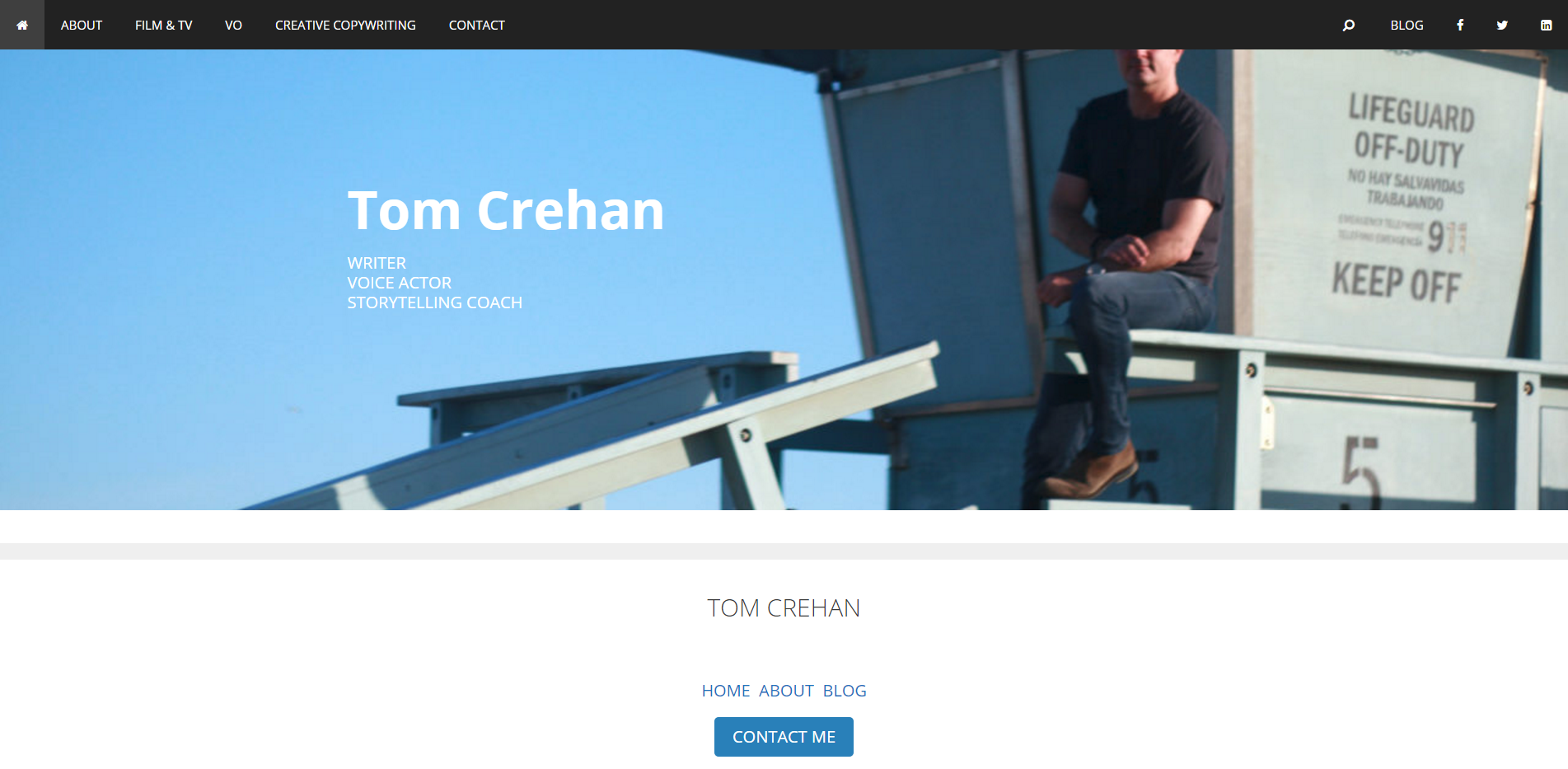
I am running into a bit of an issue with larger size (e.g. 27”) screens. The top of the background image on my home page is getting cut off. It may be doing this on all my pages, but the only one where it matters is my home page because it’s cutting off the top of my head.
Is there a setting I’m missing, or some way to make the image stop growing after a certain screen size?
My site is http://www.TomCrehan.com. Also, I’m using the Beaver Builder plug-in and my background images are set through that page builder and not the WordPress customizer. I don’t know if one way is recommended over another, but that’s the way I did it. Any advice on that is appreciated as well.
Thanks for your help!
Tom