Welcome to GeneratePress 3.1.0! This version has been a long time in the making, and that’s because we put some serious work into reworking some major components of the theme. We couldn’t be happier with the result, and we’re really excited to share it with our users!
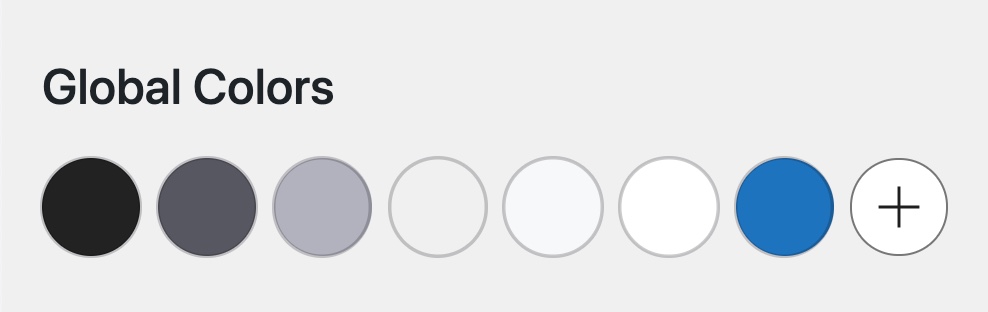
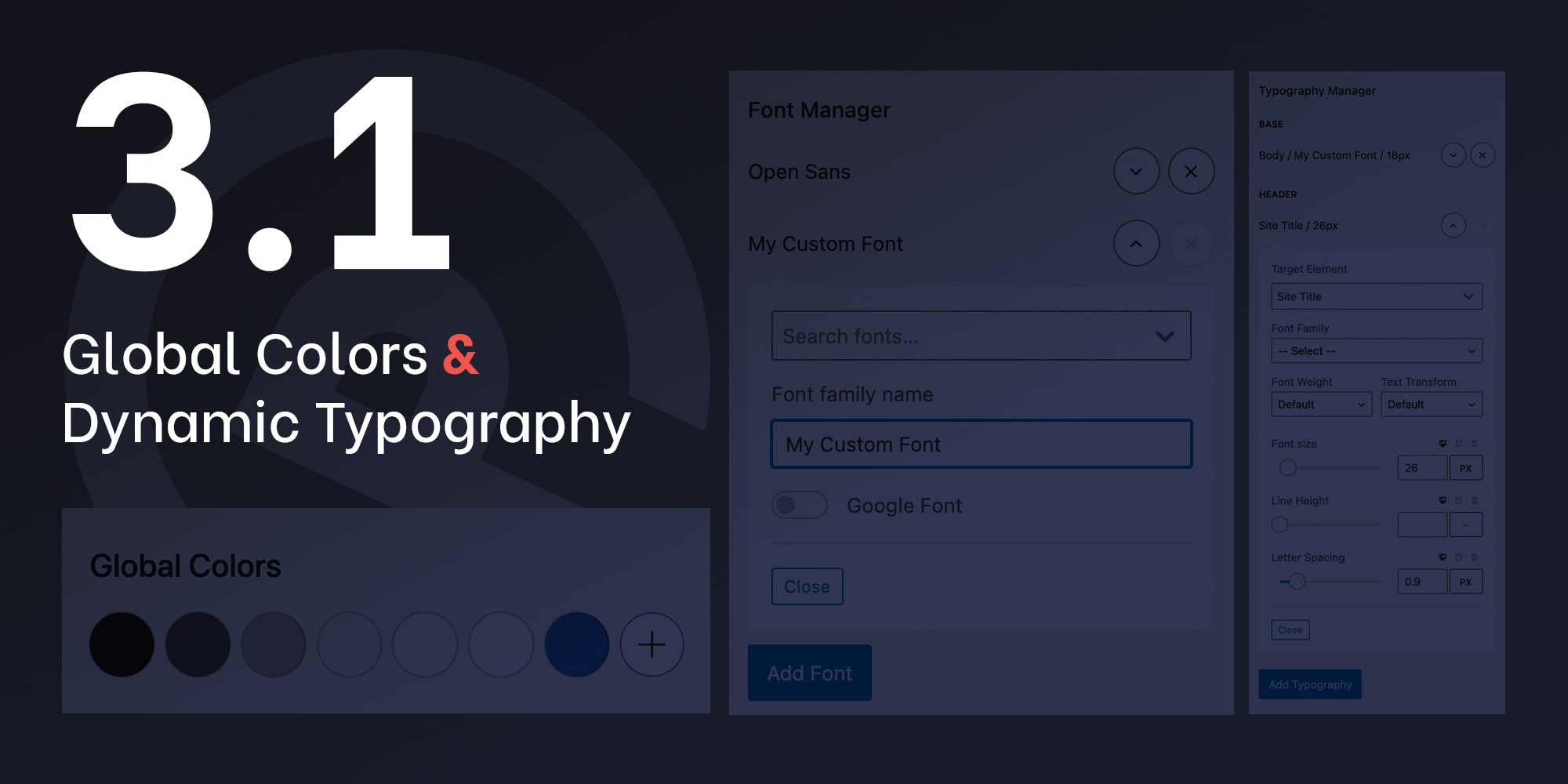
Global Colors
Topping the list of user feature requests and first up is our brand new Colors system. Consolidating all color options under one customizer panel, users can:
- Create a custom global color palette
- Assign Colors to more theme elements than ever before
- Instantaneously update global colors across an entire site

Out of the box, the theme has a predefined global color palette using a standardized naming system of Contrast, Base, and Accent colors.
