GeneratePress and GP Premium both received updates this month. These were pretty significant feature updates, with the highlight being the rebuilt Page Header add-on.
Page Header
The Page Header add-on has been rebuilt from the ground up. This rebuild allows us to create re-usable Page Headers, and apply them to our posts (individually, or globally), blog, 404 page, search results, categories and just about anywhere else you can imagine.

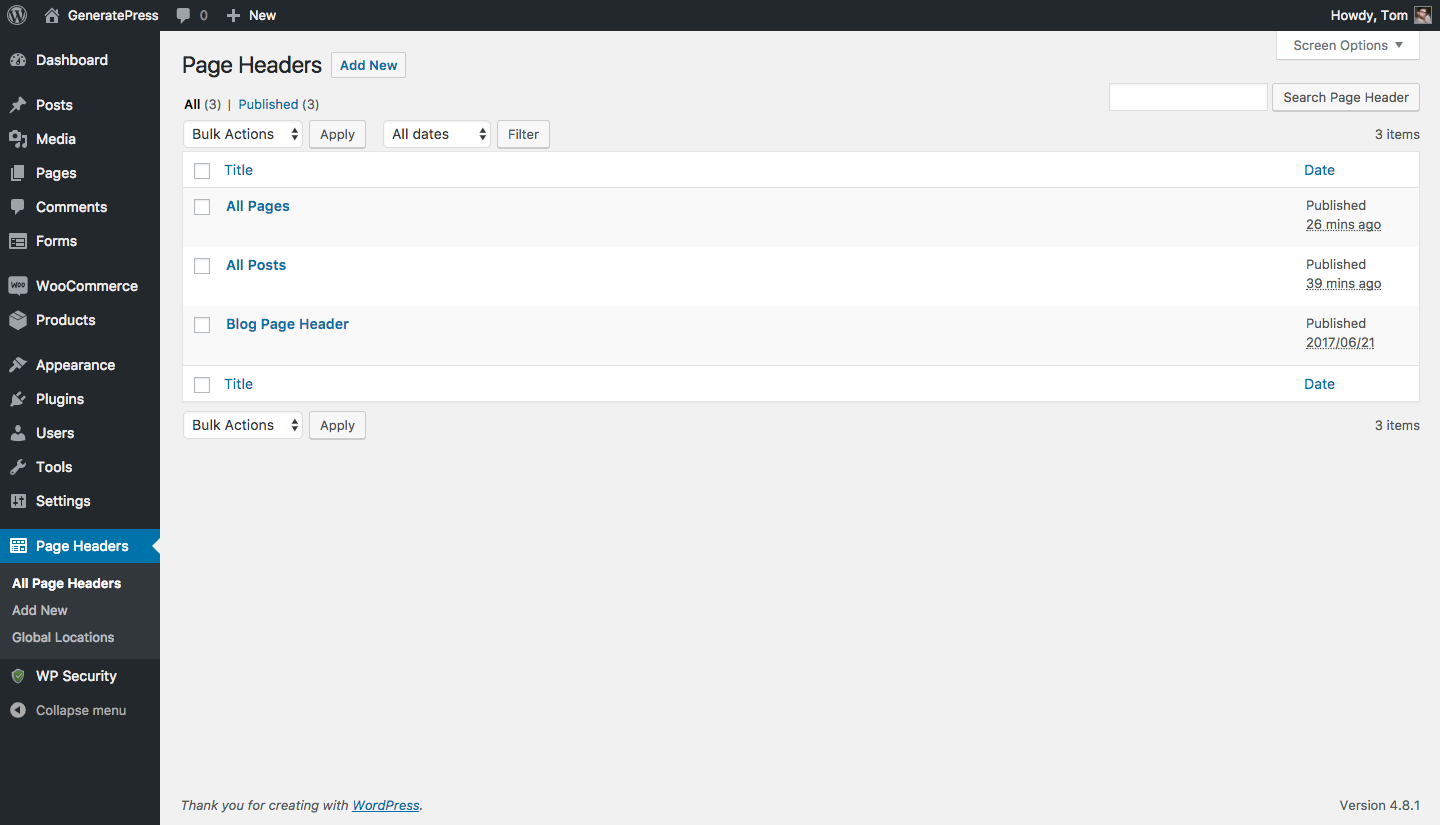
All Pages & Posts
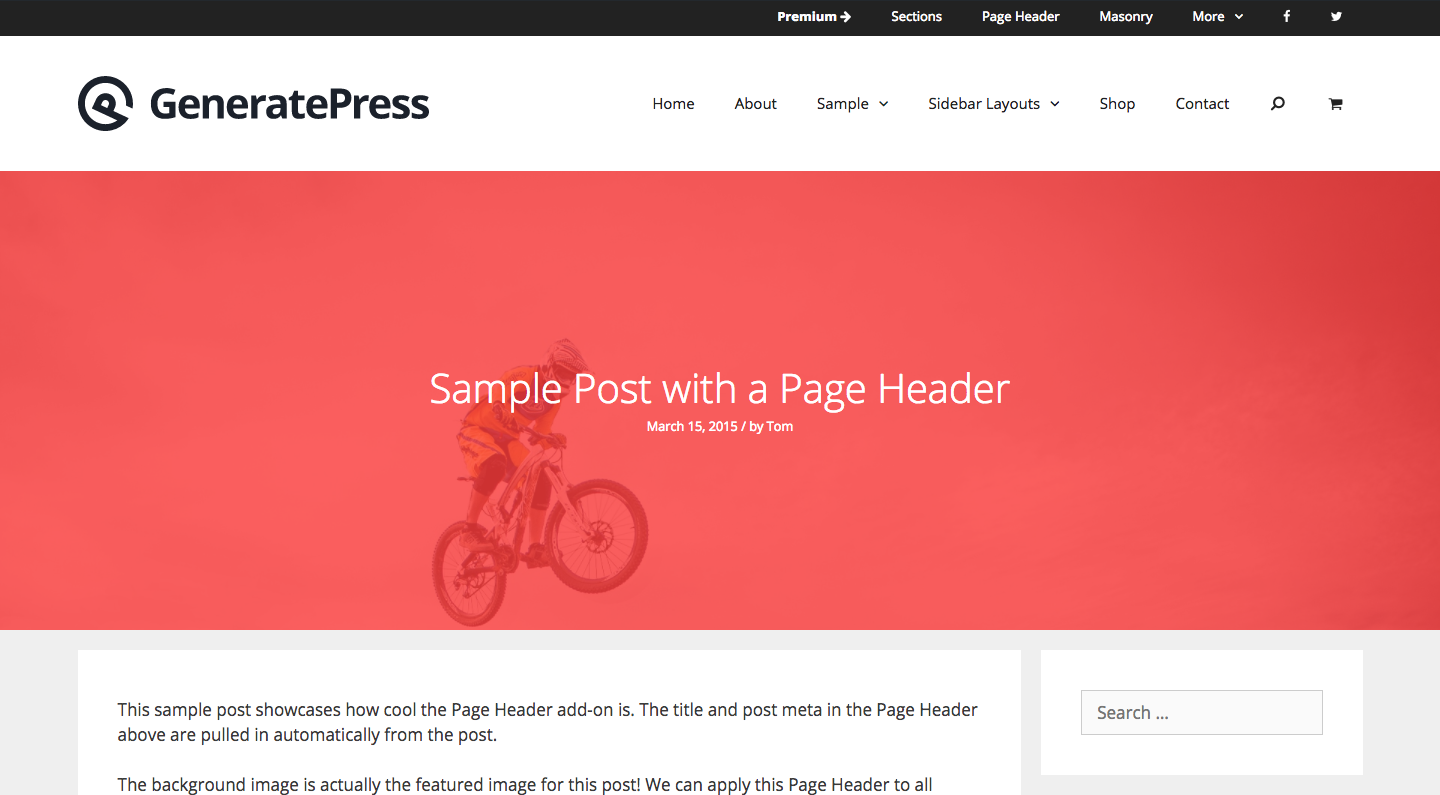
Page Headers now accept template tags, meaning we can build a template and apply it to every single one of our pages, posts, or any other single custom post type template.
