- This topic has 19 replies, 3 voices, and was last updated 1 year, 8 months ago by
Fernando.
-
AuthorPosts
-
August 21, 2022 at 2:50 am #2318851
jean-marc
Hi,
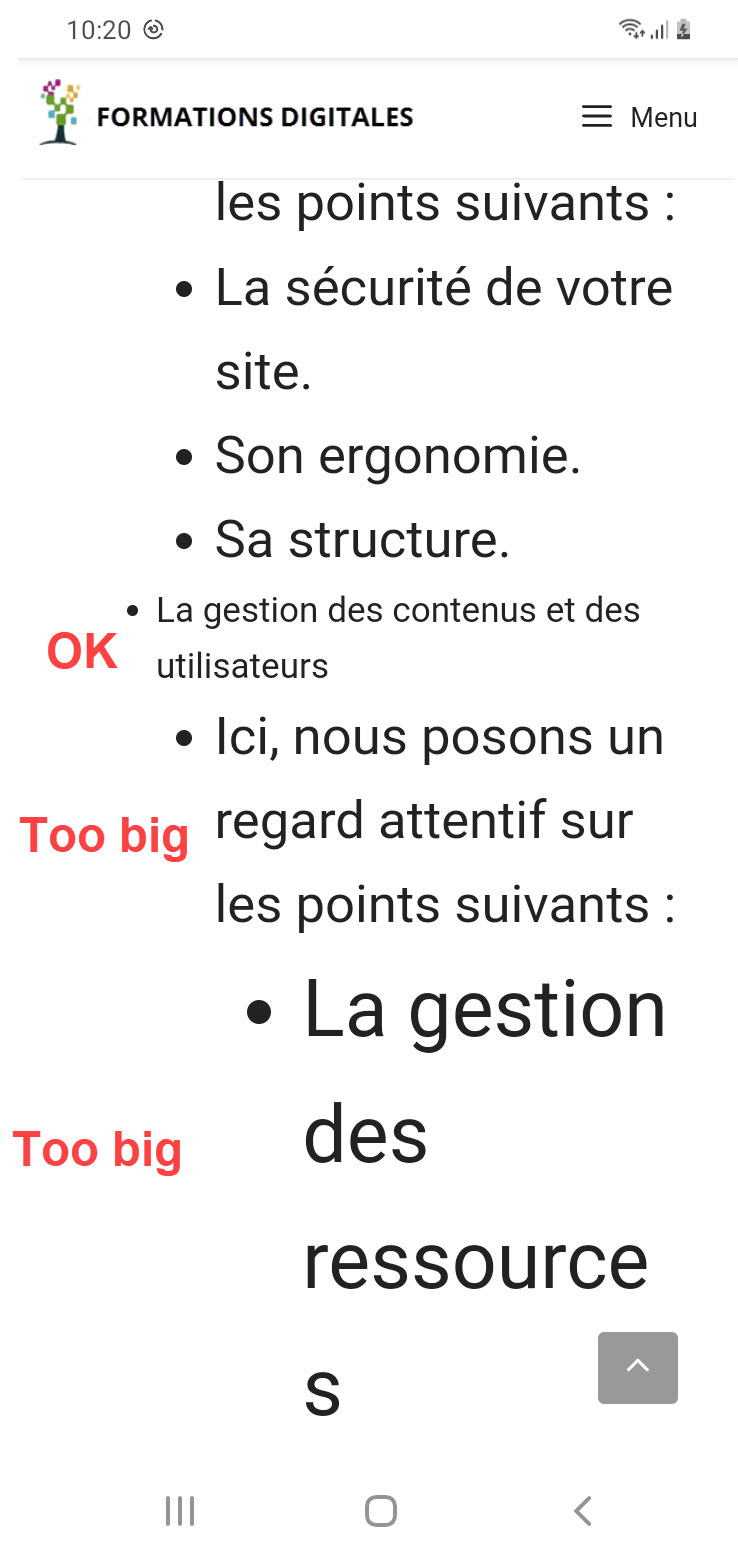
I have an other trouble with this theme on my mobile.When I use indentation, the font size increases.
A sceenshot
Thanks for help 🙂
August 21, 2022 at 10:57 am #2319291Leo
StaffCustomer SupportHi there,
Any chance you can link us to the page in question?
You can use the private information field:
https://docs.generatepress.com/article/using-the-premium-support-forum/#private-informationLet me know 🙂
August 21, 2022 at 11:52 am #2319341jean-marc
Hi Leo
the link is : https://formations-digitales.fr/audit_lms/
No problem on Pc broswer (firefox, Opera..)
In mobile with Duckduckgo you have the screeshot. With firefox, Opera: no problem.
It’s look like a browser mistake?
Thank for your help 🙂August 21, 2022 at 6:37 pm #2319498Fernando Customer Support
Hi Jean-marc,
I tested on my end on mobile with Google Chrome, and I couldn’t replicate the issue.
You’re right, it may be a browser related thing. I’m not seeing any CSS that should cause this from my end.