These colors are pre-assigned to major theme elements so you can simply and quickly update the color palette to match your brand. That’s a whole new color theme in just a few clicks.
Of course, if you want to start fresh you can create your own unlimited color palette with your own naming conventions and style the theme your way. And we made sure this new incredible feature has no impact on performance.
But it wouldn’t be GeneratePress if we didn’t make some improvements. Built entirely with React, the new color interface makes a big difference to the overall performance of the Customizer.
And to top it all, this feature is built into the free theme. Yep, that’s right, free theme users now have the same color customization options as GP Premium users. Consider it a little thank you to all our theme users that have contributed over 400,000 GP-built websites.
So what else do Global Colors do, aside from making theme color styling a breeze? Well, as of GenerateBlocks 1.4.0 (now in testing) you can use Global Colors in your Blocks! This is a huge workflow improvement, as it means you can completely change your theme and content colors from one place in a matter of seconds. And if you’re a GP Premium user, you will be treated with updated Sites from our Site Library that has global colors built in!
Dynamic Typography
Typography in GeneratePress has evolved. This is a gamechanger when it comes to adding your fonts and applying them to your site! On top of that, this feature is 100% free and completely replaces the old Typography system in the theme and GP Premium.
This system is turned on by default for new installs but turned off by default for existing sites. If you wish to change your site to this system, you can do so in Customize > General. If you’re using GP Premium, make sure you have at least 2.1.0-alpha.1 installed or this option won’t display. Turning on the dynamic typography system will attempt to automatically migrate your existing typography settings.

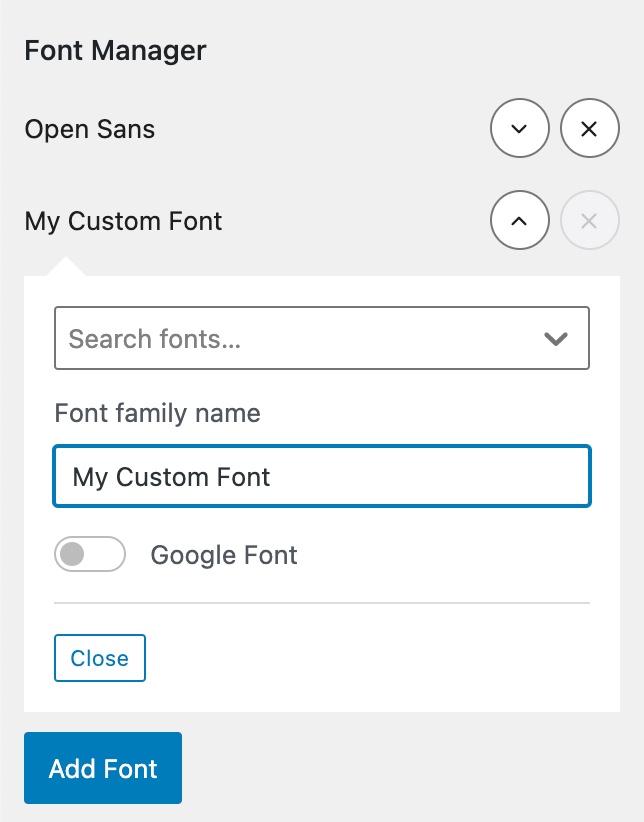
Font Manager
When setting up your site typography, you can now define a set of fonts that you’ll be using inside the Font Manager. The huge benefit here is that all of your site fonts are in one place – you no longer need to look through all of your font options to change a font!
You can search through the complete list of Google Fonts, or you can manually type in your own local fonts. No more complicated PHP filters.