This means you can build a Page Header that automatically grabs the post title, date, author, categories, even custom fields, and apply that Page Header to all of your posts.
Doing this will give your posts an awesome page header, and of course remove the post title and any other meta used in the Page Header from the body of the post.

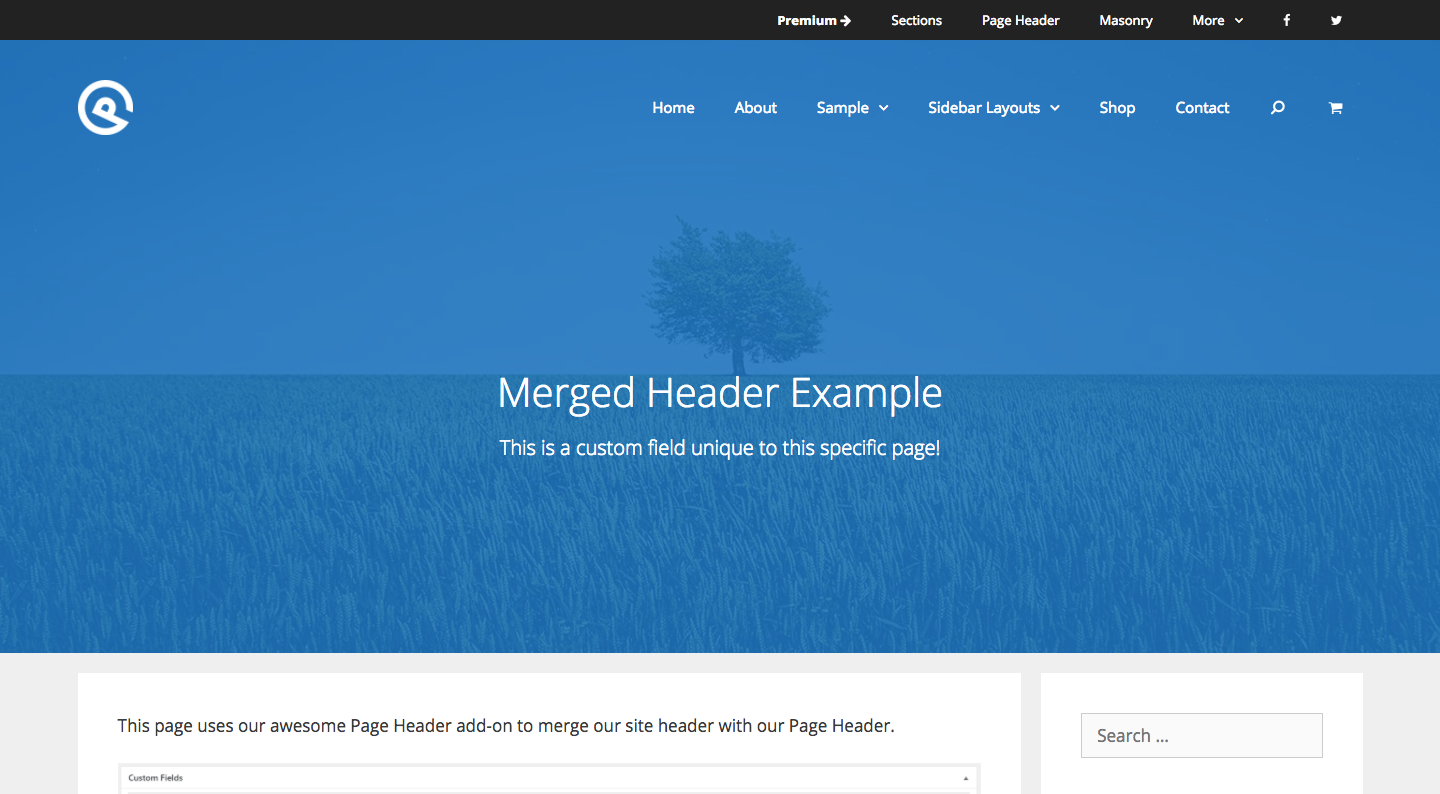
You can even build a Page Header which merges with your site header, and apply it to every single page.
