- This topic has 12 replies, 3 voices, and was last updated 4 years, 10 months ago by
Tom.
-
AuthorPosts
-
June 8, 2019 at 2:40 pm #923648
Jim
I’ve searched these forums and docs but don’t see a way to do this. Please advise if I’m missing a setting somewhere…
How might I add a “Home” link to the Off-Canvas Panel?
I’d like to add a “Home” link above the menu in the Off Canvas Panel. An icon would be ideal, but even a text link would suffice.
We do not have a Home link in the menu assigned, since the site logo serves as the home link. But that disappears upon slide-in of the off canvas menu. Can this be done via CSS, or a function added to my child theme?
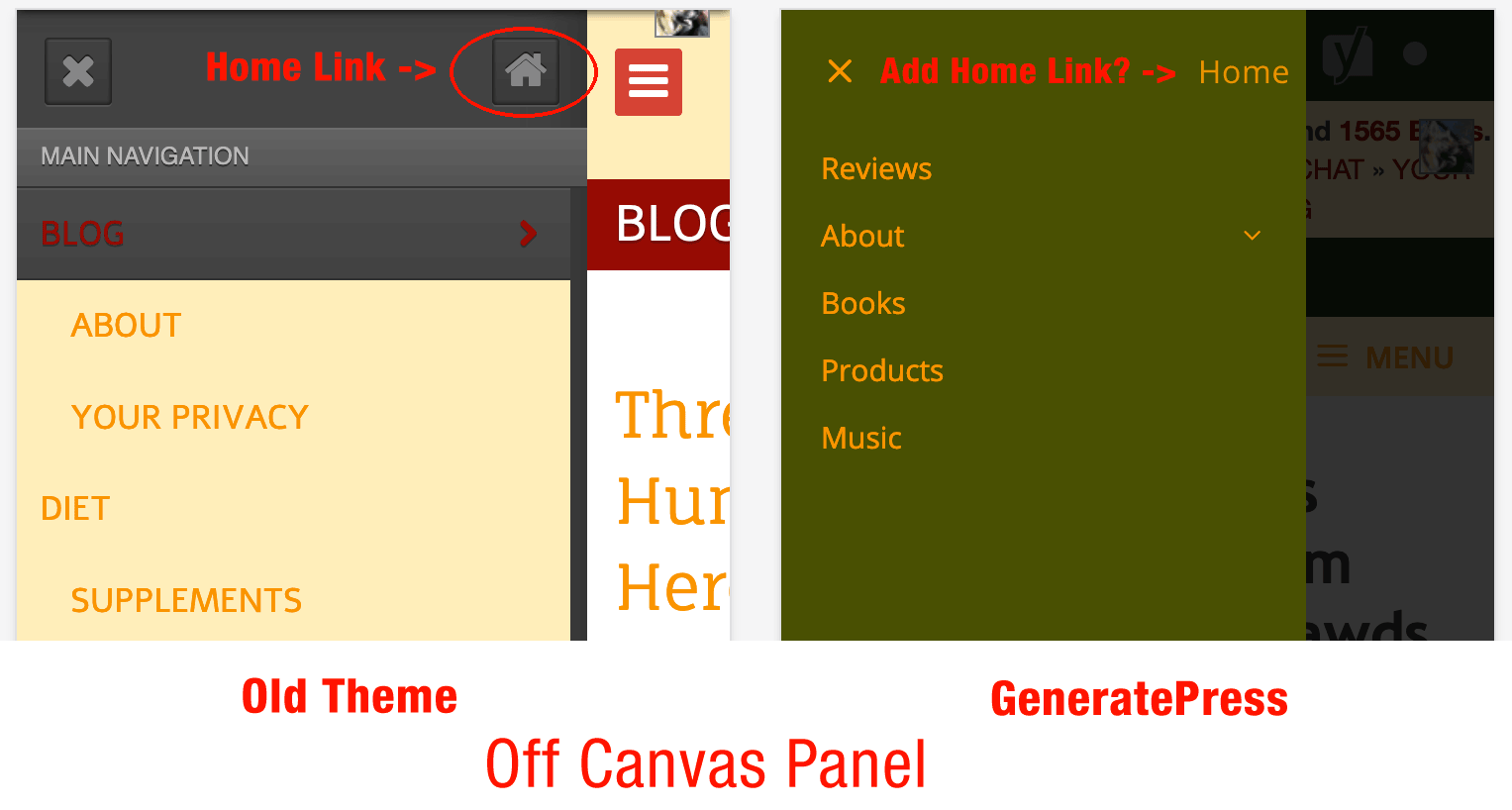
As an example, see the image below. The screenshots compare the off-canvas menu I’ve configured using GP Premium on our dev site (without any Home link), to the current theme on our live site that we’ll be retiring once I roll out our makeover using GeneratePress.
