- This topic has 18 replies, 4 voices, and was last updated 6 years, 7 months ago by
Leo.
-
AuthorPosts
-
March 22, 2015 at 10:19 pm #90062
Vhin
Hello,
I have tried to create a custom css to overwrite the sale badge on the theme using the .onsale class name of woocommerce. I have managed to get it work and I tried to add :after to make sort of overlay. The problem is it will not work when I am on the single product page. I have tried adding ul.products and li.product to the .onsale but no success. Is there something that I am missing or is it on the way the theme supports it?
Regards
March 22, 2015 at 11:42 pm #90078Tom
Lead DeveloperLead DeveloperCan you link me to the site and a product that’s on sale so I can take a look at the code?
Thanks!
March 24, 2015 at 8:52 am #90887Vhin
Hello again,
I apologize but my site is not yet online, I only host it in my computer. But I can give you the code that I use in my style.css file under childtheme for you to test it out. If I remove the “ul.products .onsale,” the after style doesn’t show up. But usually I only use .onsale on woocommerce and it should work. So I am thinking this has to do with your theme?
ul.products .onsale, .onsale {
position: absolute;
animation: 1s ease 0s normal none infinite pulse;
background-color: #ff3371;
color: #fff;
font-weight: 700;
width: 46px;
height: 46px;
line-height: 46px;
text-align: center;
-webkit-border-radius: 5px;
border-radius: 5px;
z-index: 99; }
.onsale:after {
background: none repeat scroll 0 0 padding-box #ff3371;
-webkit-border-radius: 5px;
border-radius: 5px;
bottom: 0;
content: “”;
display: block;
left: 0;
position: absolute;
right: 0;
top: 0;
-webkit-transform: rotate(45deg);
-moz-transform: rotate(45deg);
-ms-transform: rotate(45deg);
-o-transform: rotate(45deg);
transform: rotate(45deg);
z-index: -4; }@-webkit-keyframes pulse {
from {
-webkit-transform: scale(1);
-moz-transform: scale(1);
-ms-transform: scale(1);
-o-transform: scale(1);
transform: scale(1); }70% {
-webkit-transform: scale(1.2);
-moz-transform: scale(1.2);
-ms-transform: scale(1.2);
-o-transform: scale(1.2);
transform: scale(1.2); }to {
-webkit-transform: scale(1);
-moz-transform: scale(1);
-ms-transform: scale(1);
-o-transform: scale(1);
transform: scale(1); } }@-moz-keyframes pulse {
from {
-webkit-transform: scale(1);
-moz-transform: scale(1);
-ms-transform: scale(1);
-o-transform: scale(1);
transform: scale(1); }70% {
-webkit-transform: scale(1.2);
-moz-transform: scale(1.2);
-ms-transform: scale(1.2);
-o-transform: scale(1.2);
transform: scale(1.2); }to {
-webkit-transform: scale(1);
-moz-transform: scale(1);
-ms-transform: scale(1);
-o-transform: scale(1);
transform: scale(1); } }@-o-keyframes pulse {
from {
-webkit-transform: scale(1);
-moz-transform: scale(1);
-ms-transform: scale(1);
-o-transform: scale(1);
transform: scale(1); }70% {
-webkit-transform: scale(1.2);
-moz-transform: scale(1.2);
-ms-transform: scale(1.2);
-o-transform: scale(1.2);
transform: scale(1.2); }to {
-webkit-transform: scale(1);
-moz-transform: scale(1);
-ms-transform: scale(1);
-o-transform: scale(1);
transform: scale(1); } }@keyframes pulse {
from {
-webkit-transform: scale(1);
-moz-transform: scale(1);
-ms-transform: scale(1);
-o-transform: scale(1);
transform: scale(1); }70% {
-webkit-transform: scale(1.2);
-moz-transform: scale(1.2);
-ms-transform: scale(1.2);
-o-transform: scale(1.2);
transform: scale(1.2); }to {
-webkit-transform: scale(1);
-moz-transform: scale(1);
-ms-transform: scale(1);
-o-transform: scale(1);
transform: scale(1); } }March 24, 2015 at 3:27 pm #91024Tom
Lead DeveloperLead DeveloperHmm, it shouldn’t – GP only produces a few lines of CSS for WooCommerce, mainly to make things look as they should. Haven’t touched anything like the badges.
If you have an online site where you can reproduce the issue, it would really help. I need to look at the code stack to determine if there’s any code overwriting the core code.
March 25, 2015 at 5:00 am #91147Vhin
Hello again,
Can you take a look at this demo site. I wanted to have the same sticker of onsale effect in your theme. The pseudo-element ::after doesn’t seem to work in the single product page but in product collection or category page it works.
March 25, 2015 at 5:04 am #91148Vhin
Fixed the demo site link.