In the example below, our page title is being added to our page header automatically.
You can also see a custom field, which we’ve added to our Page Header template.
You can learn more about template tags here.

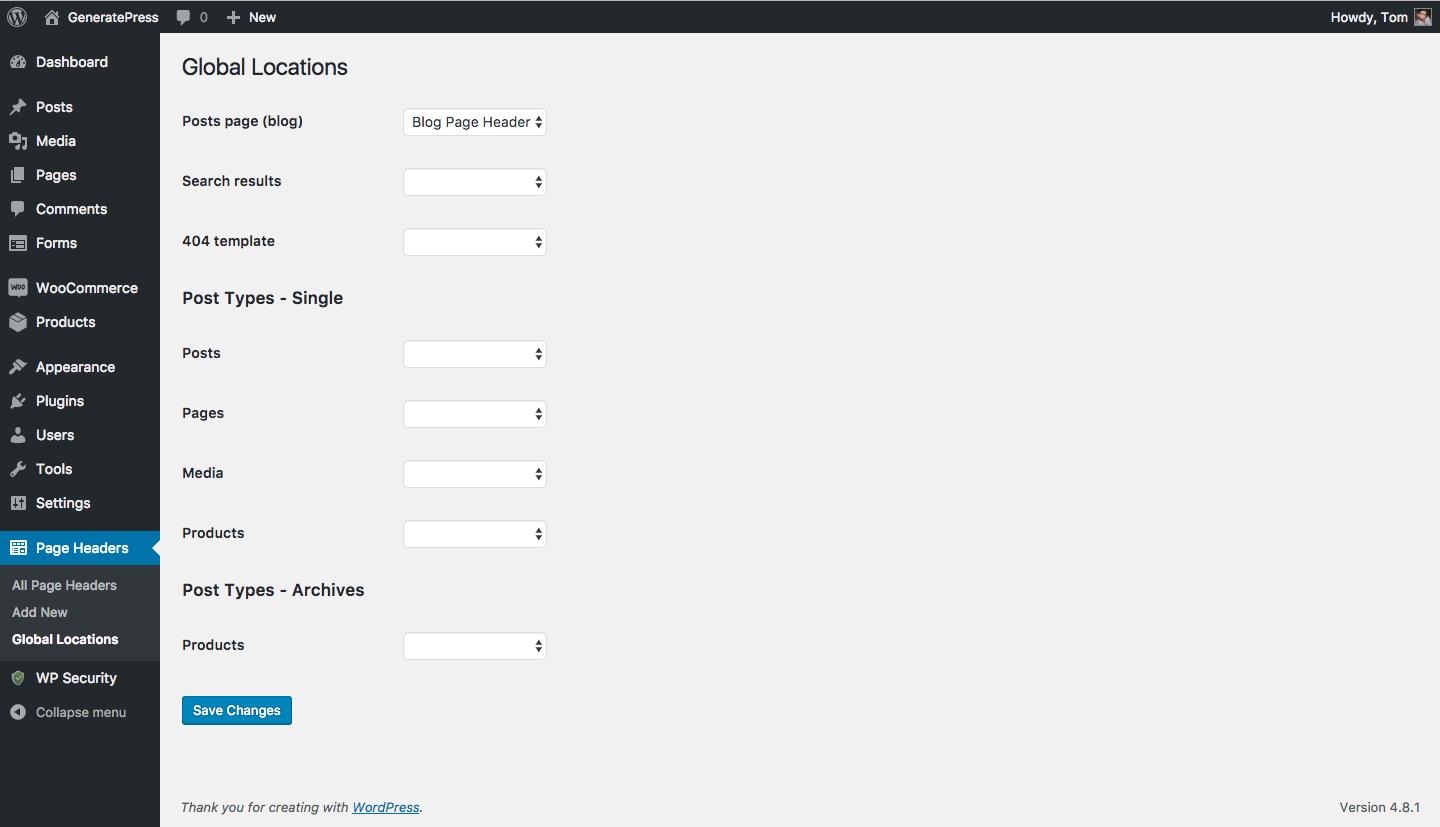
Blog
Gone are the days of building your blog Page Header in the Customizer. Not only was this confusing, but it doubled the amount of needed code, and was a completely different building experience from the meta box. Now we can just build a re-usable Page Header, and apply it to the Blog in the Global Locations page.