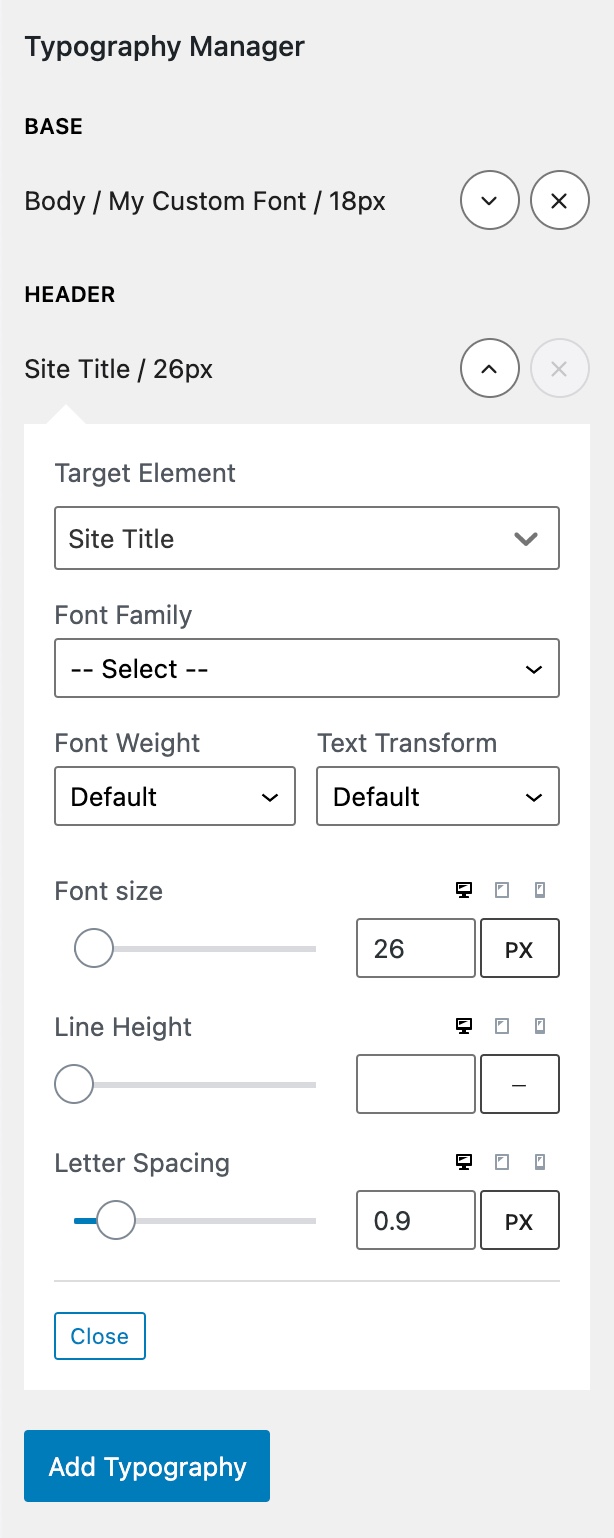
Typography Manager
Now that we’ve set our fonts, we can build out our site typography.
The beauty of this system is that we only need to set what we need, and everything is in one place.
First, we set the Target Element. This is a dropdown of the elements