Hi,
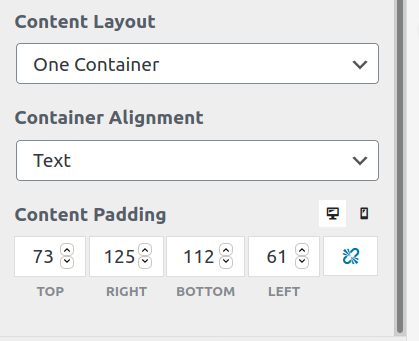
I’m in the Customiser:Layout:Container.
When I adjust the content padding for Left I see a change in the preview: the content moves to the right. Top, Bottom and Right have no effect in the preview. Why is this?
When I set content layout to ‘Seperate Containers’ Top padding works (inserts space at the bottom of the post. And Bottom padding works (inserts space at the top of the footer.
How can I control the all of the padding around post and comment box?
How can I control the padding around the footter? Is this controlled in the footer block element?

I’ve added a user and password to ‘Your website URL’