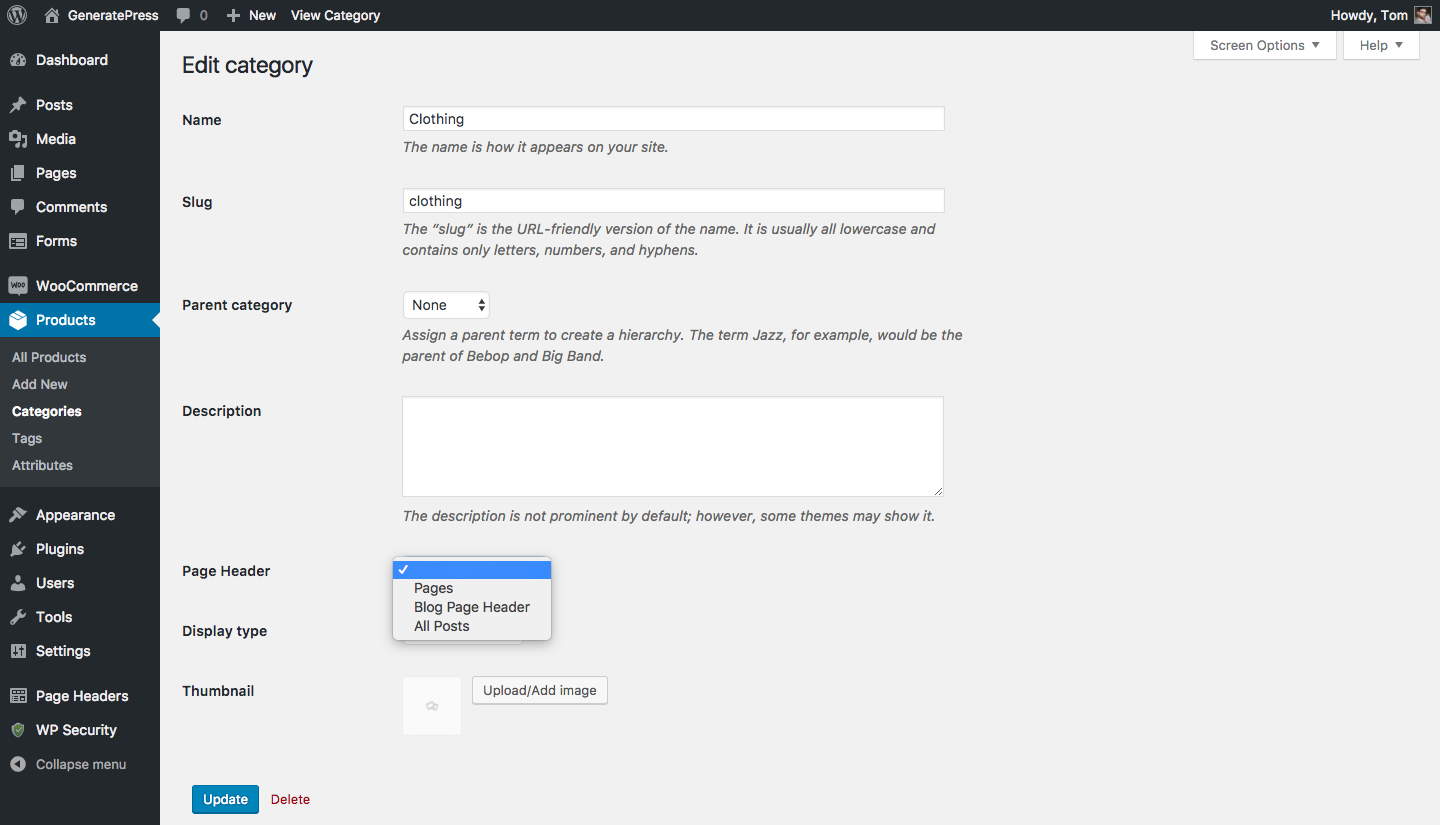
Taxonomies
Yes, this means we can now create a Page Header for individual taxonomies like categories or tags!