you’re used to targeting when setting up your typography. Things like the body, site title, menu items, headings and so on.
Then we can set our Font Family, which is a list of fonts we’ve set in our Font Manager.
Another huge bonus of this system is that you can set your font size, line height and letter spacing throughout your devices, and you can choose the unit you wish to use. This means you can take advantage of rem, em, or continue using px.
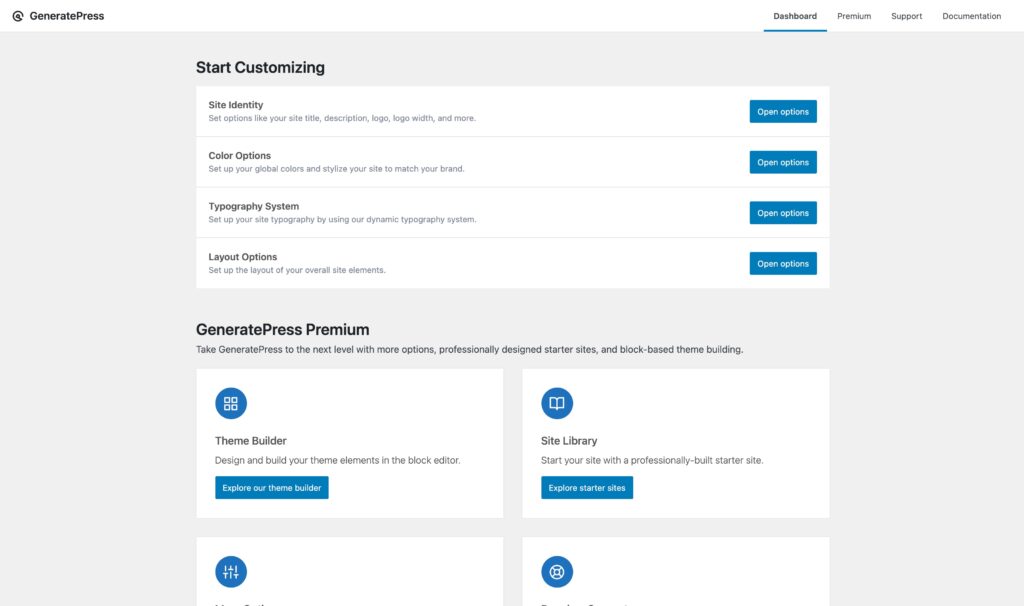
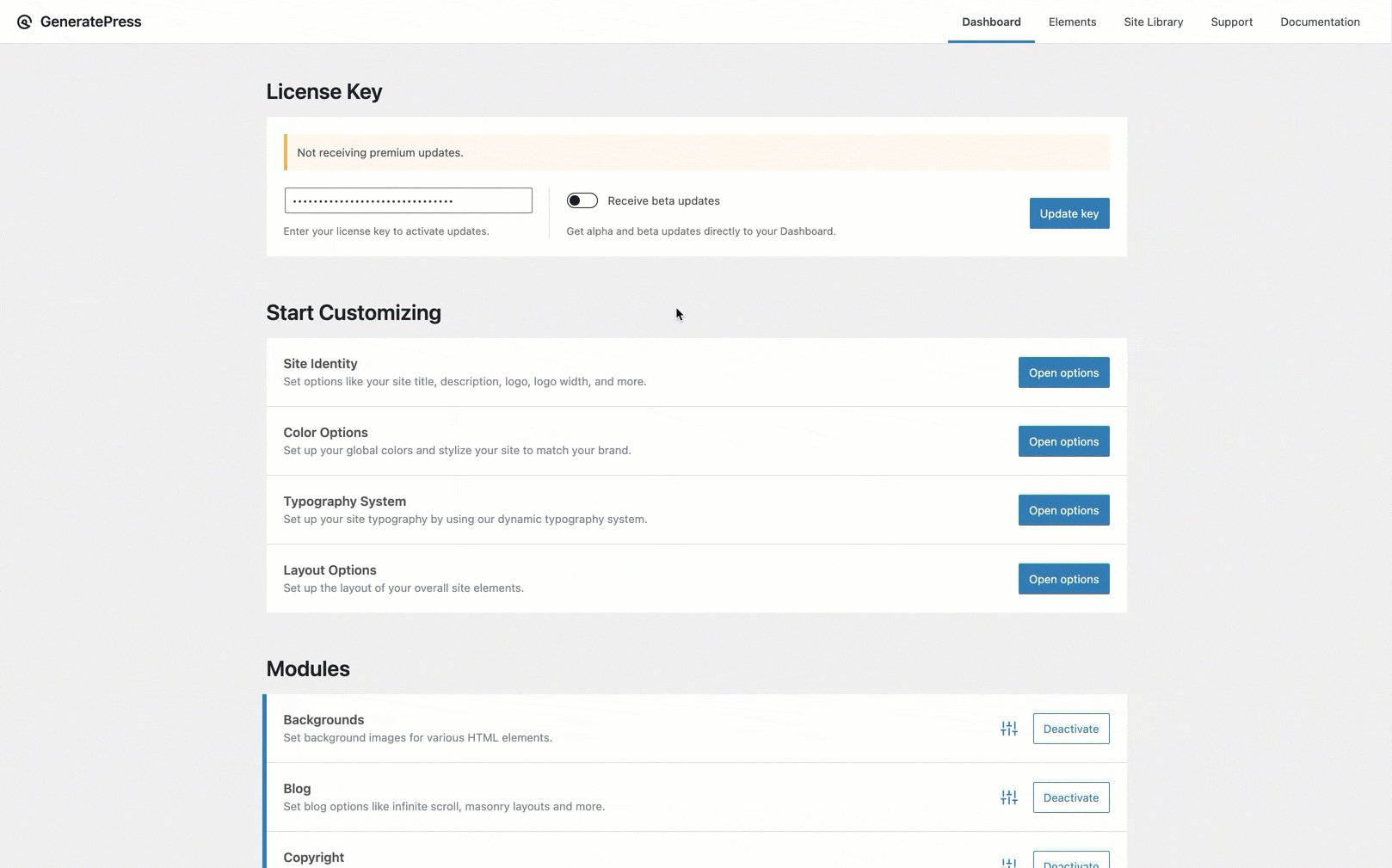
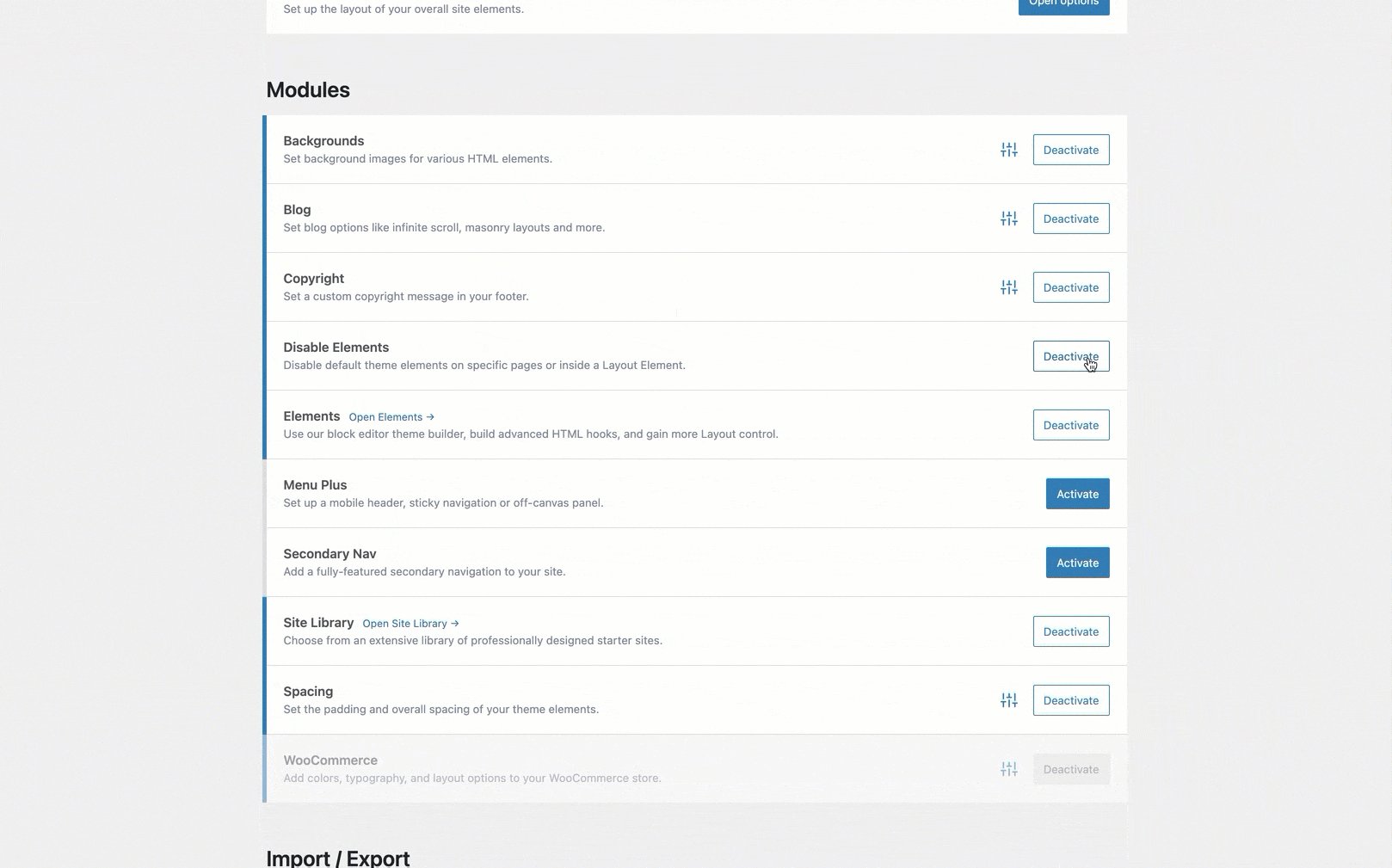
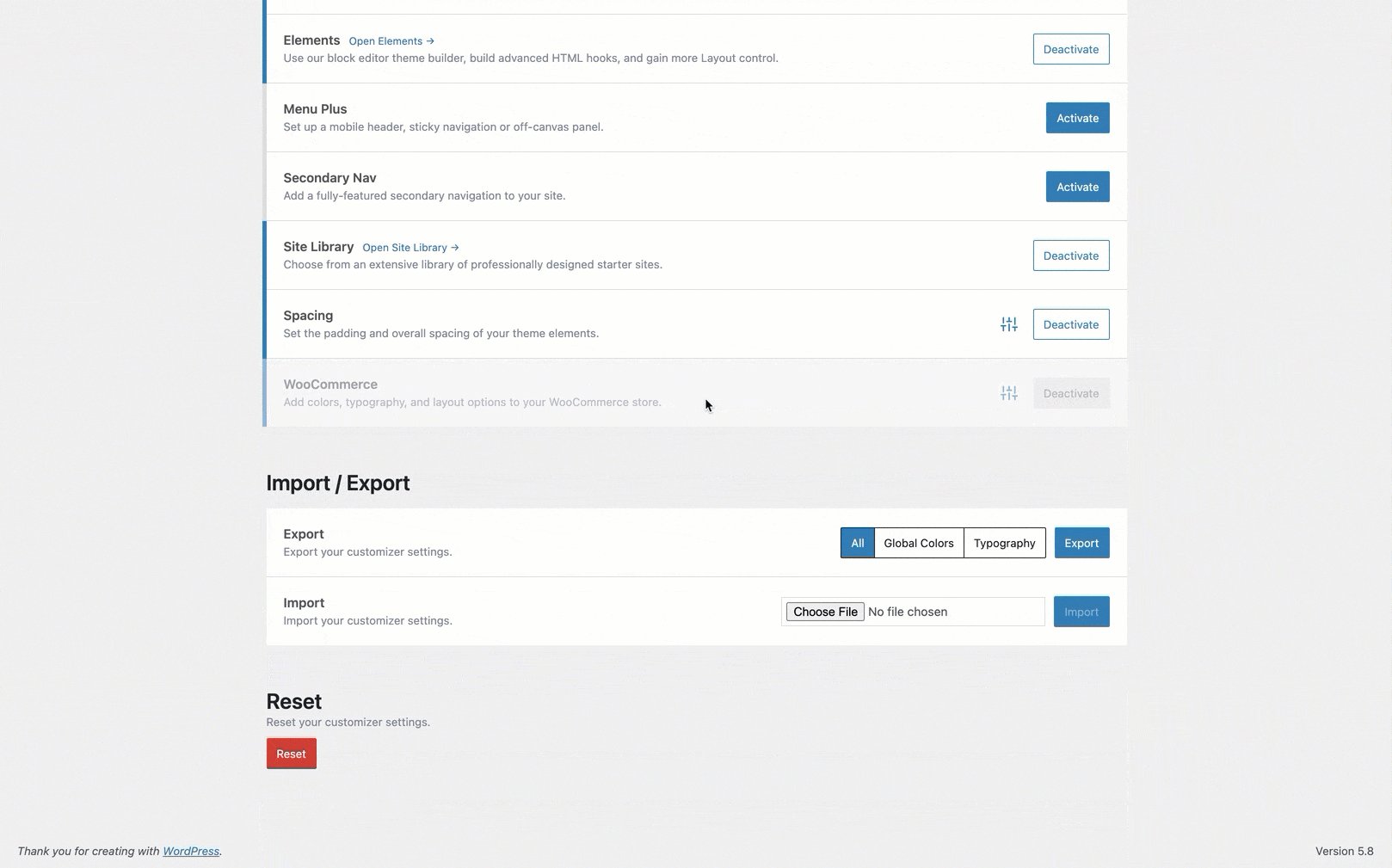
