- This topic has 19 replies, 4 voices, and was last updated 3 years, 5 months ago by
David.
-
AuthorPosts
-
November 3, 2020 at 5:57 am #1515965
Kyle
Whenever I try to put in a background photo on my container block is doesn’t appear. I’m using Generatepress as well as the blocks. The second thing is that I would like to make a footer similar to the Generatepress website with a background photo that looks clean on both Desktop and Mobile. I tried it with the Hook and while it looks good on desktop it is a mess on mobile.
On that note does it make more sense to build it as a hook or just a block on the bottom of the page that I can copy and paste on other posts.Thanks and very impressed with your help.
November 3, 2020 at 7:59 am #1516352David
StaffCustomer SupportHi there,
Can you share a link to the site where i can ‘see’ the missing backgrounds and the issue with the footer?
November 3, 2020 at 8:07 am #1516363Kyle
https://www.whereiskylemiller.com/trip-report/speed-test/
Below the main header and where is says Speed test below that is 2 blocks inside a container. The left is text and the right is a photo but I put a photo within the container.I don’t have footers at all yet but I would like a simple layout like this
https://generatepress.com/ (just links) but I would like to have a photo behind it.November 3, 2020 at 8:47 am #1516438David
StaffCustomer SupportIs the background image visible in the editor ?
For the Footer you can use the Theme Footer Widget areas to add your links:
https://docs.generatepress.com/article/footer-layout-overview/
And if you enable the Background Module you can give it an image:
https://docs.generatepress.com/article/backgrounds-overview/
November 11, 2020 at 9:19 am #1527136Kyle
Sorry about the delayed response. No the image does not show up while putting together the post or when posted.I was looking at the customizing but the problem is that I want different background photos for different pages.
November 11, 2020 at 11:32 am #1527278Leo
StaffCustomer SupportOk just to make sure, the issue here is that you want to use a different footer background image for each page so you cannot use the customizer option?
Let me know 🙂
November 11, 2020 at 10:46 pm #1527738Kyle
Hey Leo there are two different things but basically the same. I am using Generate Blocks but when I try to use the/a background photo it doesn’t appear in preview or live. For the footer I would like to have a background photo with a 4 column sitemap.
November 12, 2020 at 3:32 am #1527998David
StaffCustomer SupportWhere can i see the Container Block you have added the background to?
November 12, 2020 at 3:49 am #1528016Kyle
I just uploaded this with the image and some text.
https://www.whereiskylemiller.com/trip-report/generatepress-test/November 12, 2020 at 6:45 am #1528184David
StaffCustomer SupportCan you try changing the CSS Print Method to Inline in the Dashboard > Settings > GenerateBlocks.
November 12, 2020 at 7:48 am #1528540Kyle
Hey David I just changed it to CSS Print Inline.
November 12, 2020 at 8:37 am #1528635David
StaffCustomer SupportSorry was meant to say after changing the print method, click the Regenerate CSS and then Save Changes
November 12, 2020 at 9:18 am #1528702Kyle
Okay just did the regenerate CSS then saved the changes. Seems to be no changes.
https://www.whereiskylemiller.com/trip-report/generatepress-test/November 12, 2020 at 7:17 pm #1529163Tom
Lead DeveloperLead DeveloperStrange, I’m not seeing any background-image specific CSS being output.
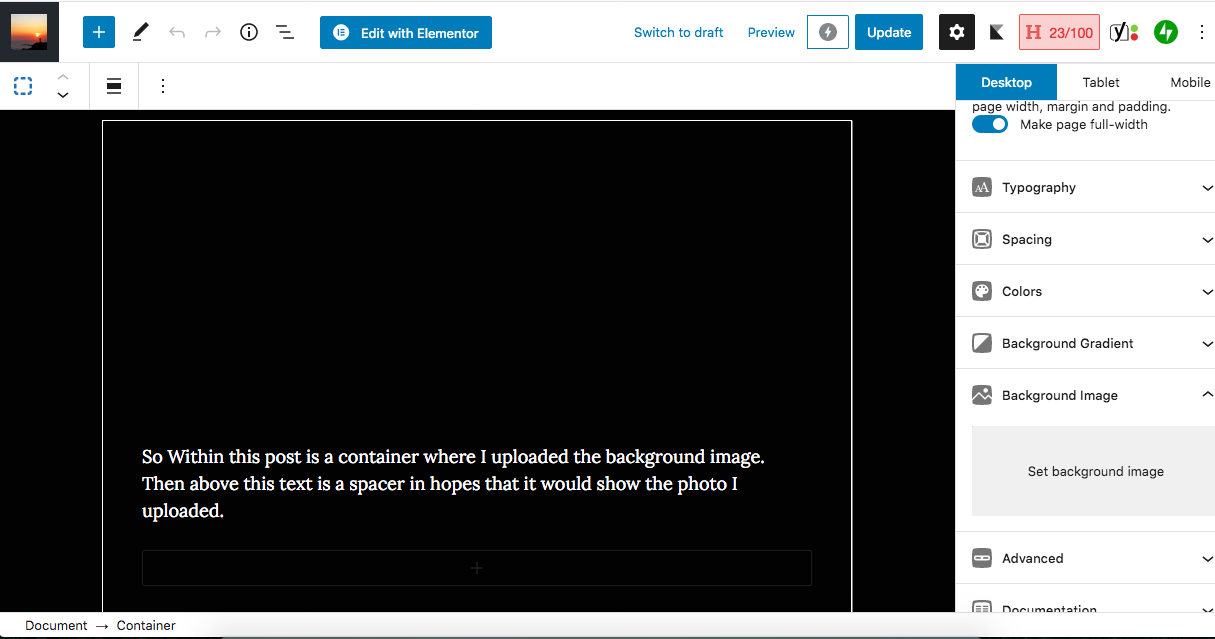
Can you show us a screenshot of the container in the editor?
November 12, 2020 at 10:28 pm #1529272Kyle
Hey here is a screenshot in the editor file. While the background image on the right side is blank I did attempt to put a photo in there. Just to make sure is this what you wanted a photo of?

-
AuthorPosts
- You must be logged in to reply to this topic.