Home › Forums › Support › Feature Request – “Add the ability to use short-codes In icon section of Gute”
- This topic has 3 replies, 4 voices, and was last updated 3 years, 1 month ago by
Elvin.
-
AuthorPosts
-
February 25, 2021 at 2:45 am #1671818
Lewis
It would be awesome we could see the inclusion of a shortcode field within the icon section of the Gutenberg editor. I know GeneratePress used to use Font Awesome back in the day and dropped support. However, considering FA have their own plugin on WP Here it doesn’t feel great adding the shortcodes to GP straight through the Gutenberg editor.
I know using FA’ admin side would be a challenge so instead, it would be nice to see a simple ASCII glyph of some kind or simply ‘<i>’ as a pretext to where the icon will be within the editor, instead of an unsightly long shortcode. Especially when you have more than one on a given page.
 February 25, 2021 at 4:03 am #1671914
February 25, 2021 at 4:03 am #1671914David
StaffCustomer SupportHi there,
if you want to use a 3rd party SVG icon you will have to insert the
<svg>html for that icon. If you use GenerateBlocks Pro then you can upload SVGs to the GenerateBlocks > Asset Library to create your own icon library panel in the editor.As this topic is GB related – could you please raise any further topics in the GB Support Forums or may you would like to join our GB community where you can also raise feature requests:
March 3, 2021 at 3:40 pm #1681082Sophie
Hi David,
I purchased GenerateBlock Pro because you said
“if you want to use a 3rd party SVG icon you will have to insert the <svg> html for that icon. If you use GenerateBlocks Pro then you can upload SVGs to the GenerateBlocks > Asset Library to create your own icon library panel in the editor.As this topic is GB related – could you please raise any further topics in the GB Support Forums or may you would like to join our GB community where you can also raise feature requests:”
But there is no way for me to upload SVG to the Asset Library.
Please let me know how to do it.
March 3, 2021 at 5:45 pm #1681134Elvin
StaffCustomer SupportHi Sophie,
But there is no way for me to upload SVG to the Asset Library.
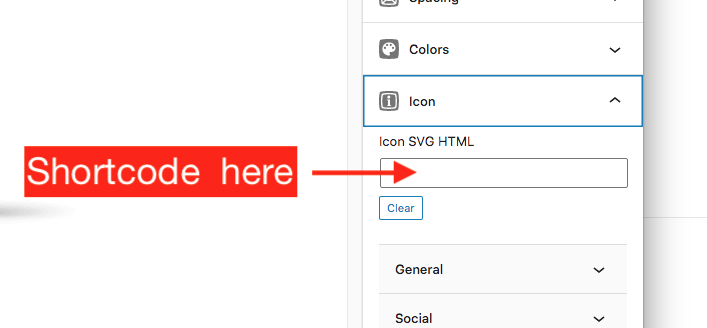
You won’t need to upload the SVG file if you have the
<svg>code as you can directly paste the code on the “Icon SVG HTML” field.Say for example you have this SVG code:
<svg height="210" width="500"> <polygon points="200,10 250,190 160,210" style="fill:lime;stroke:purple;stroke-width:1" /> Sorry, your browser does not support inline SVG. </svg>You can directly paste this code to the Icon SVG HTML text field. 🙂
-
AuthorPosts
- You must be logged in to reply to this topic.