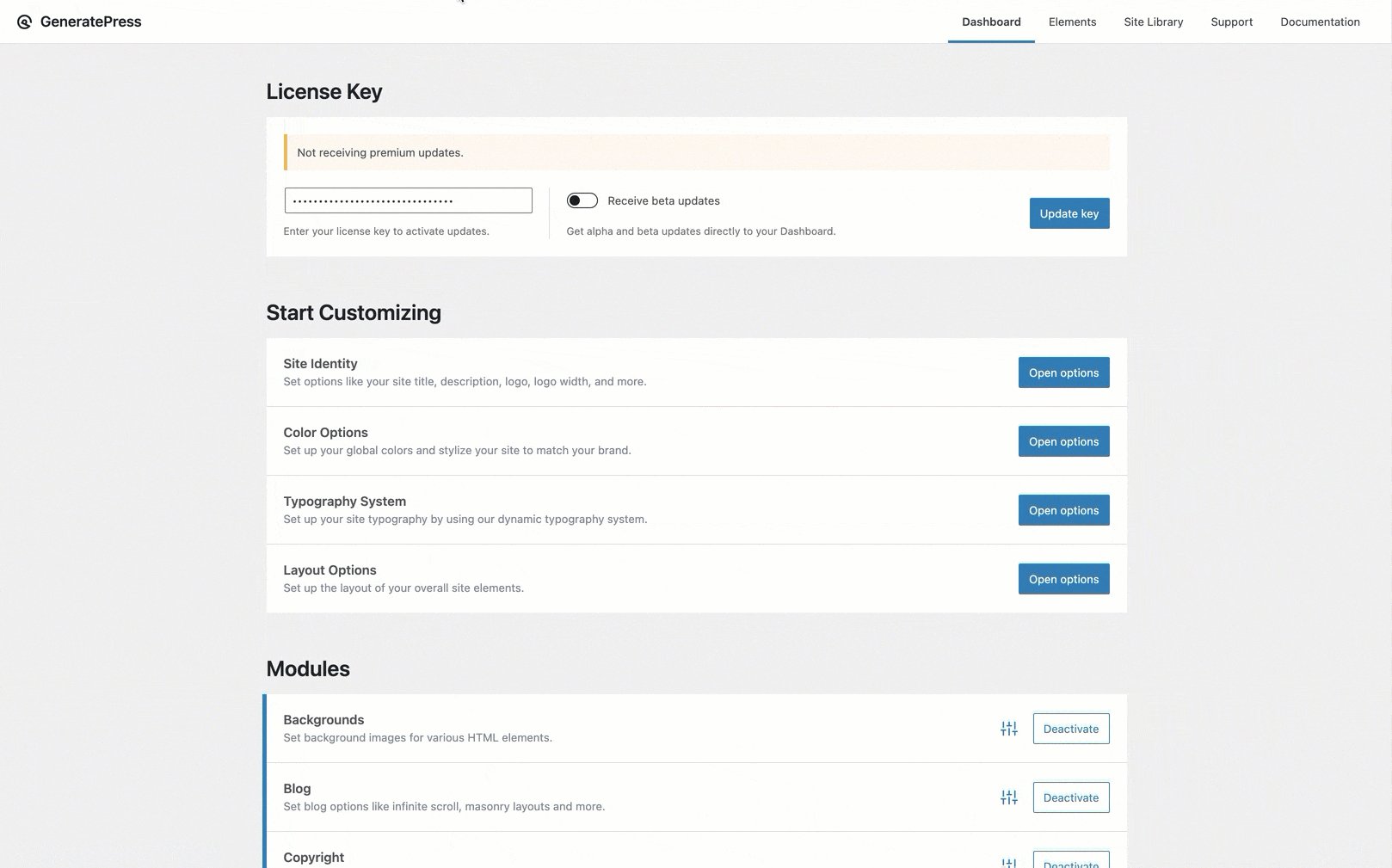
New Dashboard
Last but not least, we’ve implemented a brand new theme dashboard built using React. It’s important to note that you will only see this new Dashboard if you’re using the free theme or if you’ve updated to GP Premium 2.1.0.