Custom Post Types
Ever want to build a Page Header for your WooCommerce Shop page? They can now be applied to any custom post type archive.
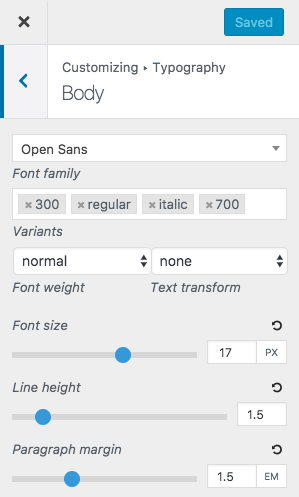
Google Font Variants

Before this update, we would load every available Google Font variant for your chosen Google Fonts. This is because we didn’t know which variants you needed – maybe you need ultra light text? Super bold? Italic? Italic bold?
This was the “safe” option, but wasn’t ideal for performance. For every variant selected, a different font file needs to be downloaded from Google when you visit a page.
Now, you can choose exactly what variants you want to load, which can drastically increase your page speed.
You can learn more about Google font variants here.
More Customizer Options

More options aren’t always a good thing, but this release includes a handful of necessary options that have been missing from the Customizer experience in GP.
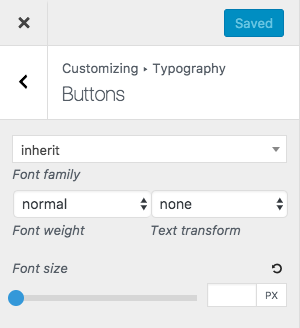
Typography
- Full H4 & H5 options
- Full button options
- Full footer/copyright options
- Heading (H1, H2 etc..) line height
- Widget title bottom margin
Colors
- Back to top button colors
- H4 & H5 colors

Awesome features Tom
Thanks!
Such an awesome update across the board. For the fonts, say my H1 tag is 700, my H2 is 300 and my H3 is 500. Do I X out all the others so that I only have one variant for each H tag? Or do we need to keep all the variants used across the site active for all the H tags? i.e. Keep 300, 500 and 700 active on every H tag. Thanks for making the best theme available even better.
You need to load a variant if you believe somewhere on your site will use it. So if you know all of your H2 elements will only be 300 (no exception), you can keep that as the only selected variant. If you might bold your H2 elements sometimes, you’ll need to include a thicker variant as well.
Hope that answers your question! Glad you like the update 🙂
Nice, I like how you evolve this without overloading it with typical bloat. Good job!
I never knew what I should do with page headers.
Seeing now what they’re useful for AND that I can use them now for taxonomies etc. makes me want to switch one of my sites design to GP. 😀
This is a very nice addition that will make my tags look much nicer. Thanx a lot!
Awesome! Really happy that you like it! 🙂
GP just keeps getting better and better. Love it!
Love it, love it all !! 👏
Hello, and after the upgrade to the new version of changes to the system schedule and distribution of elements on my website?
Hi there,
I’m not too sure what you mean – any chance you can explain further?
Thanks!