 June 8, 2019 at 2:53 pm #923650
June 8, 2019 at 2:53 pm #923650Leo
StaffCustomer SupportHi there,
Would it work if you create a new menu, add Home as a menu item then assign it specifically to the off- canvas menu only?
This will avoid the Home link from showing up on the desktop version and it’s the simplest solution.
Another option would be to add the logo with the home link with the off-canvas widget area:
https://docs.generatepress.com/article/off-canvas-panel-overview/#off-canvas-panel-widget-areaLet me know if this helps 🙂
June 9, 2019 at 3:28 pm #924331Jim
Thank you for the prompt response!
The additional menu may have to do the trick, unless there is a simple child theme function I can add which would move the off canvas widget to the top of the panel.
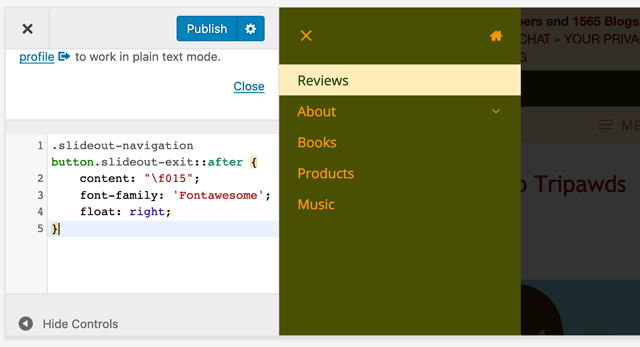
Ideally, I was hoping to do something like that pictured below, though I know of no way to assign a link to the icon.
 June 9, 2019 at 6:49 pm #924383
June 9, 2019 at 6:49 pm #924383Leo
StaffCustomer SupportI wonder if you can do something like this:
https://generatepress.com/forums/topic/sticky-menu-split-navigation-not-using-a-logo-site-title-disappears-on-scroll/#post-913458Let me know 🙂
June 10, 2019 at 11:39 am #925173Jim
Thanks again for all the suggestions and direction!
Rather than re-create additional menus for the 6+ sites we’re rolling out, I figured out how to add a Home link icon to the off-canvas menu. Almost ideally…for anyone interested, I show how below.
I say almost, since I am not able to move the icon up any further because the exit link overrides the href, no matter what z-index is assigned to the a element. Any ideas for doing that would be appreciated, but I’d consider this resolved. Also please advise if my function and/or CSS could use any cleaning up. (I hate using !important but that was only way to remove padding from exit button element.)
Function to add Home icon to Off Canvas Panel:
/* Add Home Link to Off Canvas Panel? */ add_action( 'generate_inside_slideout_navigation', function() { ?> <div class="site-branding off-canvas-branding"> <p class="main-title" style="font-family:fontawesome;"><a href=" <?php echo esc_url( home_url( '/' ) ); ?>"><span class="fas fa-home"></span></a></p> </div> <?php } );NOTE: I use home_url for the link since the child theme will be active on various sites, so the link must point to each blog’s home page. This could be hard coded with a static link in non-multisite environment.
CSS to style Home link:
/* Style Off Canvas Menu Home Link */ .fa-home { color: #f8931f; font-size: 22px; float: right; margin: 0 18px 6px; } .fa-home::before {content: "\f015";} .fa-home:hover {color: #feedbd;} .slideout-navigation .slideout-exit { padding-bottom: 0 !important; }EDIT: NOTE: Displaying the icon does require loading the Fontawesome font, if your theme (or plugins) do not already do so.