Underlined Links
We’ve added an option to underline all links inside of your content in Customize > General. You can set to have underlines always show, show on hover, or disappear on hover. This is a boost for overall accessibility on your website, which is very important. By default, this option is turned on for new sites. However, it is turned off for existing sites, as we don’t want to force a change like this on our existing users.
Menu Javascript
We’ve made it so our menu.js file only loads on your website if you’re using one of our navigation elements. This means if you’re not using our navigation (or a navigation at all), your website will load less javascript and perform even better.
Dynamic HTML Attributes
GeneratePress now has a dynamic HTML attribute system that allows you to filter in your own classes and other HTML attributes to major theme elements. We’ve used this system to add more aria-label attributes to major HTML elements for better accessibility.
Full Changelog
Beyond the larger changes mentioned above, there’s a list of smaller improvements and bug fixes you can find below.
- New: Global color system
- New: Add all theme color options to free theme
- New: Re-build color options in the Customizer
- New: Dynamic typography system
- New: Underline links option
- New: Only load menu.js when needed
- New: generate_has_active_menu filter
- New: generate_before_loop hook
- New: Dynamic HTML attribute system
- New: React-based Dashboard
- New: generate_search_title_output filter
- New: generate_after_comment_author_name hook
- New: generate_show_comment_entry_meta filter
- Tweak: Only allow vertical comment form resizing
- Tweak: Move a11y javascript inline to the footer
- Tweak: Add aria-label attributes to elements that need them
- Tweak: Remove theme structure option for people using flexbox
- Tweak: Remove search result title from template
- Tweak: Add search result title using generate_before_loop hook
- Tweak: Remove aria-required attribute from comment form
- Tweak: Add required attribute to comment author/email fields if required
- Tweak: Move viewport head meta below the title meta
- Tweak: Optimize SVG icon HTML
- Tweak: Move generate_svg_icon_element before the “replace” icon definition
- Tweak: Change sub-menu box-shadow direction when sub-menu opens left
- Tweak: Replace sub-menu box-shadow with border when opening down
- Tweak: Remove query loop block margin
- Tweak: Use get_the_archive_description() instead of term_description()
- Fix: Missing search form button icon when using font icons
- Fix: Load comments CSS if comments exists even if new comments are disabled
- Fix: Sub-menu overlap using dropdown click

Awesome! I especially look forward to using the brand new Color system on https://allapengar.se!
This is great news Tom.
I have been using a custom script for setting my default colours for my colour picker, so your improvements will be good to replace it.
Looks amazing 🤩 to start building a new website with this alpha version.
Thanks, all these improvements and new features are very useful, and with regard to FSE it’s a smart move to release some of them for free 🙂
Global dynamic colours have been announced ahead of the release, so was support for “rem” in addition to “px”, “%” and “em”. May I ask, if rem-support will be included the final release of 3.1? Or is it coming at a later date?
rem should already be an option when choosing your units in Dynamic Typography 🙂
AAAAAAAmazing!! Thank you very much.
AHHHHH! So flipping exciting! Thank you!
It just keeps getting better! Can’t wait to give these new features a whirl. Thanks!
Thanks for this great improvements..
The possibility to upload my own fonts and host them locally, is this coming in GP2.2?
Yes, we have this planned for GPP 2.2.0.
Great!
Wow. Nice improvements. How long does it usually take for you to release a stable version? So I have a month until the site should go online. i would like to use these features.
Typically we like to have about a month of testing before releasing a stable version.
Hello everyone! I would like to offer you an additional function for your theme for consideration: the ability to independently set the width of horizontal and vertical images so that it does not depend on the width of the text block. Examples: https://bit.ly/3jf9ffP, https://bit.ly/3sdk17b.
I also ask you to consider the possibility of setting the spacing for the logo in the form of text, as well as determining the size of the logo text for desktop and mobile versions.
