Hello
Today i installed GeneratePress as my new WordPress theme because the old one screwed up the whole backend with the last update. Anyway.
Today evening i was working on customizing my website, the look and feel (also with GP-Premium plugin). It works fine and easy as pie. But there is one thing which annoys me. The post image.
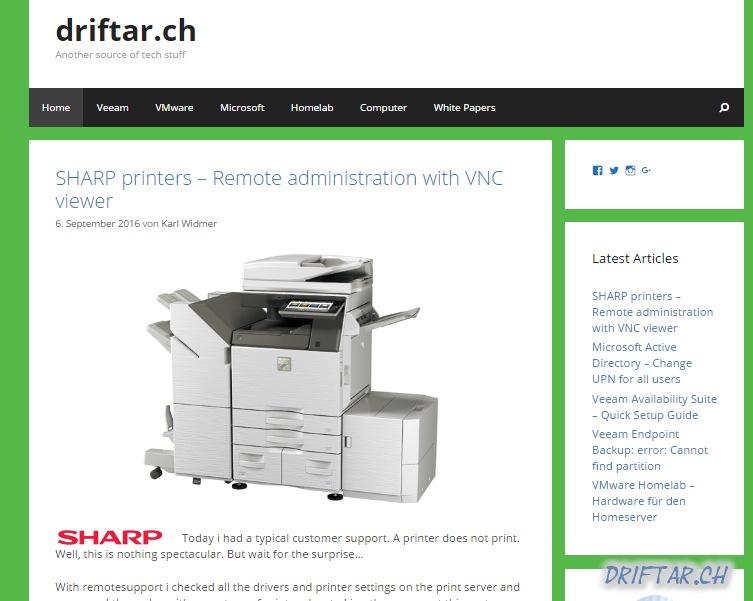
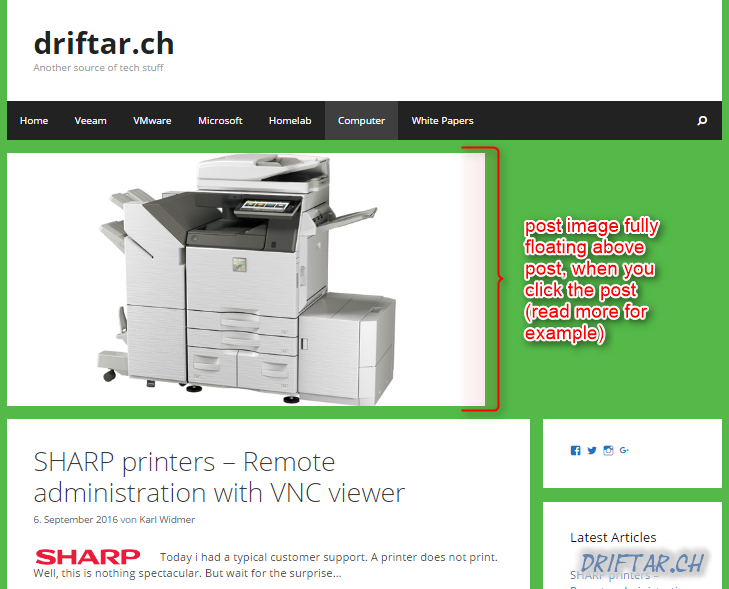
When you look at the website the post image is a very nice feature / function. When you open the post / click on the title (for example the “read more” function) then the post image is floating or hovering above the post title in its own “container”. This behaviour looks like a rendering error to me. See the two following images to understand what i mean.


Is there any way to set the post image always under the header? Otherwise i have to disable post image because of this rendering error.
Thank you very much!
Best regards,
Karl