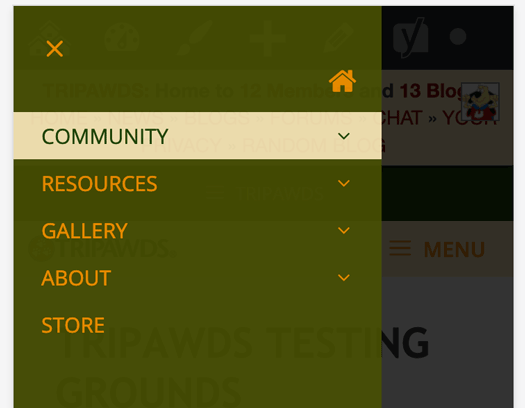
Off Canvas Home Link Example:

PS: Consider a feature request to add an option within the Layout -> Off Canvas Panel settings to, 1. Turn Home Link on or off, 2. Assign link to Home icon, and 3. Position Home link in line with Exit button.
June 10, 2019 at 1:11 pm #925212Jim
I spoke too soon…while this is working great on two sites of our dev network, it’s not working on one of our live sites.
While the the child theme is loading the code, the icon (and link) do not appear.
Could anyone possibly view the off canvas panel (mobile only) on these sites and help me figure out why?
works: https://tripawds.net
works: http://wootang.tripawds.net
does not work: https://amazon.tripawds.comThank you!
June 10, 2019 at 1:22 pm #925228Leo
StaffCustomer SupportIt’s tough to tell.
All sites have the exact same setup?
How are you loading FA?
June 10, 2019 at 1:41 pm #925242Jim
Exactly the same in terms of GP Premium and same child theme active.
Fontawesome being loaded via stylesheet:
@font-face { font-family: 'fontawesome'; font-display: swap; src: url('https://tripawds.com/wp-content/plugins/advanced-product-labels-for-woocommerce/berocket/assets/fonts/fontawesome-webfont.woff2?v=4.7.0') format('woff2'); font-weight: normal; font-style: normal; }Is there another way to display the FA icon other than how I have illustrated above? Using
<i class="fas fa-home"></i>does not work, nor does pasting the unicode glyph into the code.The menu icons all work, so could I use the font-family: ‘GP Premium’ somehow?
June 10, 2019 at 2:10 pm #925255Leo
StaffCustomer SupportHmm I can’t see why it doesn’t work on that specific install unfortunately.
On another note…if that’s the layout you are happy with, then there might be a much easier way to achieve it.
Try adding the icon like this as the first menu item with custom class
align-right
https://docs.generatepress.com/article/adding-icons-to-menu-items/
https://docs.generatepress.com/article/using-the-wordpress-menu-builder/#custom-classesThen try this CSS:
@media (max-width: 768px) { .main-navigation .main-nav ul li.align-right a { text-align: right; } }June 10, 2019 at 2:25 pm #925261Jim
Ha. I just got it working by adding the following to the child styles:
.fa-home::before {content: "\f015";}I edited the code I provided above. See any problem with doing that?
It sounds like your newest suggestion seems cleaner, and would allow me to remove the custom function from the child theme. But it would then require me to create an additional menu to assign to the off canvas panel as you suggested earlier, which I was trying to avoid.
IF I were to just add it to the existing main menu, can you suggest CSS to hide the Home menu item icon on desktop view, yet display it and align it right in the off canvas panel (mobile only)?
Would love to nudge that icon up to appear opposite the exit button, but that may prove a bit more difficult…
June 10, 2019 at 3:54 pm #925306Tom
Lead DeveloperLead DeveloperIf the menu item had a class, you could hide it from other menus like this:
.main-navigation:not(.slideout-navigation) .your-menu-item-class { display: none !important; }For your current setup, you can do this to move it opposite of the home icon:
.site-branding.off-canvas-branding { position: absolute; top: 20px; right: 0; } .slideout-navigation .main-nav { margin-top: 15px; }June 11, 2019 at 3:09 pm #926395Jim
Fantastic. Thanks for the good help!
June 11, 2019 at 9:25 pm #926533Tom
Lead DeveloperLead DeveloperNo problem 🙂
-
AuthorPosts
- You must be logged in to reply to this topic.