Awesome 👍🙌
nice update
I tested the alpha version
It’s really cool.. you’re amazing Tom.
Waiting for the stable version.
Congrats on this fantastic update.
I’m testing out the alpha, and it’s pure enjoyment.
Thanks for this update its amazing
Really nice, looking forward to use the new font options to load local fonts via a child theme, with fallbacks !
It is my favorite theme. After this update I’m going to use it on my all website.
what about dark mode toggle Tom? like every other theme have dark mode nowadays, we love gp & we want dark mode in gp without any third party plugin.
Can’t wait to test the new features. I really hope that you will also let us change the Color of the WooCommerce sale badge which typically appears on product images when the product is on sale. I waited so long for this feature to be available (premium user here).
Hello! I also want to draw your attention to the fact that the theme menu does not provide the ability to edit the block “quotes” today. Example: https://malynevskyi.com/zavirennya-kopij-dokumentiv/. Add this function if possible.
We are waiting to final release. it really turns website more modern.
Is this going to be compatible with all this theme.json changes in the future?
When will you release the official version?
This is great, and the new underlined Links option is cool.
Often you don’t underline tel: links…
So an option for remove underline from:
tel:
mailto:
could be a nice one to have.
I agree, this would be a very nice option
Great new improvements!
Since GP is very widely used among page builder users, are there any plans to integrate global colors in color field connections in the page builder (I’m using Beaver Builder and Themer which has color field connections).
Hi! 🙂 Thanks for this update!
btw: function “generate_do_a11y_scripts()” have validation error on amp page
Using the latest version of the AMP for GP plugin should fix that: https://docs.generatepress.com/article/amp-compatibility/
It would be great if generatepress team would focus more on Speed improvements techniques. I am not saying that the current speed is not good but they should try to improve it further.
It’s amazing. I have removed the sidebar from my homepage but now I’d like to center the content and am having trouble figuring it out. Appreciate your help.
Wow wow wow! Just a big thanks for this AMAZING Update.
hi something small this no longer works after update
.left-sidebar {
list-style: none;
}
Latest Update is awesome. But, you should also provide an option to show an image caption.
Wonderful update with really great new features. Many thanks to the entire GP team. You are great.
Bravo! This is truly the best WordPress purchase I’ve ever made.
Thanks a lot. I’m already loving this update <3
Great! Best WP theme ever 🙂
How do I use verdana or Segoe UI after upgrade?
In the Font Manager, add a new font and simply enter the font name into the font family field.
Then you’ll be able to choose it within your Typography Manager below 🙂
Hi Tom,
Global Colours & Typography are a great addition to your theme.
How do the new Typography settings work with locally hosted fonts, as you describe here:
https://docs.generatepress.com/article/adding-local-fonts/
We noticed the local font does not seem to show up in the font options of the new Typography settings. At the front-end of the site, nothing seems to have changed, i.e. the locally hosted font is showing as previously.
Kind regards,
Pairfum London
http://www.pairfum.com
We need to update that article now. You simply need to type in the font name into the Font Manager – no need for PHP filters 🙂
Why widget in footer bar is needed one more request (widget-areas.min.css?ver=3.1.0)? As this is not the case with right sidebar widget.
That’s great! Will you add the possibility to add Adobe Fonts too in the future? Or perhaps integrate with the great plugin maintained by Brainstorm Force?
Hey Tom,
I am using Generatepress from last 3 years and I can say that it is big update occurs in GeneratePress. Especially Global Colour, Fonts Manager.
I have faced minar issue after update – Some of custm targetd CSS not working in mobile view. Other than that everything works smoothly.
Thanks for Big Update.
Looks fantastic 🤩 I built a new website with the new GeneratePress 3.1 version and I’m thrilled: https://www.schlanke-rezepte.de/
It’s great that I came across you. I will only work with Generatepress in the future. Keep it up! Thanks very much. Great colors, nice improvement, great update!
Dear Tom…This is Really Awesome…
Each update is rich with features and speed.
Your recent update is really awesome
I am thinking about buying the latest generate press premium, After getting to know about latest changelogs i am more excited to give my site a fresh look.
This is very good news. I look forward to using the brand new color system on my website now.
I have using so many page builder but there topography is not much attractive, some of the them is have font- family issue or CSS issue. But when I start using generate Press theme their topography is better than every other page builder as well as themes.
Thanks for the improvement. We are expecting some customisation for comments section. Hope team will add them soon.
your dynamic typography is one of the best features in this update. I like it when i say in your builder. Thanks
Am I the only one that thinks the new Typography feature is s#itty? The old one was so much better. Here I cannot change the widget fonts separately, cannot remove underlines from the links, and lots of other things to customize my website.
Now to change any settings, we have to install additional CSS plugin and a lot of CSS to our website that can slow our website.
AHHHHH! So flipping exciting! Thank you! I have Generatepress on both sites could you suggest to me what next I can do!
https://www.timetable-results.com/
https://www.examalert.co.in/