March 25, 2015 at 4:34 pm #91435Tom
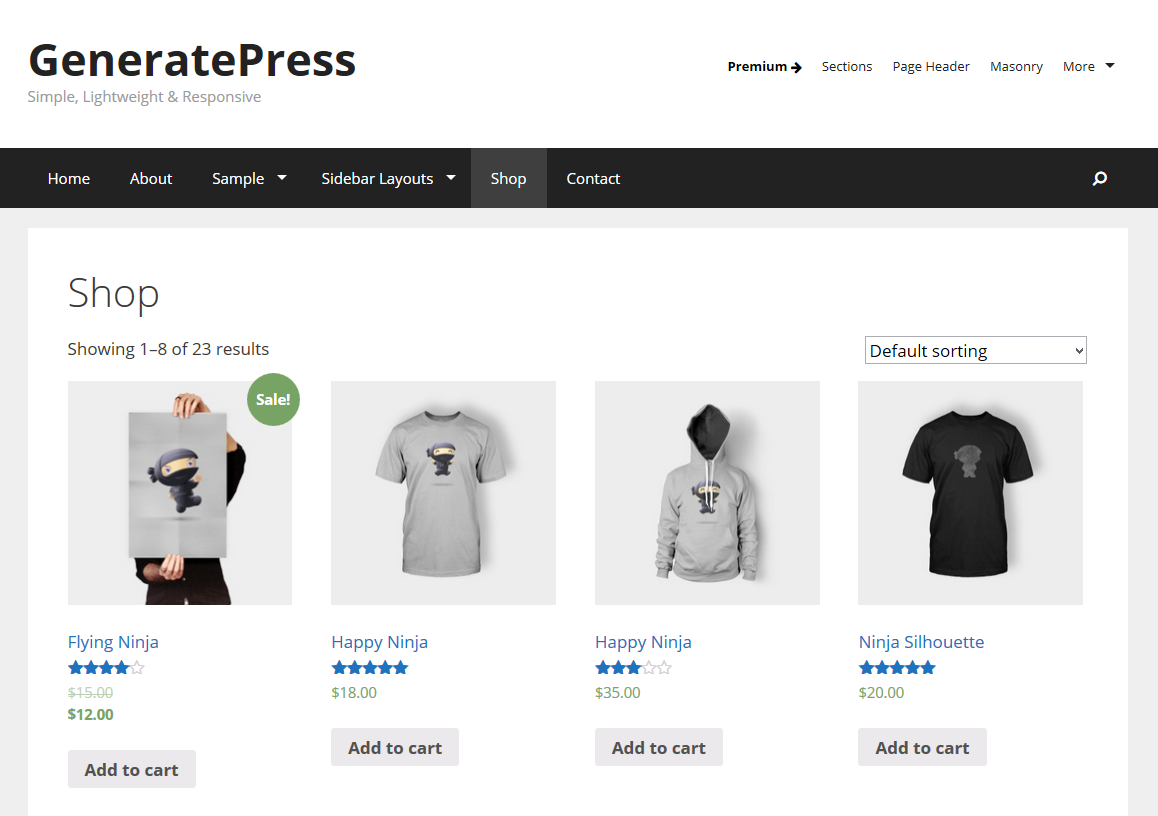
Lead DeveloperLead DeveloperI went ahead and set up a completely default WooCommerce installation using GeneratePress, and added their importable demo content.
Here’s what I see on the shop page:

And here’s what I see on the single product page:

The on sale sticky seems to be working as it should with GP.
I would have to see the actual problem on a GP installation in order to figure out what’s going on.
Maybe try deactivating some of your plugins to see if the issue is coming from one of them?
March 26, 2015 at 12:35 pm #91801Vhin
Yes I have managed to come out with the same green sale sticker, but I wanted to create an animated one like on the site. I have found the problem in the coding. The pseudo-element is being override by woocommerce span class. As a solution, I just renamed my css class with the same as what woocommerce did in its onsale class. Everything works as I wanted now. Thank you so much for your time, I highly appreciate it.
March 26, 2015 at 11:49 pm #91905Tom
Lead DeveloperLead DeveloperGood to know! Glad I could help 🙂
June 29, 2016 at 5:23 am #205336Danielle
Just for anyone who comes across this looking for a solution (As the above did not work for me). I solved this by using display:none I finally figured it didn’t really matter if it displayed on the single pages.
span.onsale{ display:none; }If I could just figure out how to change the font colour from green…
June 29, 2016 at 10:57 am #205412Tom
Lead DeveloperLead DeveloperYou can change the color of the badge like this:
.woocommerce span.onsale { background-color: #77a464; color: #FFFFFF; }Just adjust the values 🙂
September 7, 2017 at 12:53 pm #381274rtomc
Hy,
And the shape, is possible change it?
Now only appears a rectangular shape and it was perfect change it to circular…
Thanks…
RMR
September 8, 2017 at 12:05 am #381472Tom
Lead DeveloperLead DeveloperTry this:
body.woocommerce ul.products li.product .onsale { width: 50px; height: 50px; line-height: 50px; padding: 0; min-height: initial; border-radius: 50%; }September 8, 2017 at 6:39 am #381663rtomc
Thanks Tom,
It works but only at related products !
For exemple, here.
https://staging13.productosdepeluqueria.info/producto/spray-straightening-250ml/But no in the other places as here:
https://staging13.productosdepeluqueria.info/Any suggestion?
Thanks again!
RMR
September 8, 2017 at 8:49 am #381773Leo
StaffCustomer SupportCan you try this:
body.woocommerce ul.products li.product .onsale, .woocommerce span.onsale, .woocommerce span.onsale, .woocommerce ul.products li.product .onsale { width: 50px; height: 50px; line-height: 50px; padding: 0; min-height: initial; border-radius: 50%; } -
AuthorPosts
- You must be logged in to reply to this topic.