August 21, 2022 at 11:00 pm #2319610jean-marc
Hi Fernado,
it’s ok. No way with this mobile browser 🙁
I’ll write a warning on my site for Android mobile users. Someting like ”For a best experience use Firefox, Opera, Brave, Chrome mobile browser… ”
I let the GP Team work on this.. For a future release 😉August 21, 2022 at 11:12 pm #2319616Fernando Customer Support
Not sure if that browser adds CSS that causes this. What you can do is add a custom CSS and use
!importantso that it takes precedence over that potential CSS source.For instance, if you place the List within a GB Container Block with a custom class of
set-list-font.Then add this CSS:
.set-list-font li { font-size: 15px !important; font-weight: 400 !important; }With this, perhaps the potential cause will be overridden hopefully.
August 21, 2022 at 11:17 pm #2319618jean-marc
OK, I’ll try it
Thank youAugust 21, 2022 at 11:22 pm #2319621Fernando Customer Support
Hope it goes well!
August 21, 2022 at 11:36 pm #2319629jean-marc
It’s work only for the first list block 🙁
It’s don’t work for level 2 and 3 of intentationAugust 21, 2022 at 11:50 pm #2319641Fernando Customer Support
I think you added it incorrectly.
Just add
set-list-fontto the class list.Then add the CSS in Appearance > Customize > Additional CSS.
August 22, 2022 at 12:01 am #2319650jean-marc
OK I’m not a codeur 🙁
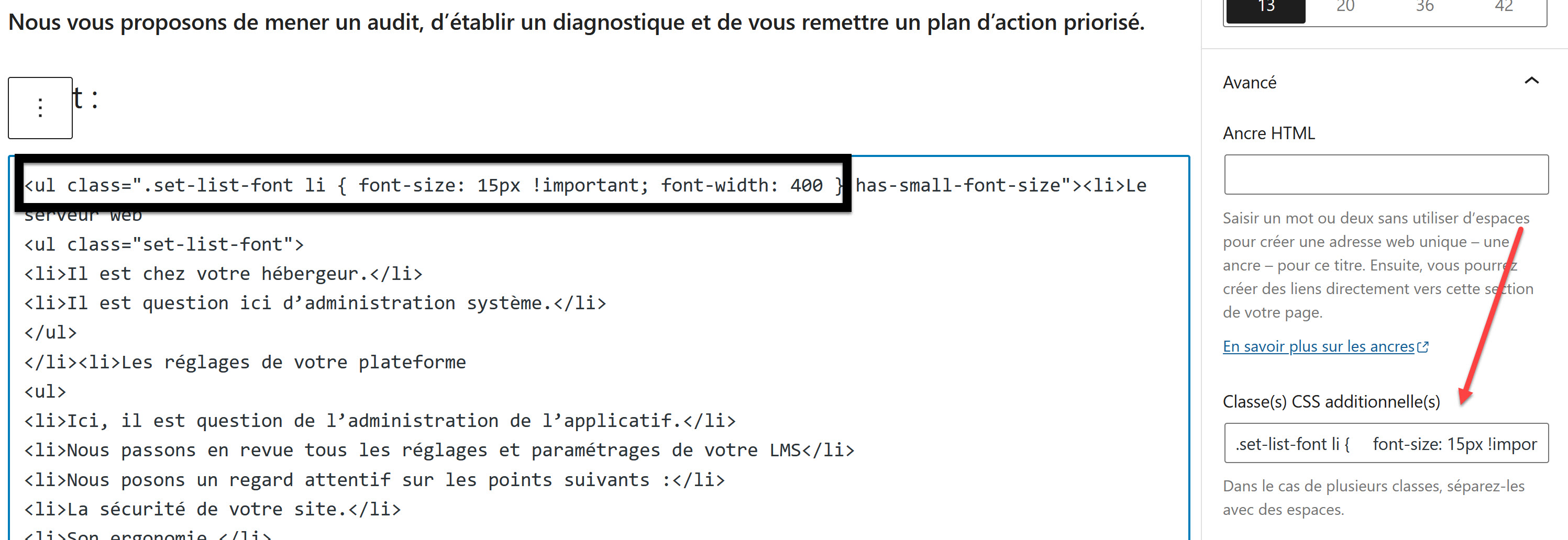
I put the CSS in advanced setting of the block
look what I have
 August 22, 2022 at 12:08 am #2319656
August 22, 2022 at 12:08 am #2319656Fernando Customer Support
I see. In there, where the arrow is pointed, just place this:
set-list-fontAfter that, go to Appearance > Customize > Additional CSS, and paste this there:
.set-list-font li { font-size: 15px !important; font-weight: 400 !important; }August 22, 2022 at 12:23 am #2319663jean-marc
I placed
set-list-fontin each advance setting block
I put in Appearance > Customize > Additional CSS.set-list-font li { font-size: 15px !important; font-width: 400 !important; }I purged all caches
no changement on my mobile 🙁
August 22, 2022 at 12:39 am #2319676Fernando Customer Support
I see. If that’s the case, it may already be a browser issue indeed. Have you tried clearing that browser’s cache?
I also updated the code I provided. You can try that one last time.
August 22, 2022 at 12:51 am #2319690jean-marc
Have you tried clearing that browser’s cache? Yes I did it withot succes
I also updated the code I provided. what code are you talking about?
-
AuthorPosts
- You must be logged in to reply to this topic.